async function a() {
var result = await b()
res.json(result)
}var fse = require('fs-extra')
function b() {
var fpath = '/data.json'
// 异步读取文件
fse.readJson(fpath, (err, data) => {
if(err) console.log(err)
return data
})
}上述程式碼中, result 是 undefined,也就是並沒有得到讀取檔案後的資料。我該怎麼修改,讓result 得到 data.json 的內容呢?
這種情況建議你使用stream 而且你的b函數並沒有回傳一個Promise 建議了解一下async/await和Promise之間的關係, 兩種處理方法
1.
2.
剛看到這個程式碼的時候我正在看一篇文章

6 Reasons Why JavaScript's Async/Await Blows Promises Away (Tutorial)
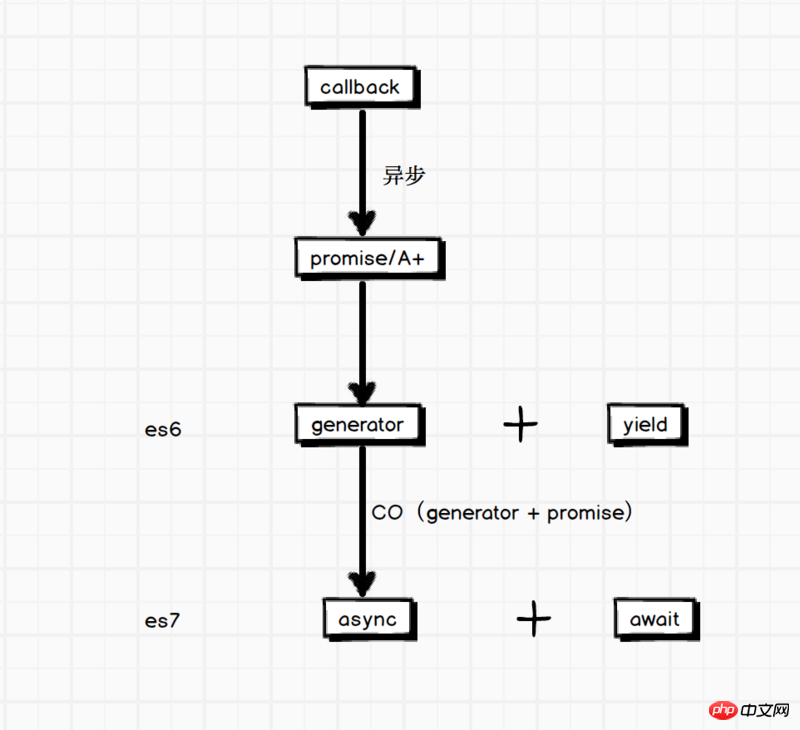
仔細想想你的函數b 使用了fse這個擴充功能來讀取檔案還是使用的回呼哈數。 (發展歷史是回呼函數->promise->Async/Await)。
也就是說async/Await不支援回呼函數的,如果一定要用a函數的async的話,可以改造b支援回傳一個promise。
使用Promise包裝之後就可以使用await的最新特性了。
剛學,請多指教
參考:
什麼是Promise
Node.js最新技術棧之Promise篇