配置好了https,但每次第一次造訪走的是http。也也就是如果一個使用者從來沒有以 HTTPS 方式造訪過我們的網站呢,那顯然就沒有機會得到 HSTS 回應頭,因此還是有可能以 HTTP 的方式進行首次造訪。
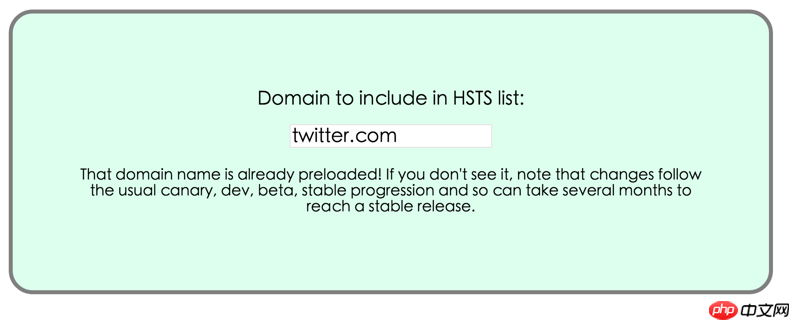
谷歌在瀏覽器安全方面總是走在前面,因此它維護了一個預載入列表 (請先科學上網)給 Chrome 使用,這個列表會硬編碼到 Chrome 瀏覽器中。後來,Firefox、Safari、 IE 11 和 Edge 也加入了。所以,各大瀏覽器都支援同一個清單了。這樣以來加入到這個列表當中的網站就可以確保在任何情況下都走https了,包括首次。 如圖,查詢twitter.com加入了這個列表,所以在地址欄輸入twitter.com的時候,即便沒有訪問過,第一次瀏覽器也強制走了https,而不是server端強制跳轉。
詳細了解可以參考此篇文章(引自linux.cn)
這個不行,你沒辦法要求用戶第一次就一定用https來訪問,
設定conf設定檔,將所有80埠跳到443,
第二種方法,HSTS
server { listen 80; server_name 你的域名; rewrite ^/(.*) https://你的域名/ permanent; } server { listen 80; listen 443 ssl; ssl on; ssl_certificate /root/t3.crt; ssl_certificate_key /root/t3.key; server_name t3.zy62.com; index index.html index.htm index.php default.html default.htm default.php; root /home/wwwroot/rootpath/; include other.conf; #error_page 404 /404.html; location / { try_files $uri $uri/ /index.php?$query_string; } location ~ [^/]\.php(/|$) { # comment try_files $uri =404; to enable pathinfo try_files $uri =404; fastcgi_pass unix:/tmp/php-cgi.sock; fastcgi_index index.php; include fastcgi.conf; #include pathinfo.conf; } location ~ .*\.(gif|jpg|jpeg|png|bmp|swf)$ { expires 30d; } location ~ .*\.(js|css)?$ { expires 12h; } access_log /home/日志文件 access; }
nginx配置ssl 並強制httpshttps://echo.pm/lnmp-nginx-ss...
伺服器可以同時開https 和 http
用戶請求的是哪個就是哪個,不是伺服器能夠決定的。
你可以在伺服器側強行將http重新導向到https.
也可以關掉http,這樣使用者請求http就會提示你請求的位址不存在。 。不存在。 。 。
配置http強制跳到https就可以了,畢竟很多使用者都習慣走http。以下是各種伺服器版本http強制調整https配置實作:
如果需要整站跳轉,則在網站的設定檔的標籤內,鍵入以下內容:
RewriteEngine on RewriteCond %{SERVER_PORT} !^443$ RewriteRule ^(.*)?$ https://%{SERVER_NAME}/ [L,R]
如果對某個目錄做https強制跳轉,則複製以下程式碼:
RewriteEngine on RewriteBase /yourfolder RewriteCond %{SERVER_PORT} !^443$ #RewriteRule ^(.*)?$ https://%{SERVER_NAME}/ [L,R] RewriteRule ^.*$ https://%{SERVER_NAME}%{REQUEST_URI} [L,R]
如果只需要對某個網頁進行https跳轉,可以使用redirect 301來做跳轉! redirect 301 /你的網頁 https://你的主機+網頁
IIS中實作Http自動轉換到Https方法介紹
1、根據IIS版本備份以下檔案:
IIS6.0 路径:C:\WINDOWS\Help\iisHelp\common3-4.htm IIS7.0以上 路径:C:\inetpub\custerr\zh-CN3.htm
2、把以下內容全部拷貝替換(403-4或403)裡面所有內容,保存即可
<HTML><HEAD><TITLE>该页必须通过安全通道查看</TITLE> <META HTTP-EQUIV="Content-Type" Content="text/html; charset=GB2312"> </HEAD><BODY> <script type="text/javascript"> var url = window.location.href; if (url.indexOf("https") < 0) { url = url.replace("http:", "https:"); window.location.replace(url); } </script> </BODY></HTML>
註:IIS6中,站點屬性-》目錄安全性-》編輯中把「要求安全通道(SSL)」勾選上即可,IIS7、8中,SSL設定-》把「要求SSL」勾選即可。
需要做兩個地方改動。
1、server.xml 中配置ssl憑證的連接埠要改成預設的「443」端口,如果已經修改,請直接操作第二步;2、在web.xml設定檔中新增節點碼:如下
<web-app> ......... <security-constraint> <web-resource-collection > <web-resource-name >SSL</web-resource-name> <url-pattern>/*</url-pattern> </web-resource-collection> <user-data-constraint> <transport-guarantee>CONFIDENTIAL</transport-guarantee> </user-data-constraint> </security-constraint> </web-app>
3、回到server.xml 設定檔中找到80埠的節點,裡面有預設這個屬性是 redirectPort="8443" 要改成 “443” 儲存重啟即可。
在配置80埠的檔案裡面,寫入以下內容即可。
server { listen 80; server_name localhost; rewrite ^(.*)$ https://$host permanent; location / { root html; index index.html index.htm; }
單獨頁面通用程式碼段:此方法較適合做seo搜尋或指定某一個子頁單獨https
在需要強制為https的頁面上加入該程式碼處理
<script type="text/javascript"> var url = window.location.href; if (url.indexOf("https") < 0) { url = url.replace("http:", "https:"); window.location.replace(url); } </script>
參考網址:https://bbs.wosign.com/thread-46-1-1.html
谷歌在瀏覽器安全方面總是走在前面,因此它維護了一個預載入列表 (請先科學上網)給 Chrome 使用,這個列表會硬編碼到 Chrome 瀏覽器中。後來,Firefox、Safari、 IE 11 和 Edge 也加入了。所以,各大瀏覽器都支援同一個清單了。這樣以來加入到這個列表當中的網站就可以確保在任何情況下都走https了,包括首次。

如圖,查詢twitter.com加入了這個列表,所以在地址欄輸入twitter.com的時候,即便沒有訪問過,第一次瀏覽器也強制走了https,而不是server端強制跳轉。
詳細了解可以參考此篇文章(引自linux.cn)
這個不行,你沒辦法要求用戶第一次就一定用https來訪問,
設定conf設定檔,將所有80埠跳到443,
第二種方法,HSTS
nginx配置ssl 並強制https
https://echo.pm/lnmp-nginx-ss...
伺服器可以同時開https 和 http
用戶請求的是哪個就是哪個,不是伺服器能夠決定的。
你可以在伺服器側強行將http重新導向到https.
也可以關掉http,這樣使用者請求http就會提示你請求的位址不存在。 。不存在。 。 。
配置http強制跳到https就可以了,畢竟很多使用者都習慣走http。以下是各種伺服器版本http強制調整https配置實作:
APache 版本
如果需要整站跳轉,則在網站的設定檔的標籤內,鍵入以下內容:
如果對某個目錄做https強制跳轉,則複製以下程式碼:
如果只需要對某個網頁進行https跳轉,可以使用redirect 301來做跳轉! redirect 301 /你的網頁 https://你的主機+網頁
IIS 版本
IIS中實作Http自動轉換到Https方法介紹
1、根據IIS版本備份以下檔案:
2、把以下內容全部拷貝替換(403-4或403)裡面所有內容,保存即可
註:IIS6中,站點屬性-》目錄安全性-》編輯中把「要求安全通道(SSL)」勾選上即可,IIS7、8中,SSL設定-》把「要求SSL」勾選即可。
Tomcat 版本
需要做兩個地方改動。
1、server.xml 中配置ssl憑證的連接埠要改成預設的「443」端口,如果已經修改,請直接操作第二步;
2、在web.xml設定檔中新增節點碼:如下
3、回到server.xml 設定檔中找到80埠的節點,裡面有預設這個屬性是 redirectPort="8443" 要改成 “443” 儲存重啟即可。
Nginx版本
在配置80埠的檔案裡面,寫入以下內容即可。
單獨頁面通用程式碼段:此方法較適合做seo搜尋或指定某一個子頁單獨https
在需要強制為https的頁面上加入該程式碼處理
參考網址:https://bbs.wosign.com/thread-46-1-1.html