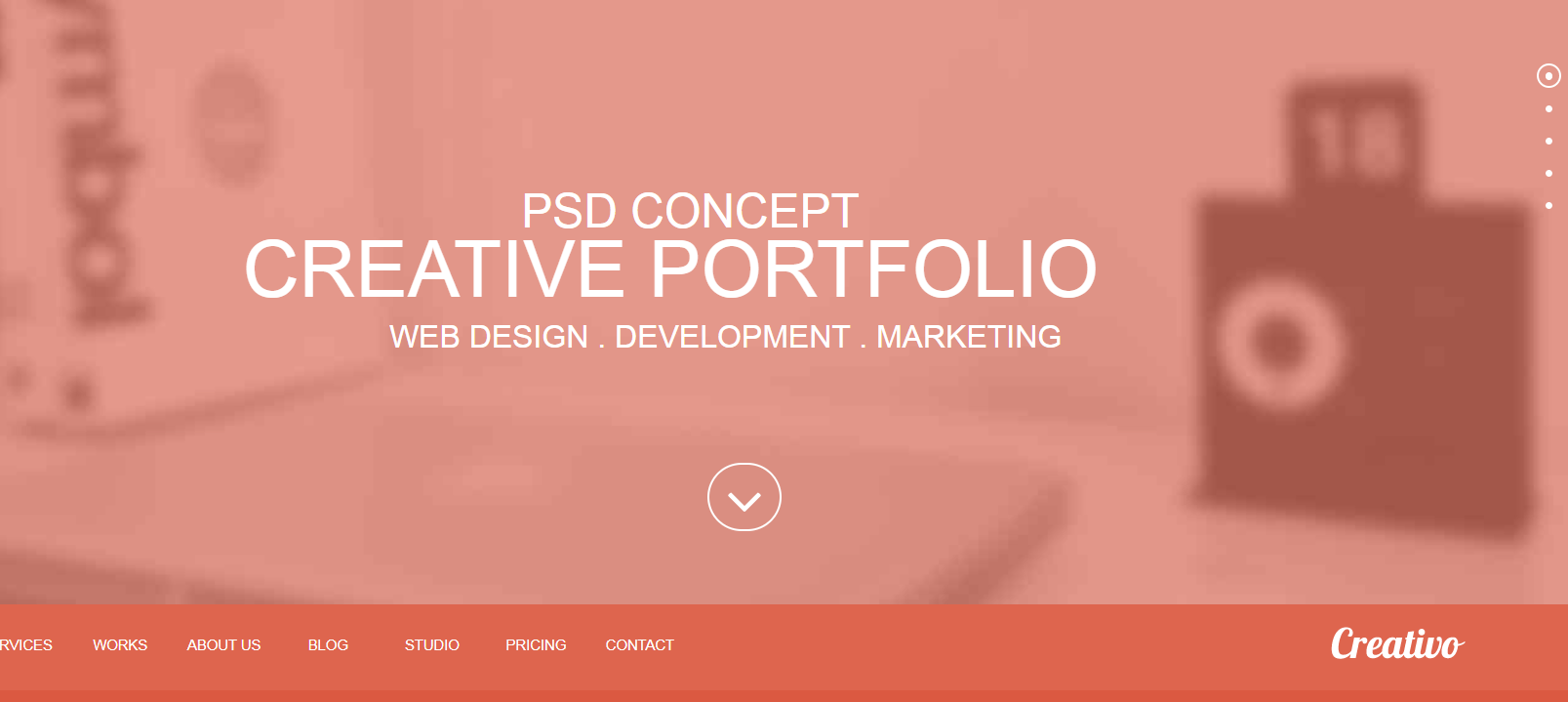
國外自適應網頁demo
本站所有資源皆由網友貢獻或各大下載網站轉載。請自行檢查軟體的完整性!本站所有資源僅供學習參考。請不要將它們用於商業目的。否則,一切後果都由您負責!如有侵權,請聯絡我們刪除。聯絡方式:admin@php.cn
相關文章
 如何做一個自適應網頁
如何做一個自適應網頁
13 Sep 2023
做一個自適應網頁的方法有使用響應式佈局、使用串流佈局、使用彈性盒子佈局、使用媒體查詢、圖片和媒體的自適應、考慮行動裝置最佳化、測試和調試等。詳細介紹:1、響應式佈局是一種常用的製作自適應網頁的方法,它使用CSS媒體查詢來根據不同的螢幕尺寸應用不同的樣式,透過設定不同的CSS規則,可以使網頁在不同的設備上自動調整佈局和樣式;2、串流佈局是一種製作自適應網頁的方法等等。
 如何使用CSS3的flex屬性,實現網頁版面的自適應效果?
如何使用CSS3的flex屬性,實現網頁版面的自適應效果?
09 Sep 2023
如何使用CSS3的flex屬性,實現網頁佈局的自適應效果在前端開發中,網頁佈局的自適應一直是一個重要的問題。隨著CSS3的出現,使用flex屬性成為了一種流行的解決方案。在本文中,我們將介紹如何使用CSS3的flex屬性來實現網頁佈局的自適應效果。一、理解flex佈局在開始之前,我們需要先理解flex佈局的基本概念。 flex佈局是一種基於容器和項目的概念,透過
 網頁自適應設計:打造跨裝置適配的網站
網頁自適應設計:打造跨裝置適配的網站
18 Feb 2024
隨著行動裝置的普及和網路的發展,人們對於瀏覽網頁的方式也在不斷變化。傳統的網頁設計只適應於桌上型電腦,而在手機和平板電腦上瀏覽網頁時,頁面顯示效果不佳,甚至出現錯置和版面混亂的問題。為了解決這個問題,響應式佈局應運而生。所謂響應式佈局,是指頁面能夠根據瀏覽器視窗大小的變化而自動調整佈局,使頁面在各種裝置上都有良好的顯示效果。它透過使用流式網格、彈性圖片以及媒
 前端模板是什麼?前端模板的原理介紹以及實例
前端模板是什麼?前端模板的原理介紹以及實例
04 Sep 2018
前端模板是什麼?前端模板該如何實作?很多朋友可能對這個不太了解,那麼,下面這篇文章將給大家介紹一下關於前端模板的原理以及簡單的實作程式碼。
 懶加載實現的分頁&&網站footer自適應
懶加載實現的分頁&&網站footer自適應
27 Dec 2016
本文主要介紹了wap手機端懶加載分頁,web電腦端懶加載分頁以及web電腦端footer底部固定。具有很好的參考價值,下面就跟著小編一起來看吧
 詳解實現網頁佈局的自適應@media screen
詳解實現網頁佈局的自適應@media screen
02 Apr 2017
優點:無需外掛程式和手機主題,對行動裝置友善,能夠適應各種視窗大小。只需在CSS中新增@media screen屬性,根據瀏覽器寬度判斷並輸出不同的長寬值


Hot Tools

大氣黑色常用後台管理網站模板下載
大氣黑色常用後台管理網站模板下載,框架已搭好,自訂填充模板類型。

HTML5簡約大氣網路預約掛號醫院網站模板
HTML5製作的簡約大氣網路預約掛號醫院網站模板,包含醫院網站常見醫院網站所需的全部功能頁面,頁面簡潔清新。

智慧家庭家用電器商城首頁網頁模板
智慧家庭家用電器商城首頁網頁範本下載。

大氣通用購物商城後台管理系統網站模板全套
大氣通用購物商城後台管理系統網站範本全套下載。

寬屏大氣響應式網路科技公司企業官網HTML5
寬螢幕大氣響應式網路科技公司企業官網HTML5網站範本全套下載。