html實現動態折線圖
本站所有資源皆由網友貢獻或各大下載網站轉載。請自行檢查軟體的完整性!本站所有資源僅供學習參考。請不要將它們用於商業目的。否則,一切後果都由您負責!如有侵權,請聯絡我們刪除。聯絡方式:admin@php.cn
相關文章
 PHP和Vue.js開發實踐指南:如何實現統計圖表的資料動態加載
PHP和Vue.js開發實踐指南:如何實現統計圖表的資料動態加載
19 Aug 2023
PHP和Vue.js開發實踐指南:如何實現統計圖表的資料動態載入引言:在Web開發中,統計圖表對於資料的視覺化和分析起著非常重要的作用。 PHP作為一種廣泛使用的後端開發語言,能夠方便地處理資料和生成圖表;而Vue.js作為一種流行的前端框架,具有響應式的特性和靈活的組件化開發模式。本文將介紹如何使用PHP和Vue.js實現統計圖表的資料動態載入。首先,我們需
 echarts.js的折線圖如何實現? echarts.js折線統計圖的實作程式碼
echarts.js的折線圖如何實現? echarts.js折線統計圖的實作程式碼
17 Aug 2018
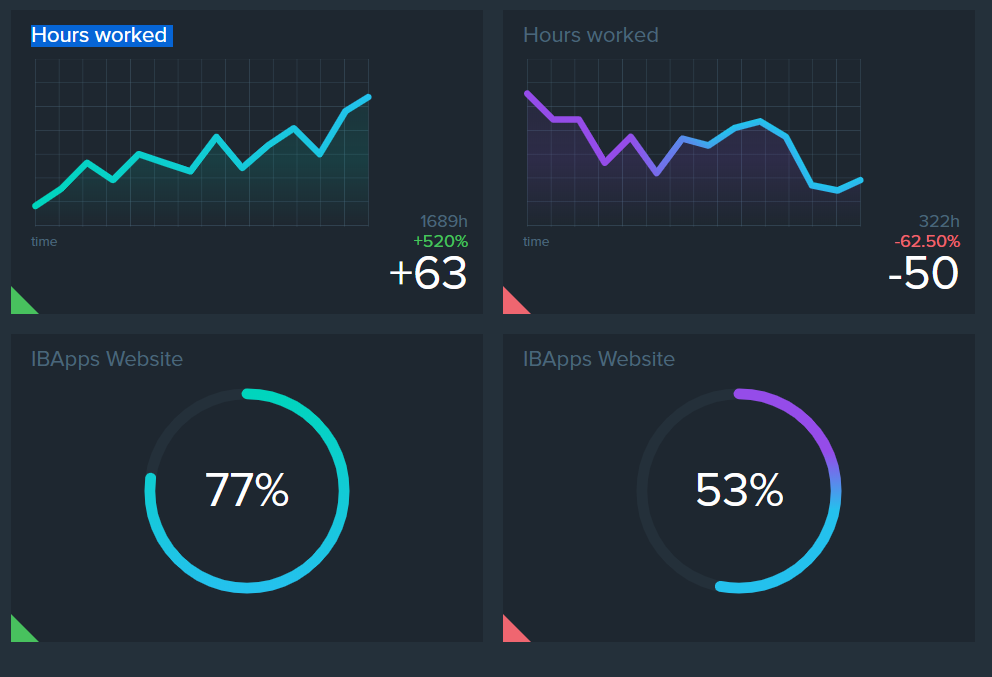
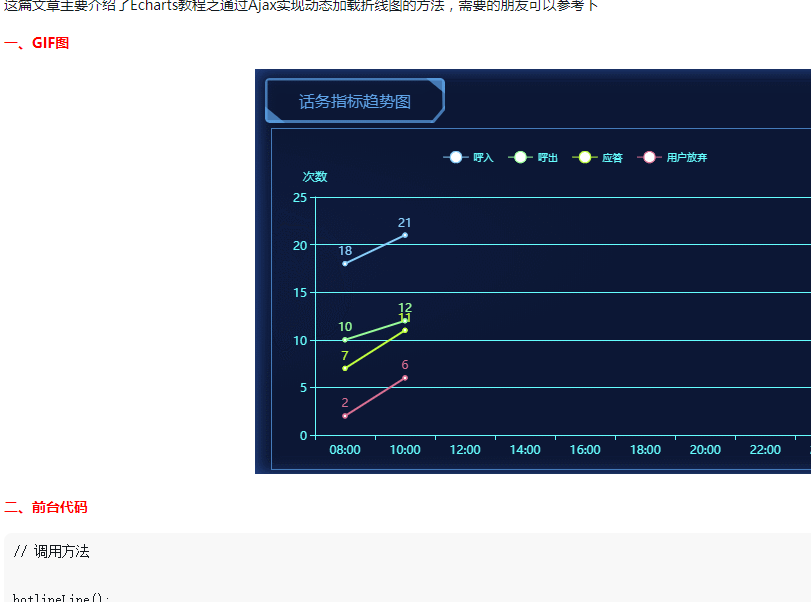
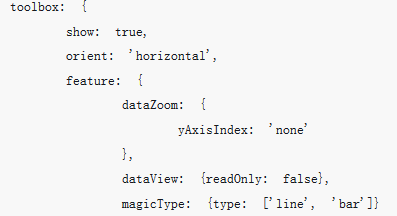
這篇文章帶給大家的內容是關於echarts.js的折線圖如何實現? echarts.js折線統計圖的實作程式碼,有一定的參考價值,有需要的朋友可以參考一下,希望對你有幫助。
 如何在PHP和Vue.js中實現動態更新的水平統計圖表
如何在PHP和Vue.js中實現動態更新的水平統計圖表
26 Aug 2023
如何在PHP和Vue.js中實現動態更新的水平統計圖表前言:統計圖表是資料視覺化的重要組成部分之一,在Web開發中,PHP作為後端語言,用於處理資料的儲存和計算,而Vue.js作為前端框架,用於呈現資料和頁面互動。本文將介紹如何結合PHP和Vue.js實現動態更新的水平統計圖表。一、準備工作在開始之前,我們需要安裝並設定以下環境:伺服器環境:建立一個可以運行
 如何透過Vue實現圖片的動態和粒子動畫?
如何透過Vue實現圖片的動態和粒子動畫?
22 Aug 2023
如何透過Vue實現圖片的動態和粒子動畫? Vue是一種流行的JavaScript框架,廣泛應用於前端開發。它具有靈活的資料綁定和元件化的特性,使得開發者能夠更方便地建立富交互的網頁應用。本文將介紹如何利用Vue來實現圖片的動態和粒子動畫效果。首先,我們要準備一張圖片,可以是任何格式的圖片,像是png、jpeg等。圖片可以是靜態的,也可以是動態的,即可帶有
 如何利用Vue實現動態產生的統計圖表
如何利用Vue實現動態產生的統計圖表
18 Aug 2023
如何利用Vue實現動態產生的統計圖表概述:在現代化的網頁開發中,資料視覺化是一個非常重要的方向。統計圖表是一種常見的資料視覺化形式,主要用於展示資料的分佈、趨勢和關聯性。 Vue是一款流行的前端開發框架,結合其靈活的資料綁定和組件化特性,我們可以輕鬆實現動態生成的統計圖表。準備工作首先,我們需要在專案中引入Vue和一個適合的圖表庫。在本文中,我們選擇使用E
 CSS繪製:如何實現簡單的動態圖形效果
CSS繪製:如何實現簡單的動態圖形效果
21 Nov 2023
CSS繪製:如何實現簡單的動態圖形效果引言:在前端開發中,我們常常需要對網頁進行一些動態的圖形效果進行美化和互動增強。而CSS繪製是一種簡單而強大的方式,可以實現各種各樣的動態圖形效果。本文將介紹一些常見的簡單動態圖形效果,並給出具體的程式碼範例。一、使用CSS實現漸變效果在網頁設計中,漸變效果常被用於背景的渲染和元素的填滿。 CSS提供了兩種方式來實現漸變效果
 Vue和ECharts4Taro3進階教學:如何實現動態資料更新的即時圖表
Vue和ECharts4Taro3進階教學:如何實現動態資料更新的即時圖表
20 Jul 2023
Vue和ECharts4Taro3進階教學:如何實現動態資料更新的即時圖表引言:在現代前端開發中,即時圖表對於資料視覺化非常重要。 Vue作為一種流行的JavaScript框架,提供了簡潔、高效的資料綁定和組件化開發能力。而ECharts4Taro3則是基於Taro3和ECharts4封裝的一款適用於多端的圖表元件庫。本文將介紹如何使用Vue和ECharts4


Hot Tools

大氣黑色常用後台管理網站模板下載
大氣黑色常用後台管理網站模板下載,框架已搭好,自訂填充模板類型。

HTML5簡約大氣網路預約掛號醫院網站模板
HTML5製作的簡約大氣網路預約掛號醫院網站模板,包含醫院網站常見醫院網站所需的全部功能頁面,頁面簡潔清新。

智慧家庭家用電器商城首頁網頁模板
智慧家庭家用電器商城首頁網頁範本下載。

大氣通用購物商城後台管理系統網站模板全套
大氣通用購物商城後台管理系統網站範本全套下載。

寬屏大氣響應式網路科技公司企業官網HTML5
寬螢幕大氣響應式網路科技公司企業官網HTML5網站範本全套下載。