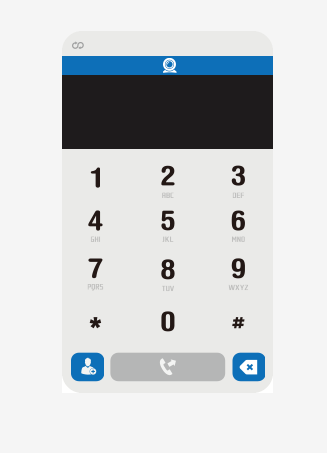
網頁版撥號介面效果
本站所有資源皆由網友貢獻或各大下載網站轉載。請自行檢查軟體的完整性!本站所有資源僅供學習參考。請不要將它們用於商業目的。否則,一切後果都由您負責!如有侵權,請聯絡我們刪除。聯絡方式:admin@php.cn
相關文章
 LBank交易所app還能用嗎
LBank交易所app還能用嗎
07 Dec 2024
是,LBank交易所App仍可使用。國內用戶可透過LBank官方網站下載Apk文件,並依照以下步驟註冊:蘋果設備:從LBank官方網站下載Apk文件。安卓設備:從LBank官方網站下載Apk文件,允許安裝來自未知來源的應用程式。開啟LBankApp,選擇手機註冊,輸入手機號碼並取得驗證碼。輸入驗證碼和密碼,設定資金密碼和安全信箱。點擊“註冊”完成註冊。
 HyperPay手機端帳號快速註冊詳細教學,一步到位解決登入、註冊失敗問題
HyperPay手機端帳號快速註冊詳細教學,一步到位解決登入、註冊失敗問題
06 Dec 2024
HyperPay手機端帳號註冊步驟:下載App,點選「註冊」透過手機號碼註冊,輸入手機號碼、驗證碼、設定密碼完成註冊,即可成功建立HyperPay手機端帳號
 HyperPay平台安卓下載方式及優缺點
HyperPay平台安卓下載方式及優缺點
06 Dec 2024
HyperPay安卓下載方式:造訪官方網站,點擊“下載”並選擇“適用於Android”,輸入手機號碼接收下載連結。優點:便利安全、快速安裝、自動更新。缺點:需要手機號碼,部分國家可能無法下載。
 用PHP實作驗證碼功能_PHP教程
用PHP實作驗證碼功能_PHP教程
21 Jul 2016
用PHP實作驗證碼功能。作者:hutuworm 來源:糊塗饞寺 目前,不少網站為了防止用戶利用機器人自動註冊、登入、灌水,都採用了 驗證碼技術。所謂驗證碼,就是
 透過ICQ網關發送手機簡訊的PHP來源程式_PHP教程
透過ICQ網關發送手機簡訊的PHP來源程式_PHP教程
21 Jul 2016
透過ICQ網關發送手機簡訊的PHP來源程式。透過ICQ閘道傳送手機簡訊的PHP來源程式(轉自linuxforum.net 原作者:liushiliang EMAIL:lsl@163.net ) ? //##################### ######################################## // /
 下載Huobi安卓手機版的方法
下載Huobi安卓手機版的方法
07 Dec 2024
如何下載火幣安卓手機版?請造訪官方網站:huobi.com。點擊“下載”按鈕。選擇安卓版本。允許安裝未知來源應用。安裝APK檔案。打開火幣安卓應用程式。確保從官方網站下載,並檢查APK檔案的完整性。使用強密碼並啟用雙重認證以增強安全性。


Hot Tools

藍色手機WAP旅遊網站模板
藍色手機WAP旅遊網站範本基於jquery-1.7.1.min.js實現,適用於製作旅遊網站手機WAP端,包括首頁、和個人中心兩個手機範本頁面。

快速線上訂餐系統原始碼
快速線上訂餐系統

美容保養用品手機網站 html5手機網站源碼
美容保養用品手機網站html5手機網站觸控螢幕網站模板

仿58上市公司 (PC站+手機站)源碼
2014最新仿58同城上市源碼 多城市分類資訊源碼帶wap 安裝檔案:.存取 /install.php進行安裝

簡約手機微信商城點餐頁面模板
簡單手機微信商城點餐頁面模板,全套模板,包括首頁、新增收貨地址、管理收貨地址、商品詳情、訂單等多個手機模板頁面。