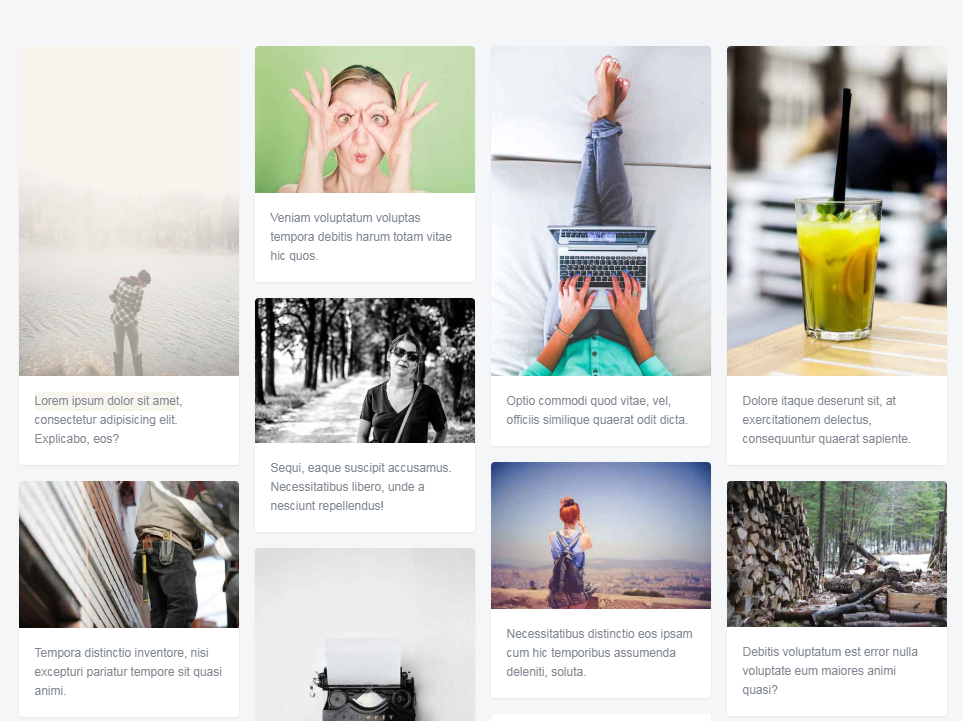
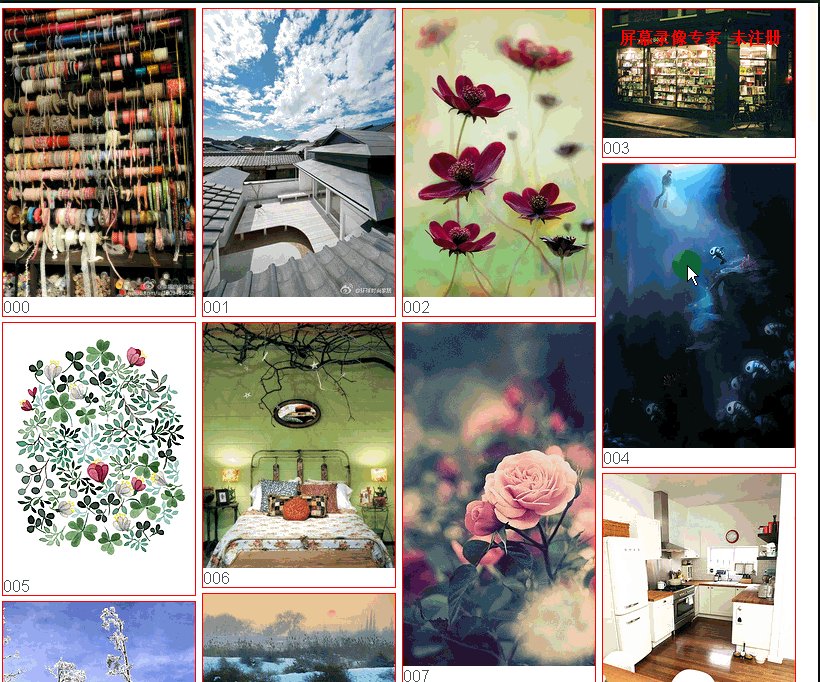
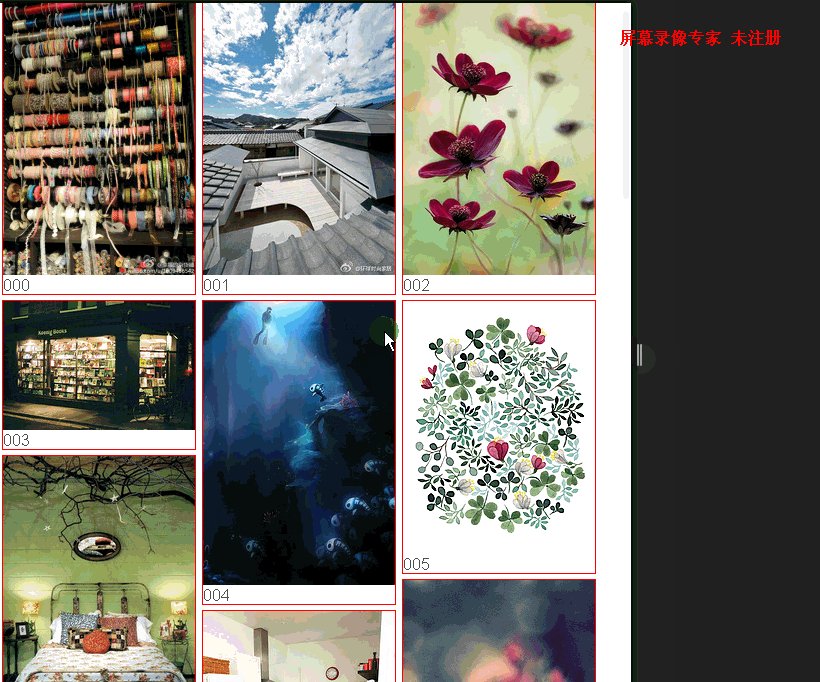
瀑布流響應式加彈窗
本站所有資源皆由網友貢獻或各大下載網站轉載。請自行檢查軟體的完整性!本站所有資源僅供學習參考。請不要將它們用於商業目的。否則,一切後果都由您負責!如有侵權,請聯絡我們刪除。聯絡方式:admin@php.cn
相關文章
 avalonjs製作響應式瀑布流特效_javascript技巧
avalonjs製作響應式瀑布流特效_javascript技巧
16 May 2016
瀑布流主要應用在圖片展示頁面。如果有一大批圖片需要展示,原始圖片尺寸不一致,又希望每張圖片都能不剪裁,完整顯示,那麼就要給圖片規定一個寬度,解放它們的高度。利用網頁高度不限這個特性,充分利用頁面的空間,盡可能的展示多的圖片。下面我們就來詳細探討下
 原生JS實作響應式瀑布流佈局_javascript技巧
原生JS實作響應式瀑布流佈局_javascript技巧
16 May 2016
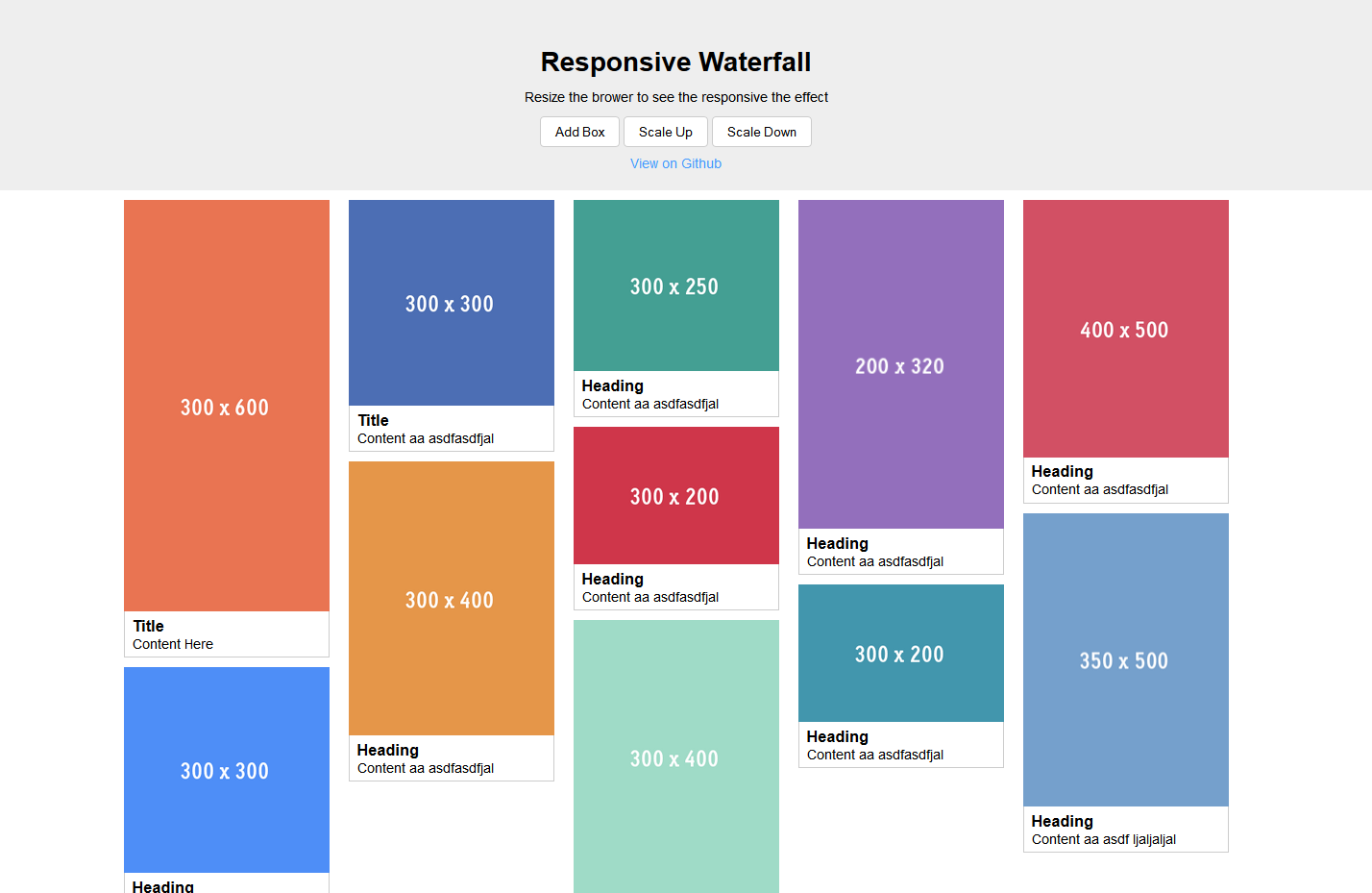
本文給大家分享的是使用原生的javascript實現的響應式的瀑布流佈局的方法和源碼,非常的實用,有需要的小伙伴可以參考下。
 使用CSS實現響應式卡片瀑布流佈局的技巧
使用CSS實現響應式卡片瀑布流佈局的技巧
21 Nov 2023
使用CSS實現響應式卡片瀑布流佈局的技巧隨著行動裝置的普及和網頁內容的多樣化,響應式設計已成為現代web開發的基本要求之一。其中,卡片式佈局和瀑布流佈局都逐漸成為廣受歡迎的設計風格。本文將介紹如何使用CSS實作一個響應式的卡片瀑布流佈局,並提供具體的程式碼範例。一、HTML結構首先,我們需要在HTML中定義一組卡片的結構,例如使用<ul>和<
 使用CSS實現響應式瀑布流卡片佈局的技巧
使用CSS實現響應式瀑布流卡片佈局的技巧
21 Nov 2023
使用CSS實現響應式瀑布流卡片佈局的技巧,需要具體程式碼範例在當今行動裝置普及的時代,響應式設計已成為現代網站的必備要素之一。而響應式瀑布流卡片佈局作為一種流行的佈局方式,可以在不同螢幕尺寸下實現流暢的展示效果。本文將介紹如何使用CSS實現響應式瀑布流卡佈局,並附上具體的程式碼範例。首先,我們需要先明確瀑布流卡片佈局的特性。瀑布流佈局將卡片依照列數分割排列
 如何使用HTML和CSS建立響應式卡片瀑布流佈局
如何使用HTML和CSS建立響應式卡片瀑布流佈局
24 Oct 2023
如何使用HTML和CSS創建一個響應式卡片瀑布流佈局在當今的網頁設計中,響應式設計已經成為一種必需品。隨著越來越多的用戶在各種裝置上存取互聯網,我們需要確保網頁能夠很好地適應不同的螢幕尺寸和裝置類型。本文將向您介紹如何使用HTML和CSS建立響應式的卡片瀑布流佈局。首先,讓我們來了解一下什麼是瀑布流佈局。瀑布流佈局是一種非常流行的網頁佈局方式,它模擬了瀑
 前端模板是什麼?前端模板的原理介紹以及實例
前端模板是什麼?前端模板的原理介紹以及實例
04 Sep 2018
前端模板是什麼?前端模板該如何實作?很多朋友可能對這個不太了解,那麼,下面這篇文章將給大家介紹一下關於前端模板的原理以及簡單的實作程式碼。
 ThinkPHP6模板引擎使用指南:打造精美的前端介面
ThinkPHP6模板引擎使用指南:打造精美的前端介面
26 Aug 2023
ThinkPHP6模板引擎使用指南:打造精美的前端介面引言:隨著Web應用程式的發展,前端介面的設計和開發變得愈發重要。作為一個開發人員,我們需要使用一個強大的模板引擎來幫助我們創建和管理前端介面。 ThinkPHP6的模板引擎正是滿足這項需求的強大工具。本文將介紹如何使用ThinkPHP6模板引擎來打造精美的前端介面。第一部分:安裝ThinkPHP6範本引擎
 5個簡單大氣的div+css佈局的網頁範本下載,值得收藏!
5個簡單大氣的div+css佈局的網頁範本下載,值得收藏!
03 Jun 2017
php中文網下載站前端模板下載欄收集了許多DIV+CSS進行版面製作的網頁模板,那有哪些好看、大氣的前端網頁模板呢? php中文網推薦你5款簡單、大氣的div+css佈局的中文網頁模板供您免費下載使用!
29 May 2018
這次帶給大家如何使用nodejs前端模板引擎swig,使用nodejs前端模板引擎swig的注意事項有哪些,以下就是實戰案例,一起來看一下。


Hot Tools

大氣黑色常用後台管理網站模板下載
大氣黑色常用後台管理網站模板下載,框架已搭好,自訂填充模板類型。

HTML5簡約大氣網路預約掛號醫院網站模板
HTML5製作的簡約大氣網路預約掛號醫院網站模板,包含醫院網站常見醫院網站所需的全部功能頁面,頁面簡潔清新。

智慧家庭家用電器商城首頁網頁模板
智慧家庭家用電器商城首頁網頁範本下載。

大氣通用購物商城後台管理系統網站模板全套
大氣通用購物商城後台管理系統網站範本全套下載。

寬屏大氣響應式網路科技公司企業官網HTML5
寬螢幕大氣響應式網路科技公司企業官網HTML5網站範本全套下載。