果汁圖示
果汁圖示簡介:
果汁圖示免費下載提供21張PNG格式果汁圖示素材免費下載。
本站所有資源皆由網友貢獻或各大下載網站轉載。請自行檢查軟體的完整性!本站所有資源僅供學習參考。請不要將它們用於商業目的。否則,一切後果都由您負責!如有侵權,請聯絡我們刪除。聯絡方式:admin@php.cn
相關文章
 王者榮耀自訂圖示素材圖片大全
王者榮耀自訂圖示素材圖片大全
03 Jun 2024
王者榮耀可以自訂遊戲圖標,不少用戶都在尋找好看的王者榮耀自訂圖標素材,更換的步驟還是比較簡單的,下面小編為大家提供了王者榮耀自訂圖標素材圖片大全,喜歡就保存吧。王者榮耀自訂圖示素材圖片大全1、王者榮耀自訂圖示素材2、王者榮耀自訂圖示素材3、王者榮耀自訂圖示素材4、王者榮耀自訂圖示素材5、王者榮耀自訂圖示素材6、王者榮耀自訂圖示素材7、王者榮耀自訂圖示素材8、王者榮耀自訂圖示素材9、王者榮耀自訂圖示素材10、王者榮耀自訂圖示素材11、王者榮耀自訂圖示素材12、王者榮耀
 剪下電腦端怎樣加入定位圖示 剪映電腦端新增定位圖示操作方法
剪下電腦端怎樣加入定位圖示 剪映電腦端新增定位圖示操作方法
09 Jun 2024
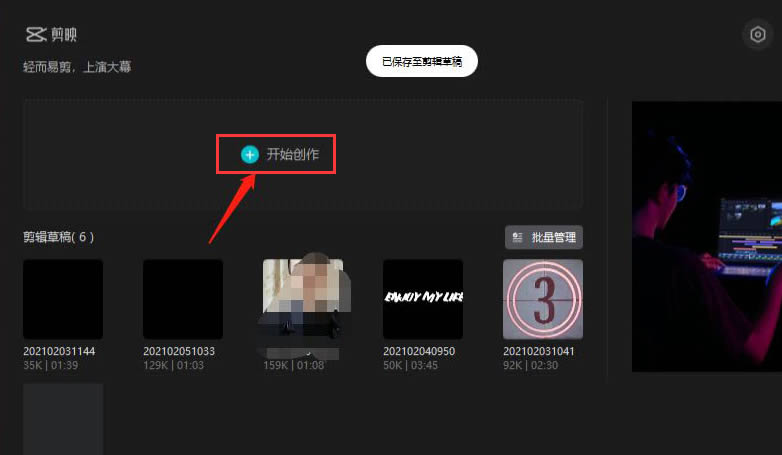
1.開啟介面後點選開始創作按鈕2.匯入需要編輯的影片素材3.點選頁面上方的貼圖選單4.在貼圖素材的Vlog選項中找到並下載定位圖示5.將下載後的圖示拖曳到影片的時間軸中,即可完成新增6.然後在右邊視訊窗口,調整這個定位圖示的大小和位置
 如何使用CSS製作迷你圖示動畫效果
如何使用CSS製作迷你圖示動畫效果
20 Oct 2023
如何使用CSS製作迷你圖示動畫效果CSS是一種用來描述網頁樣式的語言,在網頁設計中扮演了至關重要的角色。除了可以控制網頁的佈局和顏色外,CSS還可以實現一些動畫效果,為網頁增添生動活潑的氣息。本文將介紹如何使用CSS製作迷你圖示動畫效果,並提供具體的程式碼範例。首先,我們要準備一些迷你圖示的素材。可以從開源圖標庫中下載一些喜歡的圖標,例如FontAweso
 Blender怎麼讓視圖顯示統計資料_Blender讓視圖顯示統計資料教學
Blender怎麼讓視圖顯示統計資料_Blender讓視圖顯示統計資料教學
23 Apr 2024
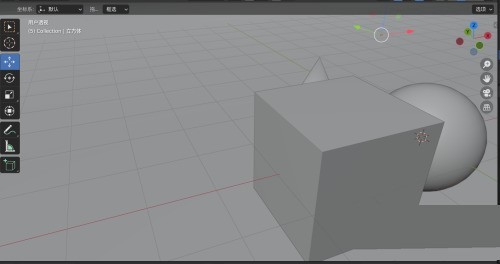
1.先從電腦找到一個模型素材,點選檔案在Blender裡面開啟。 2、然後點選選單列右側的【顯示疊層】,使該按鈕高亮顯示。 3.最後點選【顯示疊加層】右側的展開圖標,在清單中勾選【統計資料】,即可使視圖左上角顯示對應的統計資料。
 AE打造影片畫中畫效果的圖文方法
AE打造影片畫中畫效果的圖文方法
28 Apr 2024
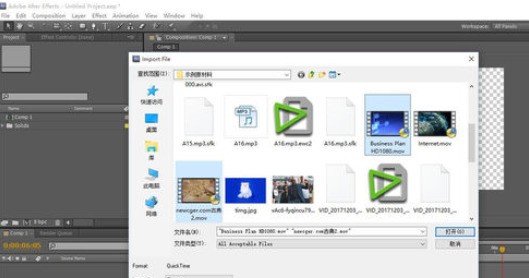
把需要畫中畫的素材導入到AE素材庫中把視訊素材拖曳到時間線上,注意圖層的上下順序選擇上層視訊圖層,點選快捷鍵S開啟圖層的縮放按鈕調整縮放及位置參數,在影片預覽區就能看到效果。同樣的方法還可以繼續調整其他的圖層,繼續擺放位置還可以繼續增加背景圖層,達到更好的視覺效果。
 ai怎麼將圖形加入褶皺變形效果-將圖形加入褶皺變形效果方法
ai怎麼將圖形加入褶皺變形效果-將圖形加入褶皺變形效果方法
06 May 2024
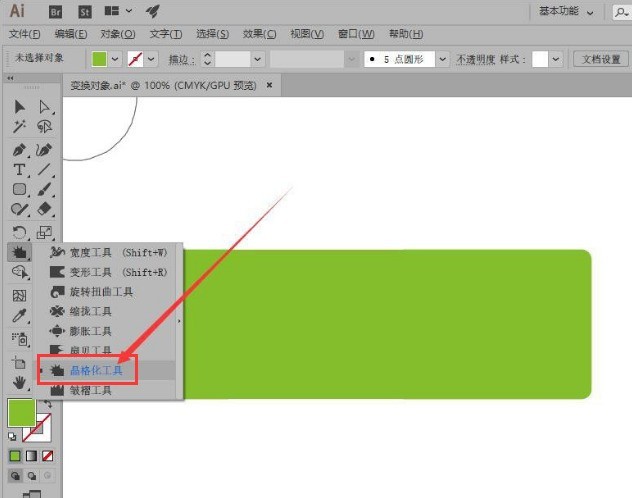
1.首先,打開圖像素材後,點擊晶格化工具2.隨後,如下圖所示將遊標中心點移動到下圖位置3.接著,完成內外路徑的推拉效果添加後,點擊褶皺工具4.然後,按住滑鼠左鍵移動遊標5.最後,滑鼠雙擊打開工具箱的設定面板,如下圖所示調節參數資訊後儲存設定即可


Hot tools Tags

Hot Tools

APP小程式icon圖示庫素材
適用於:手機頁面、app小程式頁面元素icon圖示庫素材,多種顏色可選,可自主替換顏色。

基礎單色ico圖示素材
基礎單色ico圖示素材下載

247個世界各國國旗圖片素材
240個國旗圖片_圖示素材_國旗圖片免費下載_圖示素材下載_圖示素材庫

簡潔有陰影的PNG圖標
簡潔有陰影的PNG圖標

鉛筆畫軟體PNG圖標
鉛筆畫軟體PNG圖標






