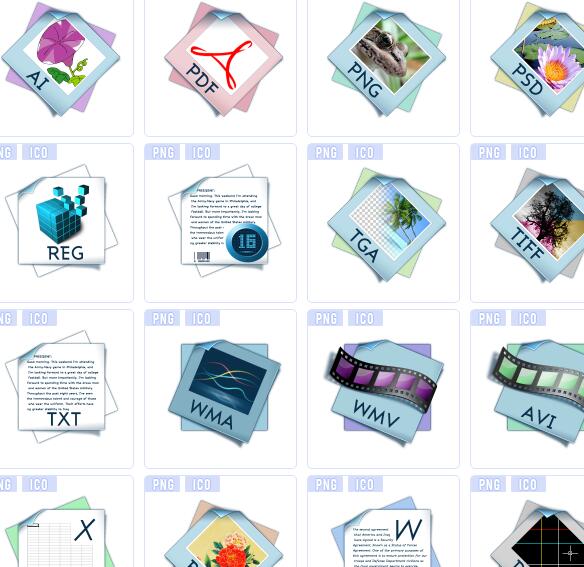
創意軟體圖標
素材簡介:創意軟體圖示提供20張尺寸為128x128像素的PN格式創意軟體圖示免費下載。
免責聲明
本站所有資源皆由網友貢獻或各大下載網站轉載。請自行檢查軟體的完整性!本站所有資源僅供學習參考。請不要將它們用於商業目的。否則,一切後果都由您負責!如有侵權,請聯絡我們刪除。聯絡方式:admin@php.cn
相關文章
 使用Illustrator和Icomoon創建圖標字體
使用Illustrator和Icomoon創建圖標字體
21 Feb 2025
創建自定義圖標字體:使用Illustrator和IcoMoon打造專屬圖標系統 核心要點: 自定義圖標系統是網頁項目中重要的設計元素,創建專屬圖標集有助於更好地協調項目設計。 Illustrator和IcoMoon等工具能簡化此過程。 創建圖標字體,首先在Illustrator中設計圖標並保存為SVG文件。在開始繪製前,務必定義字形的樣式屬性,例如筆觸大小和網格比例。 圖標設計並保存為SVG文件後,即可上傳到IcoMoon生成圖標字體。 IcoMoon應用允許導入SVG文件、排列和編輯它們,然後編
 為什麼我的 Font Awesome 5 圖示顯示為正方形而不是圖示?
為什麼我的 Font Awesome 5 圖示顯示為正方形而不是圖示?
26 Dec 2024
Font Awesome 5 偽元素問題:方塊與圖示在 CSS 中,使用偽元素顯示 Font Awesome 5 圖示有時會導致...
 為什麼我的 Font Awesome 5 偽元素顯示方塊而不是圖示?
為什麼我的 Font Awesome 5 偽元素顯示方塊而不是圖示?
19 Dec 2024
為什麼 Font Awesome 5 偽元素顯示方塊而不是圖示當嘗試使用 Font Awesome 圖示修改跨度的內容時...
 為什麼我的 Font Awesome 5 圖示顯示為正方形,如何解決?
為什麼我的 Font Awesome 5 圖示顯示為正方形,如何解決?
28 Dec 2024
Font Awesome 5 的偽元素圖示顯示問題當嘗試直接透過 CSS 更改帶有 Font Awesome 圖示的跨度內容時,...


Hot Tools

APP小程式icon圖示庫素材
適用於:手機頁面、app小程式頁面元素icon圖示庫素材,多種顏色可選,可自主替換顏色。

基礎單色ico圖示素材
基礎單色ico圖示素材下載

247個世界各國國旗圖片素材
240個國旗圖片_圖示素材_國旗圖片免費下載_圖示素材下載_圖示素材庫

簡潔有陰影的PNG圖標
簡潔有陰影的PNG圖標

鉛筆畫軟體PNG圖標
鉛筆畫軟體PNG圖標

熱門文章
丟失記錄:Bloom&Rage -Corey和Dylan的鎖組合
19 Feb 2025
手游攻略
Longvinter:完整的釣魚指南
21 Feb 2025
手游攻略
KCD 2:Zhelejov Marshes的地圖位置和解決方案
19 Feb 2025
手游攻略
Hello Kitty Island冒險:重新啟動機器人任務演練
16 Feb 2025
手游攻略
三角洲力量:如何找到鑰匙卡
16 Feb 2025
手游攻略