mysql黑色的簡單的圖標
本站所有資源皆由網友貢獻或各大下載網站轉載。請自行檢查軟體的完整性!本站所有資源僅供學習參考。請不要將它們用於商業目的。否則,一切後果都由您負責!如有侵權,請聯絡我們刪除。聯絡方式:admin@php.cn
相關文章
 ppt2003輸入黑色圓形的簡單教學
ppt2003輸入黑色圓形的簡單教學
26 Mar 2024
1.進入ppt2003的操作介面。 2、在該介面內插入選項。 3.點選插入選項,在其子級選單中找到特殊符號選項。 4.點選特殊符號選項,彈出插入特殊符號對話框。 5、在該對話方塊內找到特殊符號選項,並在其內找到黑色圓形選項。 6.點選黑色圓形選項,可以看到在編輯輸入區就輸入了該形狀。
 ai做出地圖標誌的簡單方法
ai做出地圖標誌的簡單方法
07 Apr 2024
1.新建一個800X600像素的文件,顏色模式RGB模式。 2.用長方形工具畫兩個長方形,細長的那根傾斜一下,在垂直複製一根。 3.全選,用形狀產生工具去除不要的部分,再分別填滿各自的顏色。 4.用長方形工具畫一個長方形,進行分割,得到三份。 5、三份分別進行傾斜,調整參數。 6.再加個底層背景,調整一下顏色即可完成。學完本文ai做出地圖標誌的簡單步驟,是不是覺得以後操作起來會比較容易一點呢?
 ProArt 創 16 2024 圖賞:至純至簡的黑色美學
ProArt 創 16 2024 圖賞:至純至簡的黑色美學
18 Jul 2024
7月17日的2024華碩NextGenAIPC輕薄本新品發表會上,ProArt與靈耀兩大系列新品正式亮相,ProArt創162024作為首款搭載AMDRyzenAI9HX370處理器的高階創作輕薄本,頗受外界期待。本站已經拿到了這款新品,接下來就帶給大家開箱圖賞。 ProArt創162024採用純黑方形包裝,包裝盒正面中間印有特別字體設計的ProArtLogo。包裝內附一個200W方形電源轉接器,介面採用長方形的雙面盲插設計。 ProArt創162024採用全金屬機身,一體化CNC成型工藝,搭配納
 如何使用MySQL和JavaScript實作一個簡單的地圖標記功能
如何使用MySQL和JavaScript實作一個簡單的地圖標記功能
22 Sep 2023
如何使用MySQL和JavaScript實作一個簡單的地圖標記功能地圖標記功能在現代的網路應用中很常見,它可以用於標記特定位置、顯示位置資訊或展示地理資料等。在本文中,我們將介紹如何使用MySQL資料庫和JavaScript編寫一個簡單的地圖標記功能,並提供具體的程式碼範例。一、準備工作在開始之前,我們需要準備一些基本的環境和工具:MySQL資料庫:用於存儲
 HTML中文字標籤,超連結標籤以及圖像標籤的簡單介紹
HTML中文字標籤,超連結標籤以及圖像標籤的簡單介紹
12 Oct 2018
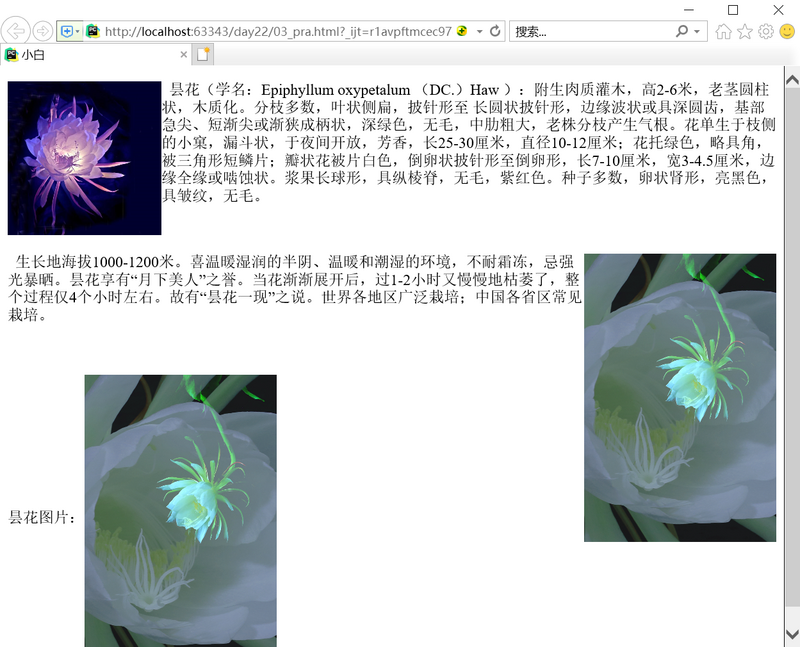
這篇文章帶給大家的內容是關於HTML中文字標籤,超連結標籤以及圖片標籤的簡單介紹,有一定的參考價值,有需要的朋友可以參考一下,希望對你有幫助。
16 May 2016
在一些電商網站和家居網站上我們會看到這樣的應用,一張圖片中顯示多種商品,點擊每個商品可以彈出對應商品的簡單介紹,包括價格等等,極大的提高了用戶體驗,今天我們透過實例給大家分享使用jQuery插件來實現這個效果


Hot Tools

HTML5陰影圓角矩形標誌
HTML5陰影圓角矩形標誌免費下載,HTML5圖標

10個人物頭像元素PNG圖標
10個人物頭像元素PNG圖標

蘋果手機模板免摳png透明圖層素材
蘋果手機模板免摳png透明圖層素材

HTML5圖示-6
HTML5圖示免費下載,HTML5標誌

橙色圓形HTML5圖標
橙色圓形HTML5圖示免費下載,html5標誌