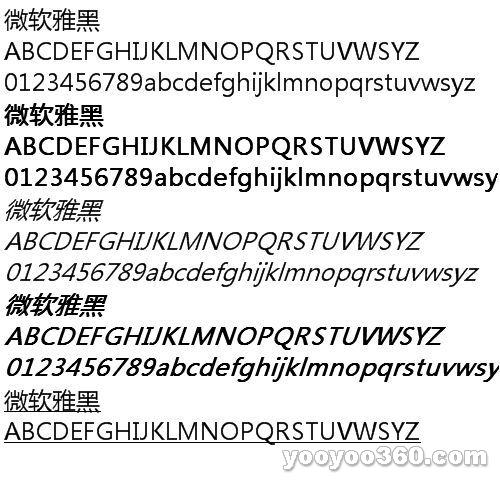
微軟雅黑字體
微軟雅黑字體簡介:
微軟雅黑的字形略呈扁方飽滿,筆畫簡潔而舒展,易於閱讀。
本站所有資源皆由網友貢獻或各大下載網站轉載。請自行檢查軟體的完整性!本站所有資源僅供學習參考。請不要將它們用於商業目的。否則,一切後果都由您負責!如有侵權,請聯絡我們刪除。聯絡方式:admin@php.cn
相關文章
 css怎麼設定字體為微軟雅黑
css怎麼設定字體為微軟雅黑
31 Mar 2021
在css中,可以使用font-family屬性來指定一個元素的字體,只需為元素添加「font-family:"微軟雅黑";」或「font-family:"Microsoft YaHei";」樣式即可設置元素字體為微軟雅黑。
 css怎麼設定字體微軟雅黑
css怎麼設定字體微軟雅黑
24 Apr 2023
CSS(Cascading Style Sheets)是一種用於網頁設計的樣式表語言,可以控制網頁中的各種視覺效果。其中,字體是網頁設計中最基礎、最重要的元素之一。微軟雅黑是一款非常優秀的字體,擁有極佳的可讀性、清晰的線條和舒適的字形。本文將介紹如何在CSS中設定微軟雅黑字體,以便在網頁中使用。首先,在網頁頭部聲明CSS樣式表,可以使用以下程式碼:```<link href="h
 css怎麼將字體設定為'微軟雅黑”
css怎麼將字體設定為'微軟雅黑”
23 Apr 2023
CSS字體設定 微軟雅黑在網頁設計中,字體的選擇和設定非常重要,可以直接影響網頁的可讀性和美觀性。而微軟公司的微軟雅黑字體,也被廣大設計師和前端工程師所推崇和選用。本文將詳細介紹如何在CSS中使用微軟雅黑字體,並說明字體的相關概念與使用技巧。一、字體概念在CSS中,字體分為三類:依字體類型的類型、依字重(粗細)的類型、依字體風格的類型。以下是具體的分類和介紹。 1. 按字
 css怎麼設定字體為'微軟雅黑”
css怎麼設定字體為'微軟雅黑”
25 Apr 2023
CSS是前端開發中經常使用的技術,可以透過CSS來設定網頁的樣式,其中包括網頁的字體。本文將介紹如何在CSS中設定字體為微軟雅黑。字體在網頁中是非常重要的,它不僅能夠影響網頁的排版,也能夠增加網頁的美感。前端開發人員需要根據網頁的主題和風格來選擇合適的字體。微軟雅黑是一種比較流行的字體,它在Windows系統中預設安裝,並且具有良好的可讀性和美觀度。在CSS中設定字體需要使用
 css如何設定字體為微軟雅黑
css如何設定字體為微軟雅黑
18 Nov 2020
css設定字體為微軟雅黑的方法:可以利用font-family屬性來設置,例如【font-family:"微軟雅黑"】或【font-family:"Microsoft YaHei";】。
10 Aug 2016
比如說用Google瀏覽器開啟後台編譯文章,在文章先選擇字體為微軟雅黑,再編輯其他,哪個字體就變成了"; 如下圖說明: 第一次只是對文章的字體進行微軟雅黑操作,style屬性裡面就有微軟雅黑! 第二次的時候...


Hot Tools

方正大標宋簡體 fzdhtjw gb1 0字體
方正大標宋簡體 fzdhtjw gb1 0字型免費下載

四通利方綜藝體簡
四通利方綜藝體簡字體免費下載

金橋繁仿宋字體
金橋繁仿宋字型免費下載

金橋繁粗圓字體
金橋繁粗圓字型免費下載

四通利方行楷體簡字體
四通利方行楷體簡字體免費下載