健身圖示
本站所有資源皆由網友貢獻或各大下載網站轉載。請自行檢查軟體的完整性!本站所有資源僅供學習參考。請不要將它們用於商業目的。否則,一切後果都由您負責!如有侵權,請聯絡我們刪除。聯絡方式:admin@php.cn
相關文章
 王者榮耀自訂圖示素材圖片大全
王者榮耀自訂圖示素材圖片大全
03 Jun 2024
王者榮耀可以自訂遊戲圖標,不少用戶都在尋找好看的王者榮耀自訂圖標素材,更換的步驟還是比較簡單的,下面小編為大家提供了王者榮耀自訂圖標素材圖片大全,喜歡就保存吧。王者榮耀自訂圖示素材圖片大全1、王者榮耀自訂圖示素材2、王者榮耀自訂圖示素材3、王者榮耀自訂圖示素材4、王者榮耀自訂圖示素材5、王者榮耀自訂圖示素材6、王者榮耀自訂圖示素材7、王者榮耀自訂圖示素材8、王者榮耀自訂圖示素材9、王者榮耀自訂圖示素材10、王者榮耀自訂圖示素材11、王者榮耀自訂圖示素材12、王者榮耀
 剪下電腦端怎樣加入定位圖示 剪映電腦端新增定位圖示操作方法
剪下電腦端怎樣加入定位圖示 剪映電腦端新增定位圖示操作方法
09 Jun 2024
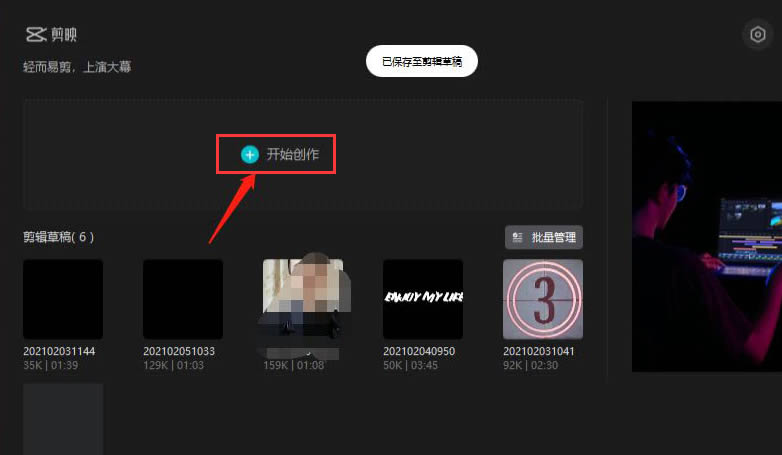
1.開啟介面後點選開始創作按鈕2.匯入需要編輯的影片素材3.點選頁面上方的貼圖選單4.在貼圖素材的Vlog選項中找到並下載定位圖示5.將下載後的圖示拖曳到影片的時間軸中,即可完成新增6.然後在右邊視訊窗口,調整這個定位圖示的大小和位置
 Blender怎麼讓視圖顯示統計資料_Blender讓視圖顯示統計資料教學
Blender怎麼讓視圖顯示統計資料_Blender讓視圖顯示統計資料教學
23 Apr 2024
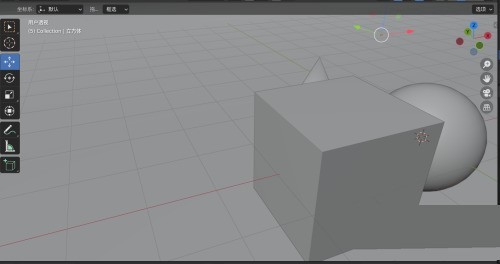
1.先從電腦找到一個模型素材,點選檔案在Blender裡面開啟。 2、然後點選選單列右側的【顯示疊層】,使該按鈕高亮顯示。 3.最後點選【顯示疊加層】右側的展開圖標,在清單中勾選【統計資料】,即可使視圖左上角顯示對應的統計資料。
 css怎麼讓圖片居左上角顯示
css怎麼讓圖片居左上角顯示
29 Nov 2021
方法:1、利用「元素{background-image:url(圖片元素);}」語句將圖片設定為元素的背景圖片;2、利用「元素{background-position:left top;}」語句來定位背景圖片,讓背景圖片居右上角顯示即可。
 html如何顯示圖片
html如何顯示圖片
11 Oct 2021
html顯示圖片的方法:1、使用img標籤,語法「<img src="圖片檔案地址" /> 」;2、為指定元素加上「background-image:url(圖片檔案地址);」樣式。
 設定HTML中圖示的大小
設定HTML中圖示的大小
03 Sep 2023
在本文中,我們將討論如何在HTML中設定圖示的大小。圖示是代表網頁上特定操作的符號。圖示字體包含符號和字形。有幾個圖示庫(字體)提供圖示並可以在HTML網頁上使用。網路開發人員經常使用的突出圖示字體是FontAwesome、BootstrapGlyphicons和Google的材質圖示.FontAwesome-該函式庫完全免費,可供商業和個人使用。該字體為我們提供了519個免費可縮放向量圖示。這些可以輕鬆定制,最初是由Bootstrap開發的。 BootstrapGlyphicons-這是一個單色圖標


Hot tools Tags

Hot Tools

APP小程式icon圖示庫素材
適用於:手機頁面、app小程式頁面元素icon圖示庫素材,多種顏色可選,可自主替換顏色。

基礎單色ico圖示素材
基礎單色ico圖示素材下載

247個世界各國國旗圖片素材
240個國旗圖片_圖示素材_國旗圖片免費下載_圖示素材下載_圖示素材庫

簡潔有陰影的PNG圖標
簡潔有陰影的PNG圖標

鉛筆畫軟體PNG圖標
鉛筆畫軟體PNG圖標






