CSS+HTML圖片滑動瀏覽效果
本站所有資源皆由網友貢獻或各大下載網站轉載。請自行檢查軟體的完整性!本站所有資源僅供學習參考。請不要將它們用於商業目的。否則,一切後果都由您負責!如有侵權,請聯絡我們刪除。聯絡方式:admin@php.cn
相關文章
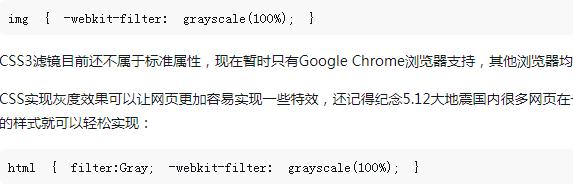
 CSS 實現圖片灰階效果 相容於各種瀏覽器
CSS 實現圖片灰階效果 相容於各種瀏覽器
16 May 2016
CSS實現圖片灰階效果就是透過CSS樣式讓彩色圖片呈現為灰色,相當於把一張圖片的顏色模式調整為灰度,CSS可以透過以下幾種方法來實現灰度效果。
 mac檔案圖片瀏覽滑動(蘋果電腦看圖片如何滑動到下一頁)
mac檔案圖片瀏覽滑動(蘋果電腦看圖片如何滑動到下一頁)
08 Feb 2024
導讀:今天本站來給各位分享關於mac文件圖片瀏覽滑動的相關內容,如果能正好解決你現在面臨的問題,別忘了關注本站,現在開始吧! mac系統用什麼軟體看圖片PictureView是一款輕巧快速的macOS圖片瀏覽應用,不佔用大量儲存空間,可方便快速查看圖片,無需緩存,適合作為預設的圖片瀏覽器。首先,打開一個圖片資料夾,如圖所示。如果直接雙擊打開,無法透過上下左右鍵查看其他圖片,如下圖所示。然後,選取一張照片,按下空白鍵,如下圖所示。這裡有幾款推薦的Mac影像瀏覽軟體:ACDSeePhotoStudio
 當滑鼠移動到圖片上時,用css怎麼實現圖片加上邊框效果?
當滑鼠移動到圖片上時,用css怎麼實現圖片加上邊框效果?
10 Aug 2018
這篇文章跟大家介紹如何用css為圖片加邊框,那麼在建設網站時,css圖片加邊框的特效一般是為了突出產品圖或者指向圖,這樣也有機率讓用戶湧起想要點擊的慾望。其實就css圖片如何加邊框的問題,在網路上隨便一搜也能出現很多解決方法。但今天我給大家用最簡單的程式碼來示範css加邊框的方法
 如何透過純CSS實現網頁的平滑滾動背景圖片漸變效果
如何透過純CSS實現網頁的平滑滾動背景圖片漸變效果
20 Oct 2023
如何透過純CSS實現網頁的平滑滾動背景圖片漸變效果在現代的網頁設計中,豐富的背景效果可以提升網頁的美觀度和使用者體驗。其中,平滑滾動和背景圖片漸變效果是常用的設計方式。本文將介紹如何透過純CSS實現網頁的平滑滾動背景圖片漸變效果,並提供具體的程式碼範例。一、平滑滾動效果首先,我們需要建立一個具有滾動效果的容器。在HTML中,可以使用一個<div>
 如何透過純CSS實現網頁的平滑滾動背景圖片放大縮小效果
如何透過純CSS實現網頁的平滑滾動背景圖片放大縮小效果
20 Oct 2023
如何透過純CSS實現網頁的平滑滾動背景圖片放大縮小效果在現代網頁設計中,背景圖片是非常常見的元素之一。為了提升網頁的視覺效果,我們可以利用CSS來實現背景圖片的平滑滾動放大縮小效果,從而為使用者帶來更好的瀏覽體驗。首先,在HTML中建立一個具有該效果的容器元素:<divclass="background-container">
 使用JavaScript實現圖片特效與過渡效果
使用JavaScript實現圖片特效與過渡效果
15 Jun 2023
隨著Web技術的不斷發展,越來越多的特效和過渡效果被應用到了網頁設計中。其中,圖片特效和過渡效果是網頁設計中最常見的一種。 JavaScript是前端開發常用的腳本語言,在實現圖片特效和過渡效果方面也有一定的優點。本文將介紹如何使用JavaScript實現圖片特效與過渡效果。一、圖片特效滑鼠懸停圖片放大當滑鼠懸停在圖片上時,透過JavaScript使圖片大


Hot tools Tags

Hot Tools

jQuery 3D圖片滑桿輪播特效
基於jQuery實現的3D圖片Slider輪播特效

純CSS實作滑鼠經過圖片特效酷炫切換動畫
純CSS實作滑鼠經過圖片特效酷炫切換動畫代碼下載。

html5有視差效果的圖片輪播插件
一款html5有視差效果的圖片輪播插件,可滑鼠控制圖片,在圖片輪播滾動時產生酷炫的視覺差效果。

B站頭圖互動式滑鼠懸停景深對焦效果
一款B站頭圖互動式滑鼠懸停景深對焦效果網頁特效。

CSS3滑鼠懸停圖片效果
一款CSS3滑鼠懸停圖片效果