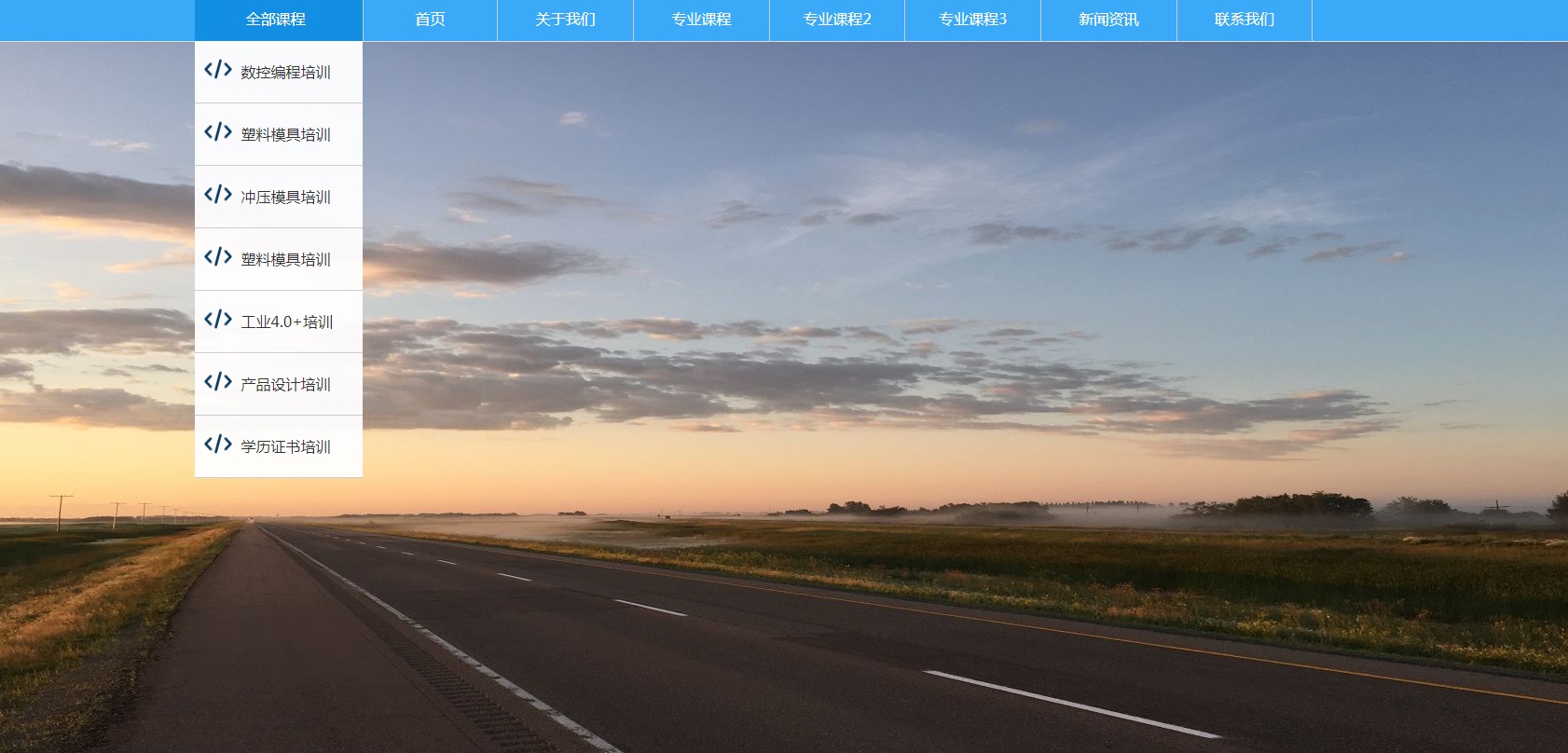
jQuery響應式導航選單程式碼
jQuery響應式導航選單程式碼是基於SuperSlide外掛程式製作的藍色課程教育網站分類導航選單,搭配圖片切換展示效果。
本站所有資源皆由網友貢獻或各大下載網站轉載。請自行檢查軟體的完整性!本站所有資源僅供學習參考。請不要將它們用於商業目的。否則,一切後果都由您負責!如有侵權,請聯絡我們刪除。聯絡方式:admin@php.cn
相關文章
 利用CSS實現響應式導航選單
利用CSS實現響應式導航選單
21 Nov 2023
利用CSS實現響應式導航選單隨著行動裝置的普及,越來越多的網站需要適應不同尺寸的螢幕來提供更好的使用者體驗。在行動裝置上,由於螢幕空間有限,傳統的水平導航選單可能會在小螢幕上顯示不全或導致用戶需要不斷滑動螢幕來查看完整的選單項目。因此,響應式導航選單越來越受歡迎。本文將介紹如何利用CSS來實作一個簡單的響應式導覽選單,並提供具體的程式碼範例。首先,在HTML檔案中
 純CSS實現響應式導航選單的實現步驟
純CSS實現響應式導航選單的實現步驟
21 Oct 2023
純CSS是一種快速建立響應式導航選單的方法,無需使用JavaScript。在本文中,我們將為您提供實現響應式導航選單的詳細步驟,並提供具體的程式碼範例。步驟1:HTML結構首先,我們需要設定導覽選單的HTML結構。以下是一個簡單的範例:<navclass="navbar"><ulclass="menu&q
 建立響應式設計滑動側導航選單
建立響應式設計滑動側導航選單
29 Aug 2023
在本教學中,您將使用JavaScript和CSS建立可擴展的側邊導航選單。最終產品如下圖所示:1.創建標記首先,讓我們為側邊選單添加一些標記:<divid="sideNavigation"class="sidenav"><ahref="#"class="close-btn">× </a><ahref="#">About</a&
 如何使用HTML和CSS建立響應式導航選單佈局
如何使用HTML和CSS建立響應式導航選單佈局
19 Oct 2023
如何使用HTML和CSS建立響應式導航選單佈局導航選單是網站設計中非常重要的一個元素,它能夠幫助使用者快速瀏覽並導航到網站的不同部分。隨著行動裝置的普及,響應式設計也成為了必要的要素之一,因為在不同大小的螢幕上,導航選單的佈局和樣式需要調整以適應不同裝置。在本文中,我將向您展示如何使用HTML和CSS建立響應式導覽功能表佈局,並提供具體的程式碼範例。讓我們
 使用滑動側導航選單建立響應式設計
使用滑動側導航選單建立響應式設計
16 Sep 2023
在本教學中,您將使用JavaScript和CSS建立可擴展的側邊導航選單。最終產品如下圖所示:1.創建標記首先,讓我們為側邊選單添加一些標記:<divid="sideNavigation"class="sidenav"><ahref="#"class="close-btn">× </a><ahref="#">About</a&


Hot Tools

黑色的左側導覽管理面板ui特效
原生js css3製作黑色實用的左側分類導航管理面板,搭配圖示文字垂直導航選單ui佈局。適用於:功能性與後台管理ui網站範本。

jQuery左側下拉導覽選單後台框架模板
jQuery製作左側垂直下拉導覽列,內嵌iframe導覽功能表後台頁面範本。

js-實作可展開隱藏導覽選單按鈕特效
簡單實用可展開隱藏導覽選單按鈕js特效程式碼下載。這款選單的特色是點擊按鈕時可以展開選單,展開的時候帶有彈性的動畫特效,效果相當酷。選單項目是一些小圖標,當然你也可以使用圖標結合文字的方式,由於隱藏/展開的方式相對節省空間,因此這款菜單可以應用在移動設備上。

互動液體導覽標籤欄
一款超火爆的HTML+CSS互動液體導覽標籤欄,設計非常精美又簡潔