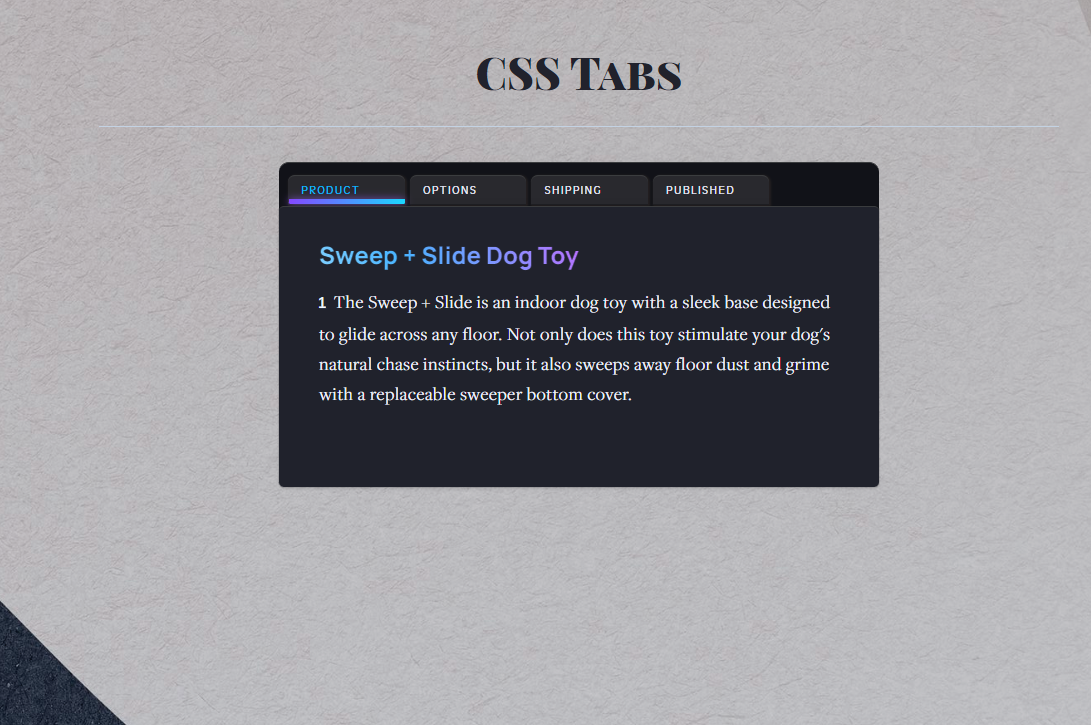
css響應式Tab選項卡切換特效
一款css響應式Tab選項卡切換特效,該特效內含4個選項卡左右切換,充分響應式設計,能高度自適應任意螢幕,可用於任何類型的網站。
本站所有資源皆由網友貢獻或各大下載網站轉載。請自行檢查軟體的完整性!本站所有資源僅供學習參考。請不要將它們用於商業目的。否則,一切後果都由您負責!如有侵權,請聯絡我們刪除。聯絡方式:admin@php.cn
相關文章
 vue選項卡怎麼使用
vue選項卡怎麼使用
08 Apr 2025
Vue.js 中使用 <v-tabs> 和 <v-tab> 組件創建選項卡界面。步驟如下:導入組件:import { VTabs, VTab } from 'vuetify/lib';創建選項卡組:<v-tabs></v-tabs>定義選項卡:<v-tab></v-tab>設置選項卡欄位置:props "position
 我如何通過Internet Explorer 11中的Selenium Windowhans可靠地迭代?
我如何通過Internet Explorer 11中的Selenium Windowhans可靠地迭代?
27 Jan 2025
使用Selenium的WindowHandles:Mastering Tab和Window iTerationIn在Web測試中,跟踪多個選項卡和Windows對於...
 10個jQuery標籤教程
10個jQuery標籤教程
07 Mar 2025
10款超棒的jQuery Tab教程和插件,助您輕鬆為博客或網頁添加選項卡效果!選項卡對於網頁設計師和開發者來說非常實用,可以專業地呈現大量信息,同時保持良好的用戶體驗。我自己的博客也使用選項卡來展示課程、插件、主題、腳本等等。選項卡的流行度日益增長,許多博客都使用選項卡式內容來管理數據,而不會影響佈局。相關內容:- 使用Ajax和CSS的10個jQuery Tab插件- Ajax/jQuery.getJSON簡單示例 使用CSS和jQuery創建靈活的選項卡式內容區域 這是一個來自tu
 如何透過 URL 以程式設計方式導航到特定的 Bootstrap 標籤?
如何透過 URL 以程式設計方式導航到特定的 Bootstrap 標籤?
25 Nov 2024
當您導航到 Bootstrap 中的特定選項卡使用 Bootstrap 選項卡時,您可能會遇到直接連結到特定選項卡的挑戰...
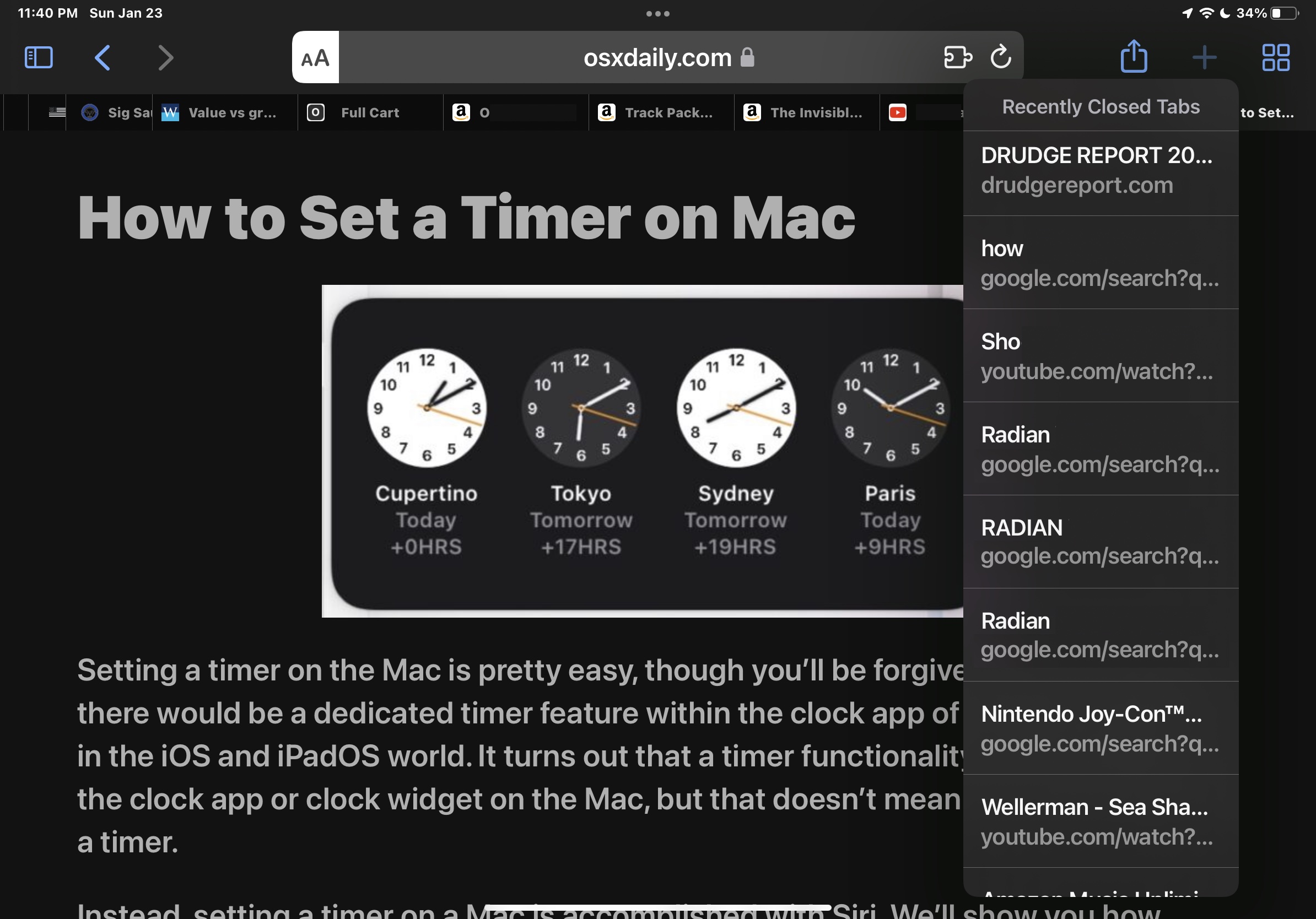
 如何在iPad上恢復和重新打開Safari中的所有關閉選項卡
如何在iPad上恢復和重新打開Safari中的所有關閉選項卡
24 May 2025
如果您在iPad或iPhone上意外關閉了大量的Safari選項卡,並且想恢復它們,或者嘗試創建一個Safari Tab組(一個令人驚訝的常見出現,一個功能錯誤),您可能會感到絕望,則失去了所有Safari選項卡。
 如何保留連結導航的視窗和選項卡標識?
如何保留連結導航的視窗和選項卡標識?
19 Oct 2024
保留連結導航的視窗和選項卡標識當嘗試在與原始選項卡和視窗相同的選項卡和視窗中啟動連結時,window.open 的常規使用通常會失敗。透過在單獨的選項卡中打開鏈接,這種方法無法實現


熱工具

HTML+CSS+jQuery實作Flex懸停滑桿
一款HTML+CSS+jQuery實現的Flex懸停滑桿特效

jquery圖片資訊清單標籤左右切換代碼
jquery圖片資訊清單標籤左右切換代碼

原生js tab選項卡新聞列表切換效果代碼
原生js tab選項卡新聞列表切換效果代碼,我們也習慣於稱為"滑動門",一般在網站裡面,我們可以做一個選項卡的特效,在頁面上展示新聞資訊等,非常適合在企業網站或門戶網站中使用。 php中文網推薦下載!

純CSS實現的卡片切換效果
這是一款純 CSS 實現的卡片切換效果,原理是透過單選按鈕 radio 選擇不同的按鈕後,再使用 CSS 選擇器選取對應的內容顯示。