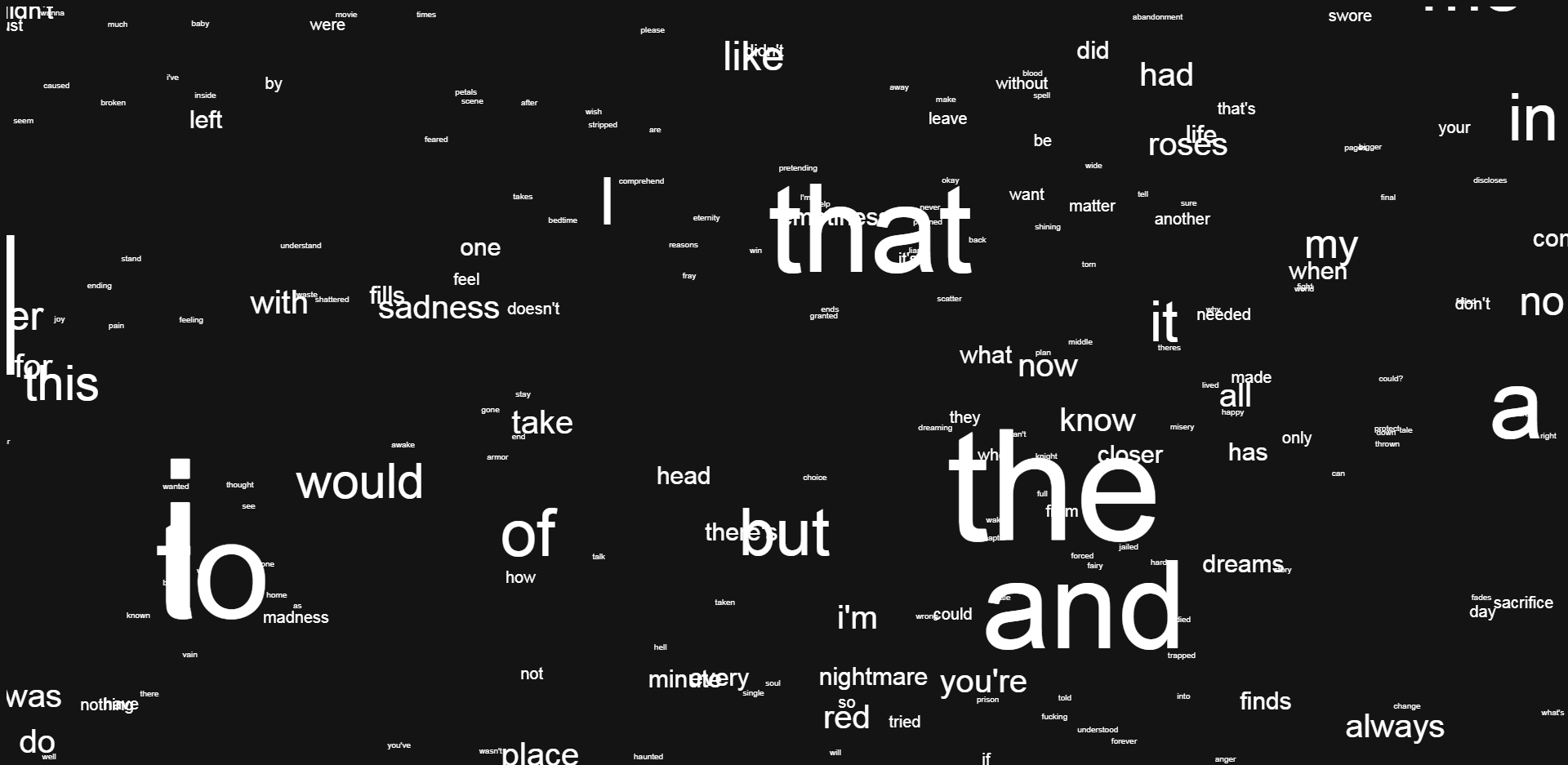
網頁文字漂浮動畫特效
一款網頁文字漂浮動畫特效,全螢幕的文字漂浮的動畫效果,空間感十足
免責聲明
本站所有資源皆由網友貢獻或各大下載網站轉載。請自行檢查軟體的完整性!本站所有資源僅供學習參考。請不要將它們用於商業目的。否則,一切後果都由您負責!如有侵權,請聯絡我們刪除。聯絡方式:admin@php.cn
相關文章
 如何使用 PHP 和正規表示式從文字中高效提取 URL?
如何使用 PHP 和正規表示式從文字中高效提取 URL?
14 Dec 2024
PHPQuery 中文字的高效 URL 擷取使用正規表示式從以下文字中擷取 URL,特別是 preg_match():$string =...
 10個魔術jQuery文本效果插件
10個魔術jQuery文本效果插件
07 Mar 2025
10款神奇的jQuery文字特效插件,讓你的網站脫穎而出! jQuery不僅僅用於菜單和動畫效果。利用jQuery,你還可以創建吸引人的文字特效,並巧妙地運用文字與用戶進行有效溝通。通過這個合集,你可以創建文字漸變、文字飛入效果、文字輝光等等。盡情享受吧! Codename Rainbows 我們運用一些JavaScript和CSS魔法,為任何文本應用雙色漸變。還可以應用陰影和高光。這在大型網站或動態內容中特別有效,因為在這些情況下為每個實例創建圖像是不切實際的。 來源 jQuer


Hot Tools

有倒影的夢幻霓虹閃爍文字特效
一款夢幻浪漫的有倒影的閃爍霓虹文字特效

HTML5駭客帝國文字矩陣效果
HTML5駭客帝國文字矩陣效果

html5 svg酷炫的打字動畫特效
html5 svg在input文字方塊裡面輸入文字,酷炫的動態打字動畫特效。

動態的404錯誤頁面
這是一款動態的 404 錯誤頁面,「404」三個數字以炫彩顏色在不停的流動著。

熱門文章
丟失記錄:Bloom&Rage -Corey和Dylan的鎖組合
19 Feb 2025
手游攻略
Longvinter:完整的釣魚指南
21 Feb 2025
手游攻略
KCD 2:Zhelejov Marshes的地圖位置和解決方案
19 Feb 2025
手游攻略
Hello Kitty Island冒險:重新啟動機器人任務演練
16 Feb 2025
手游攻略
三角洲力量:如何找到鑰匙卡
16 Feb 2025
手游攻略