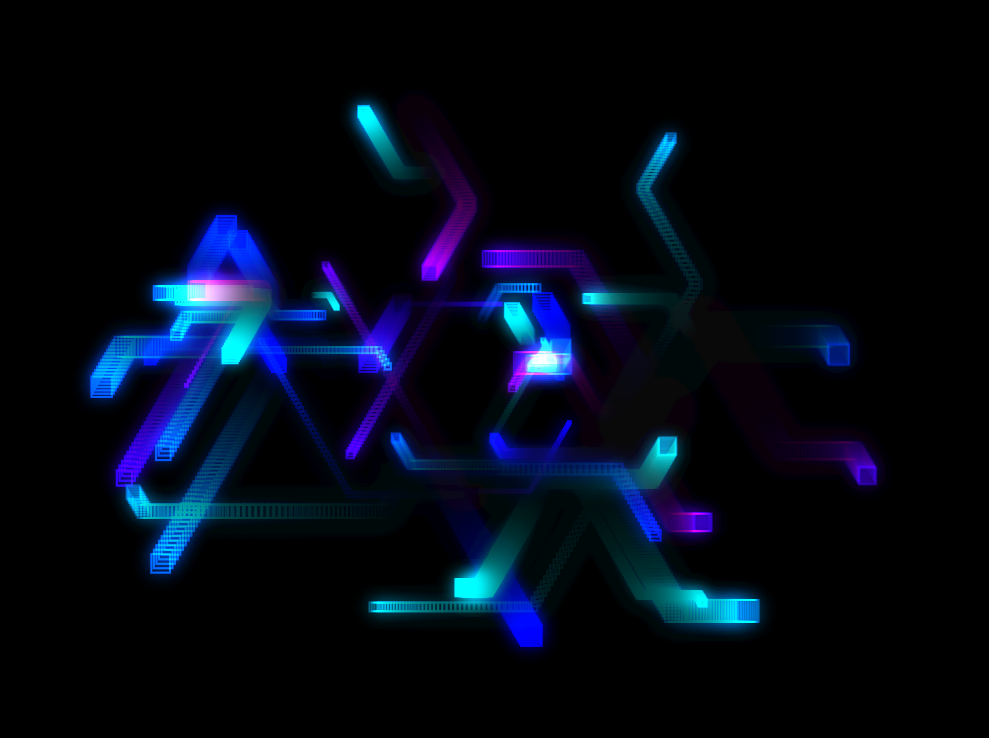
滑鼠跟隨幾何動畫
一款酷炫的滑鼠跟隨特效,滑鼠移動可迸濺出不同色彩的幾何圖形,十分酷炫,相信大家一定會喜歡的,快來看看吧!
本站所有資源皆由網友貢獻或各大下載網站轉載。請自行檢查軟體的完整性!本站所有資源僅供學習參考。請不要將它們用於商業目的。否則,一切後果都由您負責!如有侵權,請聯絡我們刪除。聯絡方式:admin@php.cn
相關文章
 如何使用HTML、CSS和jQuery建立一個滑鼠跟隨的特效
如何使用HTML、CSS和jQuery建立一個滑鼠跟隨的特效
26 Oct 2023
如何使用HTML、CSS和jQuery創建一個滑鼠跟隨的特效介紹在網站開發中,加入一些特效可以提升使用者體驗,並增添一定的視覺效果。一個常見的特效是滑鼠跟隨,即在滑鼠移動的過程中,元素能夠即時跟隨並改變它們的位置或樣式。本文將介紹如何使用HTML、CSS和jQuery建立一個簡單的滑鼠跟隨特效,並提供具體程式碼範例。 HTML結構首先,我們需要建立一個基本的HT
16 May 2016
這篇文章主要介紹了js實現文字跟隨滑鼠移動而移動的方法,實例分析了javascript處理滑鼠事件及文字特效的技巧,需要的朋友可以參考下
16 May 2016
大家瀏覽網頁的時候,有看到圖片跟隨滑鼠移動的js特效,效果非常好,是怎麼實現的呢,實現這個功能很簡單,有興趣的朋友一起看看吧
16 May 2016
這篇文章主要介紹了jQuery實現跟隨滑鼠運動圖層效果的方法,可實現實時顯示滑鼠座標的圖層跟隨滑鼠運動的效果,非常具有實用價值,需要的朋友可以參考下
16 May 2016
一款非常乖巧的人物頭像跟隨滑鼠轉動效果,在瀏覽器螢幕內,人物臉龐始終面向滑鼠轉動,本篇文章給大家介紹基於jquery實現人物頭像跟隨滑鼠轉動,有需要的朋友可以參考下

鼠标经过:
 &nbs" alt="當滑鼠移動到圖片上時跟隨滑鼠顯示放大的圖片效果_jquery">
當滑鼠移動到圖片上時跟隨滑鼠顯示放大的圖片效果_jquery
&nbs" alt="當滑鼠移動到圖片上時跟隨滑鼠顯示放大的圖片效果_jquery">
當滑鼠移動到圖片上時跟隨滑鼠顯示放大的圖片效果_jquery
16 May 2016
當滑鼠移動到圖片上時,跟隨滑鼠顯示放大顯示的圖片,具體效果情況截圖,另附送源碼,有興趣的朋友可以學習下哈
 純 CSS 如何實現滑鼠跟隨效果? (代碼詳解)
純 CSS 如何實現滑鼠跟隨效果? (代碼詳解)
01 Jul 2020
滑鼠跟隨,顧名思義,就是元素會跟著滑鼠的移動而做出對應的運動。通常而言,CSS 負責表現,JavaScript 負責行為。而滑鼠跟隨這種效果屬於行為,而實現通常都需要藉助 JS。
 使用JS實現氣泡跟隨滑鼠移動動畫特效實例詳解
使用JS實現氣泡跟隨滑鼠移動動畫特效實例詳解
18 Sep 2017
氣泡跟隨滑鼠移動,並在每次點擊時產生不同的變化,效果非常迷人,下面小編給大家帶來了,基於js實現的氣泡效果實例代碼,需要的朋友參考下吧


Hot Tools

Canvas跟隨滑鼠遊標動畫特效
Canvas跟隨滑鼠遊標動畫特效裡麵包含10款不同效果的滑鼠經過跟著顯示動畫效果。

HTML5 Canvas泡泡懸浮滑鼠特效
HTML5 Canvas泡泡懸浮滑鼠特效

js+css3貓頭鷹眼睛跟著滑鼠指標轉動動畫特效
js+css3貓頭鷹眼睛跟著滑鼠指標轉動動畫特效

jquery hover事件導航條效果
jquery hover事件導航條效果

js滑鼠點擊拖曳產生小圖示特效
js滑鼠點擊拖曳產生小圖示特效是一款紫色背景風格的滑鼠左擊右鍵產生小圖示動畫特效。