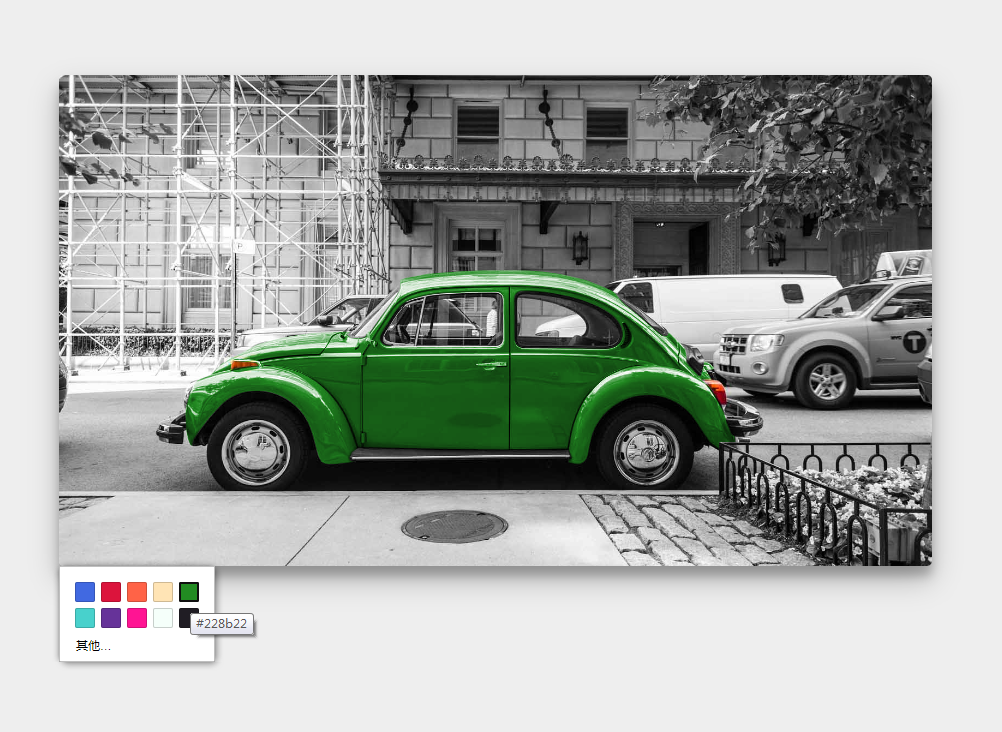
圖像自訂著色效果
一款圖像著色特效,自訂著色效果,包含顏色拾取器,畫面中的圖像汽車可根據您的需求著色,操作簡單方便。
本站所有資源皆由網友貢獻或各大下載網站轉載。請自行檢查軟體的完整性!本站所有資源僅供學習參考。請不要將它們用於商業目的。否則,一切後果都由您負責!如有侵權,請聯絡我們刪除。聯絡方式:admin@php.cn
相關文章
 基於jquery自訂圖片熱區效果_jquery
基於jquery自訂圖片熱區效果_jquery
16 May 2016
前陣子接到個需求,聯通網上營業廳經常需要專題頁面做宣傳,但是由於專題頁面會有按鈕,以及各個圖片的鏈接,省分的人沒有html基礎,沒人維護,量又比較大,需要開發出一個可自訂圖片熱區連結的後台,於是就有了這個
 CSS3中background-size實作背景圖片大小可自訂的幾種效果(程式碼實例 )
CSS3中background-size實作背景圖片大小可自訂的幾種效果(程式碼實例 )
08 Jun 2020
本文目標:1、掌握background-size背景圖片大小的幾種設定方法;問題:1、實現以下效果,使用純DIV+CSS,必須使用background-size附加說明。

css样式
16 May 2016
這篇文章主要介紹了jquery 自訂容器下雨效果可將下雨圖示改為其他,需要的朋友可以參考下
 古爾曼:蘋果 iOS 18 將提供更多主螢幕自訂功能,支援更改 App 圖示顏色
古爾曼:蘋果 iOS 18 將提供更多主螢幕自訂功能,支援更改 App 圖示顏色
31 May 2024
5月26日消息,彭博社記者馬克・古爾曼一周一度的《PowerOn》時事通訊如期而至,在今天更新的內容中,古爾曼表示,iOS18將為用戶帶來更多的iPhone主螢幕定制功能。據其介紹,使用者將可以自由放置圖示而非局限於當前的「固定對齊」網格,也可以改變所有App圖示的顏色,將它們放置在自己想要放置的地方。例如,使用者可將所有的社群類App圖示改成藍色,或將金融類App的圖示改成綠色。 ▲圖為iOS17,僅供參考古爾曼透露,今年還有幾項iOS新功能正在開發,包括轉錄語音備忘錄、利用AI修飾照片、改進Sa
 使用JavaScript實現圖片特效與過渡效果
使用JavaScript實現圖片特效與過渡效果
15 Jun 2023
隨著Web技術的不斷發展,越來越多的特效和過渡效果被應用到了網頁設計中。其中,圖片特效和過渡效果是網頁設計中最常見的一種。 JavaScript是前端開發常用的腳本語言,在實現圖片特效和過渡效果方面也有一定的優點。本文將介紹如何使用JavaScript實現圖片特效與過渡效果。一、圖片特效滑鼠懸停圖片放大當滑鼠懸停在圖片上時,透過JavaScript使圖片大
 利用CSS實現圖片遮效特效的技巧與方法
利用CSS實現圖片遮效特效的技巧與方法
20 Oct 2023
利用CSS實現圖片遮效特效的技巧和方法在網頁設計中,為圖片增加一些特效可以提升使用者的瀏覽體驗。其中,圖片遮罩特效是一種常見且具吸引力的效果,可以為圖片增添一種神秘感和美感。本文將介紹利用CSS實現圖片遮效特效的技巧與方法,並提供具體的程式碼範例供參考。一、利用CSS的偽元素實現圖片遮效特效在CSS中,可以使用偽元素來增加一個遮罩層,並為其添加特效效果。下面是
 Golang實現圖片特效和圖形變換的方法
Golang實現圖片特效和圖形變換的方法
26 Aug 2023
Golang實現圖片特效和圖形變換的方法一、介紹在電腦圖形學中,圖片特效和圖形變換是對影像進行改變和增強的常見操作。 Golang作為一種跨平台的高效能程式語言,提供了豐富的函式庫和工具來處理影像,實現各種特效和變換。本文將介紹Golang中如何實作圖片特效和圖形變換,並給出對應的程式碼範例。二、圖片特效灰階化灰度化是將圖片轉換為黑白影像的一種特效。在Golang


Hot tools Tags

Hot Tools

jQuery 3D圖片滑桿輪播特效
基於jQuery實現的3D圖片Slider輪播特效

純CSS實作滑鼠經過圖片特效酷炫切換動畫
純CSS實作滑鼠經過圖片特效酷炫切換動畫代碼下載。

html5有視差效果的圖片輪播插件
一款html5有視差效果的圖片輪播插件,可滑鼠控制圖片,在圖片輪播滾動時產生酷炫的視覺差效果。

B站頭圖互動式滑鼠懸停景深對焦效果
一款B站頭圖互動式滑鼠懸停景深對焦效果網頁特效。

CSS3滑鼠懸停圖片效果
一款CSS3滑鼠懸停圖片效果