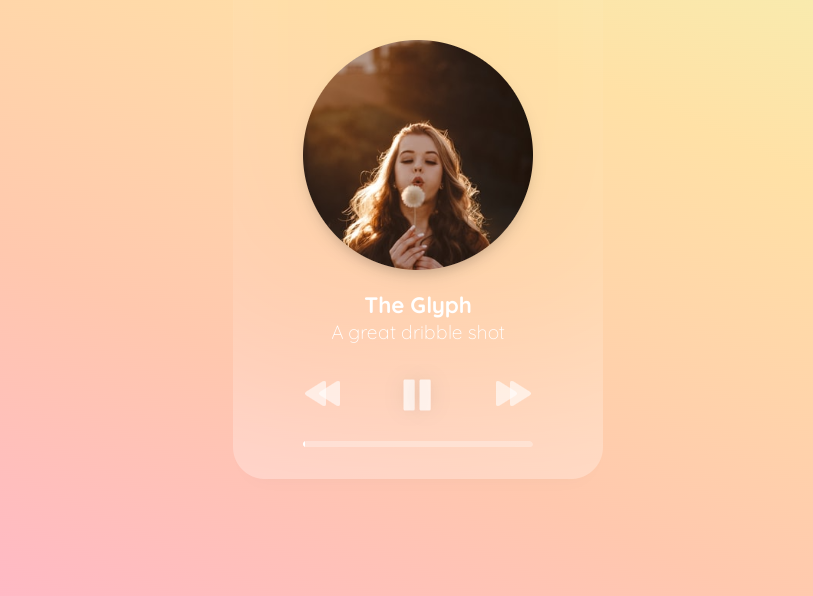
TweenMax+SVG音樂MP3播放器
TweenMax.js+svg實現的小清新mp3播放器樣式,透明樣式的手機音樂播放器圖片封面佈局。支援上一首,下一首,暫停和關閉等播放功能。
本站所有資源皆由網友貢獻或各大下載網站轉載。請自行檢查軟體的完整性!本站所有資源僅供學習參考。請不要將它們用於商業目的。否則,一切後果都由您負責!如有侵權,請聯絡我們刪除。聯絡方式:admin@php.cn
相關文章
 QQ音樂怎麼改播放器樣式 QQ音樂改播放器樣式操作步驟
QQ音樂怎麼改播放器樣式 QQ音樂改播放器樣式操作步驟
03 Jul 2024
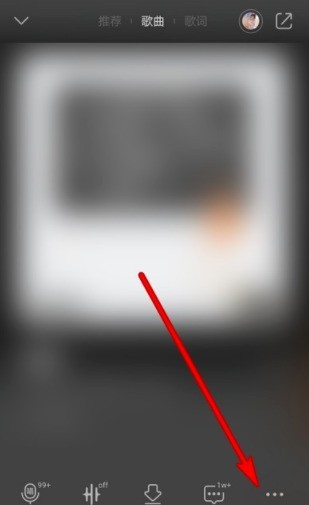
在QQ音樂中,改變播放器樣式是一項頗受歡迎的功能,它允許用戶根據自己的喜好和需求,定制獨特的播放器介面,那麼,如何在QQ音樂中輕鬆改變播放器樣式呢,本文將為您詳細指導操作步驟,需要的話就來跟著下文學習一下吧。 QQ音樂改播放器樣式操作步驟1.開啟手機中的QQ音樂進入介面後,開啟歌曲進入播放頁面,再在其中點擊右下方的「更多」圖標,如下圖所示:2.接著在出現的功能選單點擊選擇「播放器樣式」進入。 3.在播放器樣式頁面上方選項裡有一個“自訂”,在上面點擊切換。 4.在自訂頁面下選擇要使用的播放器進入到播
 qq音樂播放器怎麼回到舊版 QQ音樂更換經典播放器樣式方法
qq音樂播放器怎麼回到舊版 QQ音樂更換經典播放器樣式方法
27 Jun 2024
進入QQ音樂APP播放頁面點選二點按鈕。彈出視窗點擊播放器樣式按鈕。進入播放器樣式頁面點選經典播放器按鈕。最後一步,進入經典播放器選擇對應的樣式即可。
 酷狗音樂百變播放器怎麼用 酷狗音樂百變播放器在哪裡
酷狗音樂百變播放器怎麼用 酷狗音樂百變播放器在哪裡
10 Sep 2024
酷狗音樂更新了一個功能--百變播放器,在這裡用戶們可以隨心所欲設計出專屬自己的播放器,這個功能的出現受到了很多用戶們的喜愛,那麼酷狗音樂百變播放器怎麼用?下面就讓本站來為用戶們來仔細的介紹一下酷狗音樂百變播放器在哪裡?怎麼使用方法吧。酷狗音樂百變播放器在哪裡? 1.進入歌曲播放頁,點選【更多】按鈕。 2.進入更多頁,點選【背景模式】設定項目。 3.進入模式設定頁,點選【百變播放器】圖示。 4.點選【立即使用】按鈕,即可設定使用百變播放器。
20 Jun 2017
相關技能 HTML5+CSS3(實現頁面佈局和動態效果) Iconfont(使用向量圖示庫新增播放器相關圖示) LESS (動態CSS編寫) jQuery(快速編寫js腳本) gulp+webpack(自動化建置工具,實作LESS,CSS,JS等編譯和壓縮程式碼) 實現的功能 播放暫停(點擊切換播放狀態) 下一曲(切換下一首) 隨機播放(目前歌曲播放完自動播放下一曲) 單曲循環(點擊
 QQ音樂怎麼改播放器樣式_QQ音樂改播放器樣式的步驟教學
QQ音樂怎麼改播放器樣式_QQ音樂改播放器樣式的步驟教學
08 Apr 2024
1.開啟QQ音樂選擇播放歌曲。 2.開啟播放介面點選三個點選項。 3.在選項介面點選開啟播放器樣式。 4.開啟的介面下方選擇播放器樣式進行設定。 5、選擇之後點選右上角完成。
 HTML、CSS和jQuery:製作一個自動播放的音樂播放器
HTML、CSS和jQuery:製作一個自動播放的音樂播放器
25 Oct 2023
HTML、CSS和jQuery:製作一個自動播放的音樂播放器音樂播放器是現代網頁設計中常見的元素之一。本文將介紹如何使用HTML、CSS和jQuery建立一個自動播放的音樂播放器,並提供具體的程式碼範例。首先,在HTML檔案中建立一個包含音樂播放器的容器:<divclass="music-player"><aud
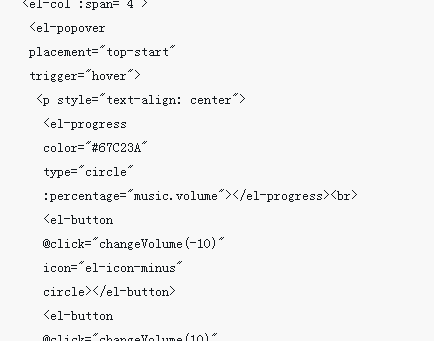
 vue-element怎麼做音樂播放器
vue-element怎麼做音樂播放器
23 May 2018
這次帶給大家vue-element怎麼做出音樂播放器,vue-element做出音樂播放器的注意事項有哪些,以下就是實戰案例,一起來看一下。
 如何使用Vue實現音樂播放器特效
如何使用Vue實現音樂播放器特效
19 Sep 2023
如何使用Vue實現音樂播放器特效引言:在當今的網路時代,音樂已成為人們生活中不可或缺的一部分。為了提供更好的體驗,許多網站都會添加音樂播放器功能。本文將介紹如何使用Vue框架實作一個簡單的音樂播放器,並提供具體的程式碼範例。希望透過本文的分享,能夠幫助讀者更掌握Vue框架的使用。正文:一、前準備在開始前,我們需要確保已經安裝了Node.js和Vue


Hot tools Tags

Hot Tools

html5小型音樂播放器音訊播放代碼
html5 css3製作網頁音樂盒播放器ui佈局,支援mp3多首歌曲切換,附標題和進度條拖曳音訊播放程式碼。

jQuery mp4影片播放器插件
video基於jsmodern.js網頁影片播放插件,這是一款簡單的mp4影片播放器,帶有時間進度條,音量、全螢幕、暫停/播放按鈕等功能。支援點擊影片暫停/播放效果。

精美酷炫的黑膠唱片音頻播放器
一款黑膠唱片設計的精美酷炫的網頁音訊播放器,點擊播放鍵自動彈出黑膠唱片的特效,暫時即收,非常酷炫。

清爽簡單的HTML5音樂播放器
這是一款清爽簡單的HTML5 音樂播放器,簡潔的播放器包含了轉動的封面,有3 個主要的按鈕,分別為「上一首」、「播放/暫停」和「下一首」,點擊或拖曳進度條也可以控製播放進度。

黑色膠帶mp3音樂播放器特效
mp3播放器,音樂