CSS立體文字陰影彩虹陰影特效
一款CSS文字陰影彩虹陰影特效,陰影字有明顯的立體效果,在許多設計頁面都用到它,既酷炫又能增加網頁效果,喜歡的不要猶豫。
本站所有資源皆由網友貢獻或各大下載網站轉載。請自行檢查軟體的完整性!本站所有資源僅供學習參考。請不要將它們用於商業目的。否則,一切後果都由您負責!如有侵權,請聯絡我們刪除。聯絡方式:admin@php.cn
相關文章
 CSS文字陰影和效果:為文字添加各種陰影和特殊效果
CSS文字陰影和效果:為文字添加各種陰影和特殊效果
18 Nov 2023
CSS文字陰影與效果:為文字添加各種陰影和特殊效果,需要具體程式碼範例在網頁設計中,而文字是重要的資訊展示方式之一。為了使頁面呈現更加生動和具有吸引力,我們可以透過CSS來為文字添加各種陰影和特殊效果。本文將介紹一些常見的文字陰影和特殊效果,並提供相應的程式碼範例。一、文字陰影效果添加文字陰影可以透過CSS的text-shadow屬性為文字添加陰影效果。 t
 css漸層色彩 省略標記 嵌入字體 文字陰影的全面介紹
css漸層色彩 省略標記 嵌入字體 文字陰影的全面介紹
02 Jul 2018
以下為大家帶來一篇css漸層色彩 省略標記 嵌入字體 文字陰影全面了解。內容還挺不錯的,現在就分享給大家,也給大家做個參考。
 css漸層色彩 省略標記 嵌入字體 文字陰影的詳細介紹
css漸層色彩 省略標記 嵌入字體 文字陰影的詳細介紹
22 Mar 2017
以下小編就為大家帶來一篇css漸層色彩 省略標記 嵌入字體 文字陰影全面了解。小編覺得蠻不錯的,現在就分享給大家,也給大家做個參考。一起跟小編過來看看吧
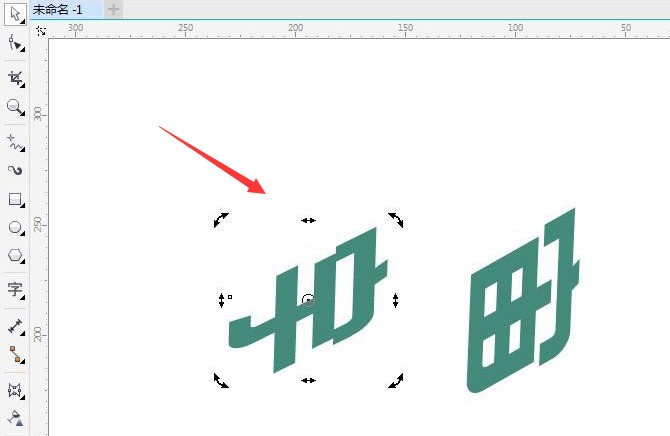
 cdr字體怎麼做拖尾效果_cdr文字加入漸變立體陰影方法介紹
cdr字體怎麼做拖尾效果_cdr文字加入漸變立體陰影方法介紹
08 May 2024
1.點選文字工具輸入文字內容,滑鼠選取文字使其向右傾斜,同時複製一份文字2.打開立體化工具,將文字向下拖曳3.隨後在設定視窗中,將滅點修改為後部平行效果,點選應用儲存4.選取所有立體文字,右鍵點選分割立體化群組按鈕5.最後點選透明度工具,製作從頂部往下的漸層效果,為複製文字新增白色描邊,並放置到立體圖形上方即可
 如何熟練運用CSS3特效提升網頁的使用者體驗
如何熟練運用CSS3特效提升網頁的使用者體驗
09 Sep 2023
如何熟練運用CSS3特效提升網頁的使用者體驗隨著網路的發展,網頁設計與使用者體驗成為了網站開發的重要環節。而CSS3特效的應用,可為網頁增添動感與視覺效果,提升使用者體驗。本文將介紹幾種常見的CSS3特效及其程式碼範例,幫助開發者更熟練地運用CSS3特效,提升網頁的使用者體驗。過渡效果(Transition)過渡效果是CSS3中最基本的特效之一,透過改變某個屬
 jQuery與CSS3超炫漢堡變形動畫特效
jQuery與CSS3超炫漢堡變形動畫特效
18 Jan 2017
這是一款使用jQuery和CSS3來製作的酷炫漢堡包變形動畫特效。此特效透過jQuery來附加按鈕事件,並透過CSS3 transform和animation來製作動畫特效。
 純CSS3創意導航選單特效
純CSS3創意導航選單特效
17 Jan 2017
这是一款非常有创意的纯CSS3导航菜单特效。该导航菜单主要通过CSS3 transform和transition方法实现效果,非常简单。该特效由進擊的燊提供。


Hot Tools

CSS文字組合成心型動畫特效
CSS文字組合成心型動畫特效

CSS3 SVG表白花動畫特效
SS3 SVG表白花動畫特效是一款情人節動畫特效。

CSS的商城網站常用左側分類下拉導覽選單代碼
CSS的商城網站常用左側分類下拉導覽選單代碼

jQuery+CSS3情人節愛心特效
jQuery+CSS3情人節愛心特效是情人節懸掛擺動愛心動畫特效。

css3湯匙撈起湯圓動畫特效
一碗可愛的湯圓表情,湯匙撈起一個湯圓動畫特效






