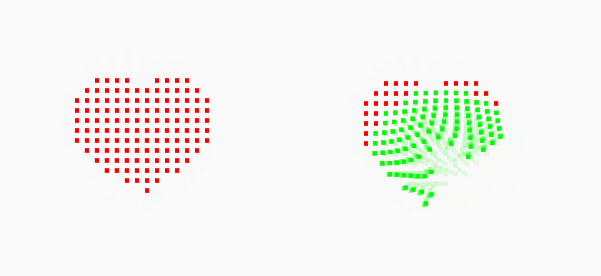
canvas愛心變色特效
canvas+js實現愛心變色特效
本站所有資源皆由網友貢獻或各大下載網站轉載。請自行檢查軟體的完整性!本站所有資源僅供學習參考。請不要將它們用於商業目的。否則,一切後果都由您負責!如有侵權,請聯絡我們刪除。聯絡方式:admin@php.cn
相關文章
 愛剪輯怎麼加入冷色特效_愛剪輯冷色色調美化特效添加方法分享
愛剪輯怎麼加入冷色特效_愛剪輯冷色色調美化特效添加方法分享
08 May 2024
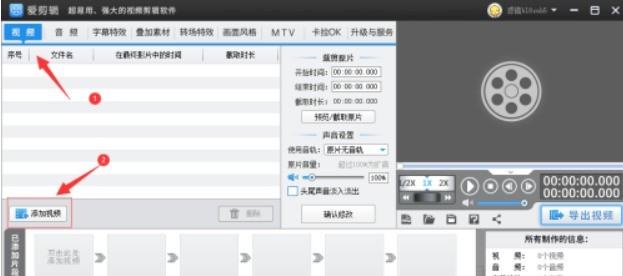
1打開愛剪輯,然後添加視頻,如圖所示2點擊畫面風格,找到美化設置,如圖所示3點擊冷色色調美化特效,點擊添加風格效果,選擇指定時間段添加風格,如圖所示。 4點選播放按鈕,選取開始和結束時間,點選確定,如圖所示。 5點播放,檢驗效果;點擊導出視頻,完成視頻保存
 使用javascript和HTML5 Canvas畫的四漸變色播放按鈕效果
使用javascript和HTML5 Canvas畫的四漸變色播放按鈕效果
03 Jul 2018
這篇文章主要介紹了使用javascript和HTML5 Canvas畫的四漸變色播放按鈕效果,需要的朋友可以參考下
 canvas怎麼做出黑色背景帶特效碎屑煙火
canvas怎麼做出黑色背景帶特效碎屑煙火
13 Mar 2018
這次帶給大家canvas怎麼做出黑色背景帶特效碎屑煙火,canvas做出黑色背景帶特效碎屑煙火的注意事項有哪些,下面就是實戰案例,一起來看一下。
16 May 2016
這篇文章主要介紹了jQuery+canvas實現的球體平拋及顏色動態變換效果,透過jQuery結合html5的canvas技術調用時間函數實時進行數學運算,最終實現球體平拋及顏色動態變換的效果,需要的朋友可以參考下
 jQuery和canvas所實現的球體平拋及顏色動態變換效果
jQuery和canvas所實現的球體平拋及顏色動態變換效果
02 Jul 2018
這篇文章主要介紹了jQuery+canvas實現的球體平拋及顏色動態變換效果,透過jQuery結合html5的canvas技術調用時間函數實時進行數學運算,最終實現球體平拋及顏色動態變換的效果,需要的朋友可以參考下
 圖文詳解如何用html和CSS製作愛心特效
圖文詳解如何用html和CSS製作愛心特效
25 Oct 2018
CSS在頁面佈局中扮演非常重要的作用,CSS不僅可以美化HTML搭建的頁面,還可以製作出各種酷炫的效果,作為一個前端人員,你會用CSS畫出愛心嗎?這篇文章就跟大家分享如何用HTML和CSS繪製心形,以及CSS3實現愛心特效的程式碼,有一定的參考價值,有興趣的朋友可以看看。
16 May 2016
這篇文章主要介紹了jQuery+canvas實現簡單的球體斜拋及顏色動態變換效果,透過jQuery+html5的canvas利用時間函數進行即時數學運算動態繪製拋物線圖形的技巧,需要的朋友可以參考下
 愛剪輯給影片怎麼添加保留一種顏色_愛剪輯給影片添加保留一種顏色美化特效方法
愛剪輯給影片怎麼添加保留一種顏色_愛剪輯給影片添加保留一種顏色美化特效方法
08 May 2024
第一步:打開愛剪輯,然後添加視頻,如圖所示第二步:點擊畫面風格,找到美化設置,如圖所示第三步:點擊保留一種顏色美化特效,點擊添加風格效果,選擇指定時段新增風格,如圖所示。第四步:點選播放按鈕,選取開始和結束時間,點選確定,如圖所示。第五步:點擊播放,檢驗效果;點擊導出視頻,完成視頻保存


Hot tools Tags

Hot Tools

HTML5 Canvas愛心飄動動畫特效
HTML5 Canvas愛心飄動動畫特效是一款直接用瀏覽器開啟可以看到一顆心的生成動畫。

H5熊貓彈跳小遊戲原始碼
html5手機熊貓也瘋狂小遊戲原始碼。遊戲說明:長按螢幕調整熊貓彈簧的強度,跳到石柱上。掉到河裡遊戲結束。

html5情人節盒子動畫特效
基於svg繪製情人節一個個愛心盒子禮物打開動畫,愛心盒子動畫特效。

H5 3D滾球遊戲原始碼
html5酷炫3D彩球滾動手機遊戲代碼下載。遊戲介紹:一個彩色圓球滾動,透過滑鼠或手機觸控螢幕拖曳來控制彩球的運行當前線路軌跡。這是一款簡單易操作的手機小遊戲原始碼。