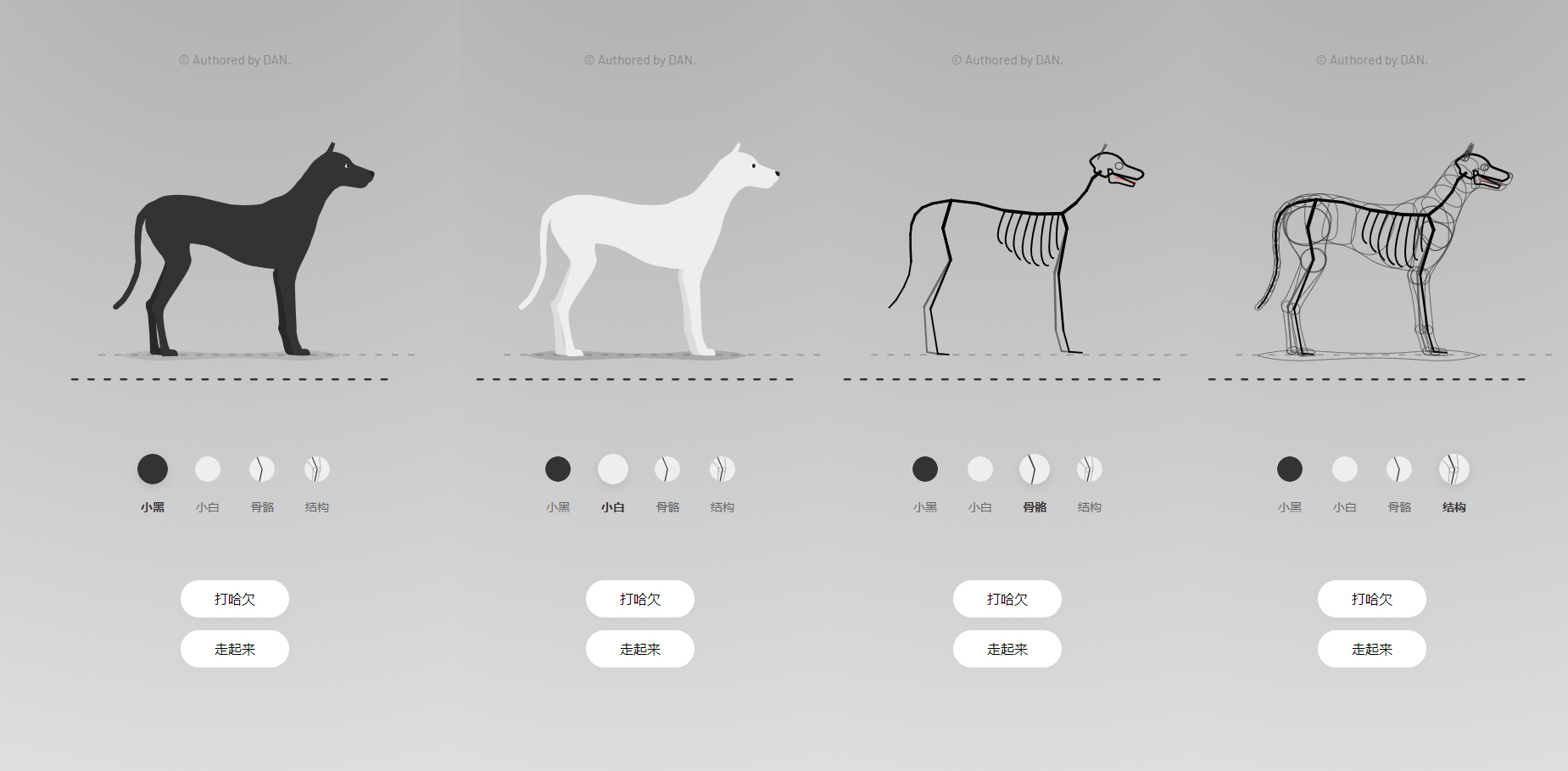
行走的小狗網頁動畫效果
這是一款魔性又可愛的行走的小狗網頁動畫,該網頁動畫可以看見小狗骨骼和結構,還可以改變狗狗的顏色(黑白兩色)控制狗狗的表情,走動的速度等等,喜歡大家喜歡。
本站所有資源皆由網友貢獻或各大下載網站轉載。請自行檢查軟體的完整性!本站所有資源僅供學習參考。請不要將它們用於商業目的。否則,一切後果都由您負責!如有侵權,請聯絡我們刪除。聯絡方式:admin@php.cn
相關文章
 小程式開發中的PHP頁面動畫效果與特效實現
小程式開發中的PHP頁面動畫效果與特效實現
05 Jul 2023
小程式開發中的PHP頁面動畫效果與特效實現隨著小程式的不斷發展與普及,開發者們也不斷追求創新與提升使用者體驗。在小程式開發中,頁面動畫效果和特效的實作是重要的一環。本文將介紹使用PHP語言實作小程式頁面動畫效果與特效的方法,並提供一些程式碼範例供參考。一、PHP頁面動畫效果實現1.1CSS動畫PHP頁面動畫效果最常見的實作方式是透過CSS動畫。我們可以透過定
 CSS3動畫與jQuery混搭:結合兩者的優點,創造出前所未有的網頁效果
CSS3動畫與jQuery混搭:結合兩者的優點,創造出前所未有的網頁效果
08 Sep 2023
CSS3動畫與jQuery混搭:結合兩者的優點,創造出前所未有的網頁效果隨著網路的發展,網頁設計的要求越來越高,我們希望能為使用者呈現更多吸引人的效果。而CSS3動畫和jQuery是兩種常用的網頁動效製作工具,它們各自有著獨特的特色與優勢。本文將介紹如何將CSS3動畫與jQuery結合,創造出更精彩的網頁效果。 CSS3動畫的優點CSS3動畫是基於CSS技
 CSS網頁載入動畫:製作各種酷炫的載入動畫效果
CSS網頁載入動畫:製作各種酷炫的載入動畫效果
18 Nov 2023
當使用者進入一個網頁時,最讓人不耐煩的事情莫過於等待頁面載入。為了緩解使用者的焦慮,許多網站開始採用CSS載入動畫來增加頁面載入的趣味性。在這篇文章中,我們將學習如何使用CSS來製作各種酷炫的載入動畫效果,並提供具體的程式碼範例來幫助您實現。一、基礎動畫首先讓我們來製作一些基礎的載入動畫。我們可以用CSS中的animation屬性來創造一個基礎動畫。 animat
05 Dec 2017
Dreamweaver可以用最快速的方式將Fireworks,FreeHand,或Photoshop等檔案移至網頁上。使用檢色吸管工具選擇螢幕上的顏色可設定最接近的網頁安全色。對於選單,快速鍵與格式控制,只要一個簡單步驟即可完成。 Dreamweaver怎麼製作一個開場動畫效果的網頁? Dreamweaver中想要製作一個空間歡迎動畫,插入一個swf影片檔案就可以了,下面我們就來看看詳細的教學。
 如何使用CSS Positions佈局實現網頁的動畫效果
如何使用CSS Positions佈局實現網頁的動畫效果
26 Sep 2023
如何使用CSSPositions佈局來實現網頁的動畫效果在網頁設計中,動畫效果可以為頁面增添生動和活力,吸引使用者的注意力。 CSSPositions是一種強大的工具,可以幫助我們實現各種各樣的動畫效果。在本文中,我們將詳細介紹如何使用CSSPositions佈局來實現網頁的動畫效果,並提供具體的程式碼範例。 CSSPositions是CSS的一種佈局方式,透過
 小程式開發中的PHP頁面動畫效果與互動設計
小程式開發中的PHP頁面動畫效果與互動設計
04 Jul 2023
小程式開發中的PHP頁面動畫效果與互動設計導語:小程式是一種在行動裝置上運行的應用程序,能夠提供類似原生應用程式的體驗。而在小程式開發中,PHP作為常用的後端語言,可以為小程式頁面增添動畫效果與互動設計。本文將介紹一些常用的PHP頁面動畫效果與互動設計,並附上程式碼範例。一、CSS3動畫CSS3提供了豐富的屬性與方法,用於實現各種動畫效果。而在小


Hot tools Tags

Hot Tools

HTML5 Canvas愛心飄動動畫特效
HTML5 Canvas愛心飄動動畫特效是一款直接用瀏覽器開啟可以看到一顆心的生成動畫。

H5熊貓彈跳小遊戲原始碼
html5手機熊貓也瘋狂小遊戲原始碼。遊戲說明:長按螢幕調整熊貓彈簧的強度,跳到石柱上。掉到河裡遊戲結束。

html5情人節盒子動畫特效
基於svg繪製情人節一個個愛心盒子禮物打開動畫,愛心盒子動畫特效。

H5 3D滾球遊戲原始碼
html5酷炫3D彩球滾動手機遊戲代碼下載。遊戲介紹:一個彩色圓球滾動,透過滑鼠或手機觸控螢幕拖曳來控制彩球的運行當前線路軌跡。這是一款簡單易操作的手機小遊戲原始碼。