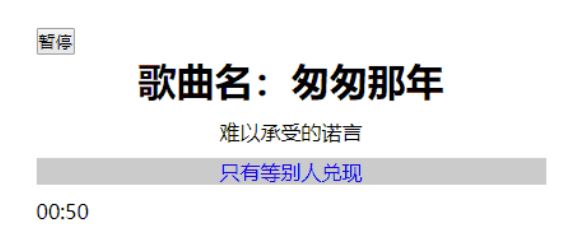
jQuery音樂播放+歌詞同步
簡單模仿音樂播放以及歌詞同步
本站所有資源皆由網友貢獻或各大下載網站轉載。請自行檢查軟體的完整性!本站所有資源僅供學習參考。請不要將它們用於商業目的。否則,一切後果都由您負責!如有侵權,請聯絡我們刪除。聯絡方式:admin@php.cn
相關文章
 JS實現網頁手機音樂播放器歌詞同步播放功能代碼
JS實現網頁手機音樂播放器歌詞同步播放功能代碼
03 Feb 2018
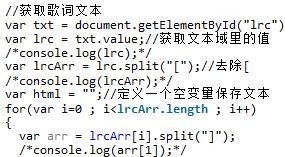
本文主要為大家分享一個原生JS實現網頁手機音樂播放器 歌詞同步播放的範例,具有很好的參考價值,希望對大家有所幫助。一起跟著小編過來看看吧,希望能幫助大家。
 qq音樂播放器怎麼設定記住每個歌單的播放進度 qq音樂同步最近播放清單方法
qq音樂播放器怎麼設定記住每個歌單的播放進度 qq音樂同步最近播放清單方法
27 Jun 2024
首先,開啟QQ音樂客戶端,點選進入右上角的設定。在設定清單中選擇「最近播放清單設定」。最後,點選選擇「跟隨帳號展示」即可。這樣就可以同步本帳號以往的播放歷史了。
 uniapp中如何實現音樂播放器和歌詞顯示
uniapp中如何實現音樂播放器和歌詞顯示
22 Oct 2023
uniapp中如何實現音樂播放器和歌詞顯示在uniapp中,可以透過使用uni-player元件和自訂元件的方式實現音樂播放器和歌詞顯示。本文將具體介紹如何使用uni-player元件實現音樂的播放和如何自訂元件來顯示歌詞,並提供相應的程式碼範例。音樂播放器的實作首先,我們需要在uniapp的頁面中引入uni-player元件,程式碼如下:<templ
 騰訊地圖語音播報和音樂同步播放怎麼設定 騰訊地圖語音播報和音樂同時播放
騰訊地圖語音播報和音樂同步播放怎麼設定 騰訊地圖語音播報和音樂同時播放
01 Jul 2024
騰訊地圖語音播報和音樂同步播放怎麼設定?騰訊地圖上可以設定在語音播報的時候不影響其他音訊的播放。很多小夥伴還不知道騰訊地圖語音播報和音樂同步播放怎麼設置,下面給大家整理了騰訊地圖語音播報和音樂同步播放的設置方法,讓我們一起來看看吧。騰訊地圖語音播報和音樂同步播放怎麼設定 我們打開手機上的騰訊地圖,然後我們點選設定。 之後點選駕車導航。 然後點選播報時音樂控制下面的其他選項,這樣便可以修改播報時音樂控制。
 HTML5實踐之歌詞同步播放器的範例程式碼分享
HTML5實踐之歌詞同步播放器的範例程式碼分享
25 Mar 2017
歌曲播放我們會發現他的相容性不是很好,譬如IE上能播放的flash播放器,再firfox或者chrome上就不是很好的應用了,因為有插件的阻礙!HTML5的出現讓這一切成為了可能,但播放器雖然播放了,我們還要關註一下使用者的體驗度,所以,我們就寫了一個HTML相容的播放器!向下相容IE6-9、chrome、firfox、opera等主流播放器,應該是全相容!實現原理代碼給大家奉上!
 網易雲音樂在哪看歌曲播放次數_網易雲音樂聽歌排行查詢步驟一覽
網易雲音樂在哪看歌曲播放次數_網易雲音樂聽歌排行查詢步驟一覽
25 Mar 2024
1.打開網易雲音樂,點選左上角【三】。 2、在左側彈出的頁面中點選左上角【頭像帳號】進入個人中心。 3.在個人主頁下滑,找到音樂品牌欄,點選【聽歌排行】。 4.在這大家可以看到自己一週以及所有時間的聽歌排行及播放次數。
 HTML5超逼真下雪場景效果
HTML5超逼真下雪場景效果
18 Jan 2017
這是一款以jquery為基礎的超逼真下雪場景特效。此特效使用jquery程式碼來動態外掛程式html5 canvas元素,然後在canvas中製作下雪特效。
 jQuery與CSS3超炫漢堡變形動畫特效
jQuery與CSS3超炫漢堡變形動畫特效
18 Jan 2017
這是一款使用jQuery和CSS3來製作的酷炫漢堡包變形動畫特效。此特效透過jQuery來附加按鈕事件,並透過CSS3 transform和animation來製作動畫特效。


Hot Tools

jQuery2019情人節表白放煙火動畫特效
一款抖音上很火紅的jQuery情人節表白放煙火動畫特效,適合程式設計師、科技宅用來向心愛的女孩告白,無論你選擇願意或不願意,到最後都得同意。

layui響應式動畫登入介面模板
layui響應式動畫登入介面模板

520情人節表白網頁動畫特效
jQuery情人節表白動畫、520表白背景動畫

酷炫的系統登入頁
酷炫的系統登入頁

HTML5卡音樂播放器-CASSETTE PLAYER
HTML5卡音樂播放器-CASSETTE PLAYER