實用登陸頁面
實用登陸頁,
附加單一新增頁面
< br/>
本站所有資源皆由網友貢獻或各大下載網站轉載。請自行檢查軟體的完整性!本站所有資源僅供學習參考。請不要將它們用於商業目的。否則,一切後果都由您負責!如有侵權,請聯絡我們刪除。聯絡方式:admin@php.cn
相關文章
 簡單的登陸頁面在WordPress中使用長期storybuilder
簡單的登陸頁面在WordPress中使用長期storybuilder
16 Feb 2025
Long Form Storybuilder:無需編碼技能即可輕鬆創建引人入勝的WordPress落地頁 核心要點: Long Form Storybuilder是一款免費的WordPress插件,允許用戶創建自定義的、交互式的、多媒體豐富的落地頁,無需任何網頁開發或設計技能。 該插件使用WordPress默認主題自定義面板,並在其中添加構成落地頁的獨特區塊。用戶可以根據需要添加、刪除、更新和重新排列這些區塊。 Long Form Storybuilder專為初學者設計,兼容各種瀏覽器和屏幕尺
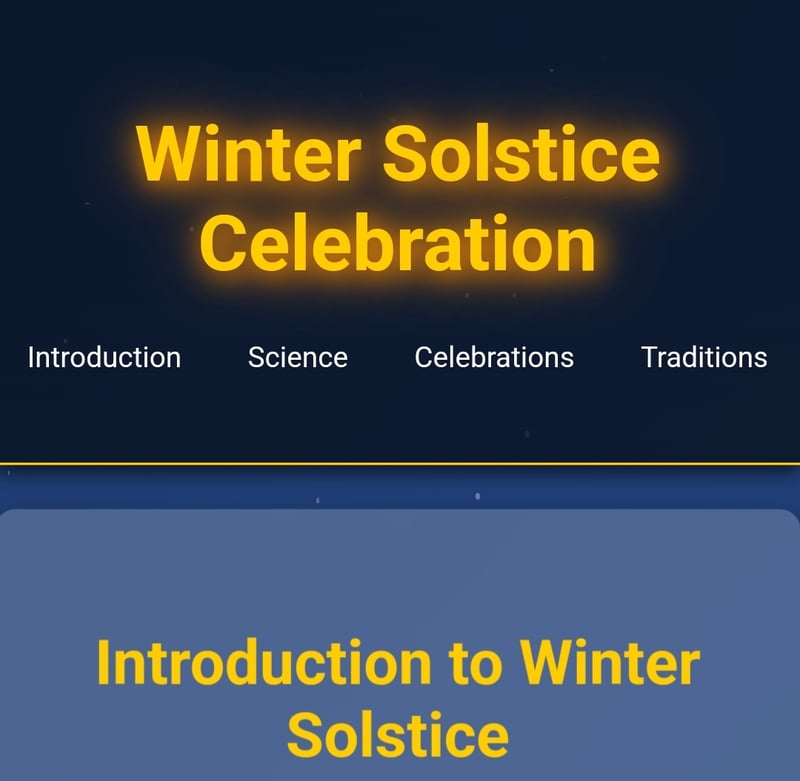
 冬至慶祝活動 - 節慶登陸頁面
冬至慶祝活動 - 節慶登陸頁面
28 Dec 2024
這是前端挑戰賽 - 12 月版,Glam Up My Markup:冬至 的提交內容 我建造了什麼 該項目是一個視覺上迷人的登陸頁面,致力於慶祝冬至。設計特點是會發光
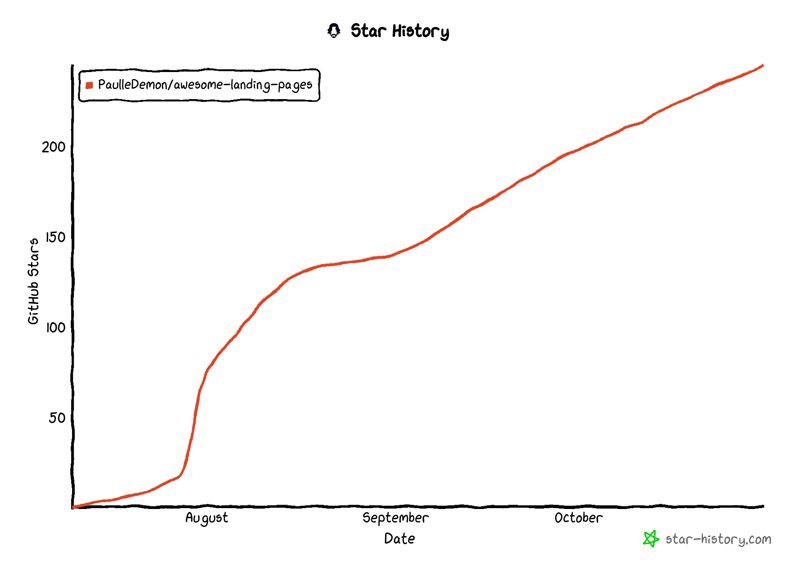
 很棒的免費 Tailwind 登陸頁面模板
很棒的免費 Tailwind 登陸頁面模板
01 Nov 2024
幾個月前,我開源了一個順風登陸頁面模板列表,從那時起它就變得越來越流行,所以這裡是來自該存儲庫的一些頂級順風登陸頁面。 你在 Github 上查看並複製資料夾 從 GI 獲取
 如何使用 HTML、CSS 和 JS 建立響應式登陸頁面
如何使用 HTML、CSS 和 JS 建立響應式登陸頁面
03 Dec 2024
1. 設定項目 首先建立具有以下結構的專案資料夾: 登陸頁/ ├── 索引.html ├── 樣式.css ├── 腳本.js HTML:結構
 8個傑出的WordPress主題,銷售已準備好登陸頁面
8個傑出的WordPress主題,銷售已準備好登陸頁面
15 Feb 2025
8個高級WordPress主題以飛漲您的轉化 厭倦了免費的WordPress主題阻礙您的業務? 投資一個高級主題,尤其是具有內置的,高轉化的著陸頁的主題,這是一個改變遊戲規則的主題。 忘記每月費用
 設計未來:具有 Glassmorphism、Neumorphism 和免密碼登入功能的高階登陸頁面
設計未來:具有 Glassmorphism、Neumorphism 和免密碼登入功能的高階登陸頁面
01 Dec 2024
介紹 在快速發展的網頁設計世界中,創造身臨其境的功能性使用者體驗比以往任何時候都更重要。無論您是針對行動裝置還是桌面裝置進行開發,使用者都期望介面不僅具有令人驚嘆的視覺效果,而且
 重新「非人工智慧」設計工具來創建人類喜愛的登陸頁面
重新「非人工智慧」設計工具來創建人類喜愛的登陸頁面
30 Dec 2024
大約一週前,我必須為網頁開發人員的免費密碼課程建立一個登陸頁面。當我開始建造它時,我一路收集了一些工具。 這些工具極大地幫助我讓登陸頁面比以前更加漂亮
 用PHP實作登陸驗證碼(類似條行碼狀)_PHP教程
用PHP實作登陸驗證碼(類似條行碼狀)_PHP教程
21 Jul 2016
用PHP實作登陸驗證碼(類似條行碼狀)。 ?php function UPCAbarcode($code) { $lw = 2; $hi = 100; $Lencode = array('0001101','0011001','0010011','0111101','0100011', ' ','0111011','0110111','0001011'); $Renc


Hot Tools

jQuery2019情人節表白放煙火動畫特效
一款抖音上很火紅的jQuery情人節表白放煙火動畫特效,適合程式設計師、科技宅用來向心愛的女孩告白,無論你選擇願意或不願意,到最後都得同意。

layui響應式動畫登入介面模板
layui響應式動畫登入介面模板

520情人節表白網頁動畫特效
jQuery情人節表白動畫、520表白背景動畫

酷炫的系統登入頁
酷炫的系統登入頁

HTML5卡音樂播放器-CASSETTE PLAYER
HTML5卡音樂播放器-CASSETTE PLAYER