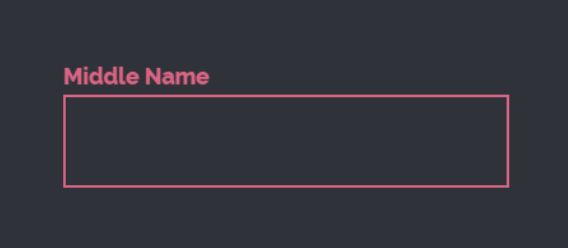
input輸入樣式
input輸入樣式 動畫
本站所有資源皆由網友貢獻或各大下載網站轉載。請自行檢查軟體的完整性!本站所有資源僅供學習參考。請不要將它們用於商業目的。否則,一切後果都由您負責!如有侵權,請聯絡我們刪除。聯絡方式:admin@php.cn
相關文章
 div可以輸入內容不用input作為輸入框屏蔽自動的input樣式詳解
div可以輸入內容不用input作為輸入框屏蔽自動的input樣式詳解
06 Mar 2017
點選input時瀏覽器自動加上的樣式和網站整體風格很不一致影響設計整體的一致性,不用input作為輸入框也是可以的,下面有個不錯的範例,大家可以參考下
 jQuery如何即時監聽取得input輸入框的值
jQuery如何即時監聽取得input輸入框的值
12 Dec 2018
jQuery即時監聽取得input輸入框的值,在我們日常web專案開發也常需要去實現這樣的功能效果。為了作出即時動作去引導瀏覽者,以便提高網站的使用者體驗感。
 如何利用CSS3實作input 輸入框動畫樣式庫
如何利用CSS3實作input 輸入框動畫樣式庫
27 Nov 2018
這篇文章帶給大家的內容是關於如何利用CSS3實現input 輸入框動畫樣式庫,有一定的參考價值,有需要的朋友可以參考一下,希望對你有幫助。
 jquery動態加入css樣式的方法
jquery動態加入css樣式的方法
23 May 2023
在網頁中,CSS樣式是非常重要的,它決定了頁面的外觀和样式,而jQuery動態添加CSS樣式是一種比較常見的操作,可以讓我們根據需要隨時改變頁面的樣式效果。本文將介紹jQuery動態加入CSS樣式的方法,讓我們能更有彈性、更自由地控制網頁樣式。一、使用.css()函數動態加入CSS樣式jQuery中有一個.css()函數,可以用來動態新增CSS樣式。這個函數和CSS樣式表中的格
16 May 2016
點選input時瀏覽器自動加上的樣式和網站整體風格很不一致影響設計整體的一致性,不用input作為輸入框也是可以的,下面有個不錯的範例,大家可以參考下
 如何以程式方式觸發 JavaScript/jQuery 中的輸入欄位事件?
如何以程式方式觸發 JavaScript/jQuery 中的輸入欄位事件?
24 Nov 2024
在 JavaScript/jQuery 觸發輸入欄位事件處理程序問題:如何模擬使用者與文字輸入框的交互,特別是...
 選擇輸入框的應用方式
選擇輸入框的應用方式
09 Oct 2017
前段時間有一個需求,需要做一個選擇輸入框,類似百度的搜尋框一樣。由於本人也是菜鳥一枚,在網路上找了一大堆,現給出兩種比較好用的實現方式。 第一種:基於html5的新特性 效果如下圖所示
 css怎麼去掉輸入框樣式
css怎麼去掉輸入框樣式
09 Dec 2021
在css中,可以利用「border-style」屬性去掉輸入框的樣式,該屬性用來設定元素的邊框樣式,當屬性的值為「none」時,元素就會去掉邊框樣式,語法為「輸入框元素{border-style:none;}」。


Hot tools Tags

Hot Tools

jQuery2019情人節表白放煙火動畫特效
一款抖音上很火紅的jQuery情人節表白放煙火動畫特效,適合程式設計師、科技宅用來向心愛的女孩告白,無論你選擇願意或不願意,到最後都得同意。

layui響應式動畫登入介面模板
layui響應式動畫登入介面模板

520情人節表白網頁動畫特效
jQuery情人節表白動畫、520表白背景動畫

酷炫的系統登入頁
酷炫的系統登入頁

HTML5卡音樂播放器-CASSETTE PLAYER
HTML5卡音樂播放器-CASSETTE PLAYER