移動端自製畫板
可以使用多種顏色畫筆進行圖畫,有橡皮擦,程式碼註解較全容易擴展。注意請在行動端查看效果!
本站所有資源皆由網友貢獻或各大下載網站轉載。請自行檢查軟體的完整性!本站所有資源僅供學習參考。請不要將它們用於商業目的。否則,一切後果都由您負責!如有侵權,請聯絡我們刪除。聯絡方式:admin@php.cn
相關文章
 幾何畫板製作平移和旋轉動畫的圖文操作
幾何畫板製作平移和旋轉動畫的圖文操作
08 Apr 2024
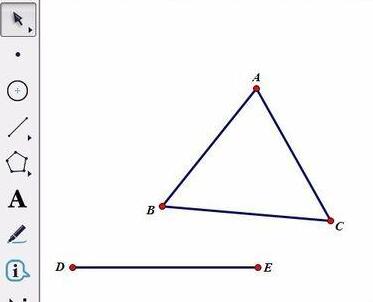
1、繪製△ABC和線段DE。打開幾何畫板,選擇左側側邊欄【多邊形工具】,在畫板空白區域繪製△ABC;選擇左側側邊欄【線段工具】,在畫板上任意畫一條線段DE。 2.用移動工具選取線段DE,滑鼠點選上方選單列【構造】選單,在其下拉選單選擇【線段上的點】指令,建構線段上的一點,記為F。依序選取點D、F,點選上方選單列【構造】選單,在其下拉選單選擇【線段】指令,建構線段DF。 3、標記向量。選擇移動工具,用滑鼠依序點選D、F,點選上方選單列【變換】選單,在其下拉選項選擇【標記向量】指令。 4、製作△ABC的平
 幾何畫板製作動點軌跡動畫的方法
幾何畫板製作動點軌跡動畫的方法
10 Jun 2024
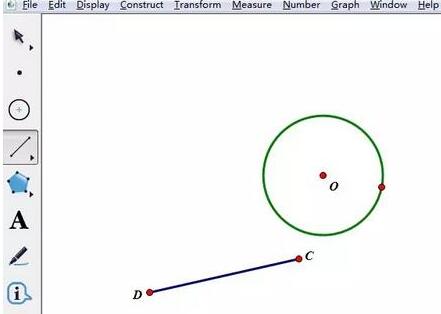
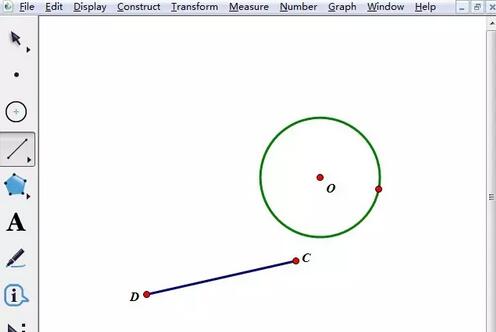
橢圓的第二定義:設動點M(x,y)與定點F(c,0)的距離和它到定直線l:x=a2/c的距離的比是常數(a>c>0) ,則點M的軌跡是橢圓。點F是橢圓的一個焦點,直線l是橢圓中對應焦點F的準線。常數e=c/a(0)。具體操作如下:要製作一個端點固定的動畫,另一個端點在一個定圓上運動的線段中點的軌跡動畫,操作流程如下:選擇一種圓工具,在畫板上任意畫一個圓,圓心為O ;選擇【線段工具】,畫線段DC,D是頂點,C是動點;選擇左側邊欄【圓工具】,在畫板上任意畫一個圓,圓心為O;選擇【線段工具】
 幾何畫板製作動點軌跡動畫的詳細方法
幾何畫板製作動點軌跡動畫的詳細方法
16 Apr 2024
例如要製作端點固定,另一個端點在定圓上運動的線段中點的軌跡動畫,具體操作如下:步驟一:畫出定圓O和線段DC,D是頂點,C是動點。選擇左側側邊欄【圓工具】。在畫板上任意位置點選並拖曳,直到圓的大小適當為止。圓心為O;步驟二:選擇【線段工具】。畫出線段DC,D是頂點,C是動點。如圖所示;步驟二選取圓O和點C,點選上方選單列【編輯】-【合併點到圓】,這樣就能夠保證點C運動時,總是在圓上。步驟三構造線段中點。選取選段CD,點選上方選單列【構造】-【中點】,得到線段中點,利用標籤工具給中點打上
 幾何畫板製作蝴蝶動畫的操作方法
幾何畫板製作蝴蝶動畫的操作方法
17 Apr 2024
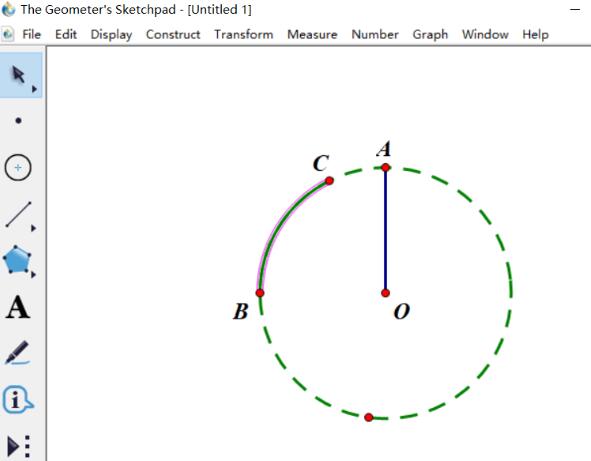
1.準備好材料:半邊蝴蝶圖片,最好是底色透明的PNG或GIF格式的圖片;(可能用到Photoshop)2.利用圓構造一個平行四邊形①打開幾何畫板數學幾何繪圖軟體,利用圓工具畫一個圓O,OA是它的半徑。 ②標記點O為旋轉中心,將點A繞點O旋轉90°,得點B,在A、B間的圓週上任取一點C,依序選中⊙O、點C、點B構造弧CB。 ③在弧CB上構造點D,製作點D在弧CB上的動畫按鈕。 ④標記向量OD,據此平移點A至E,得平行四邊形OAED。 3.把準備的的半隻蝴蝶圖片拖到幾何畫板中,選中,複製。 4.依序選中D、O
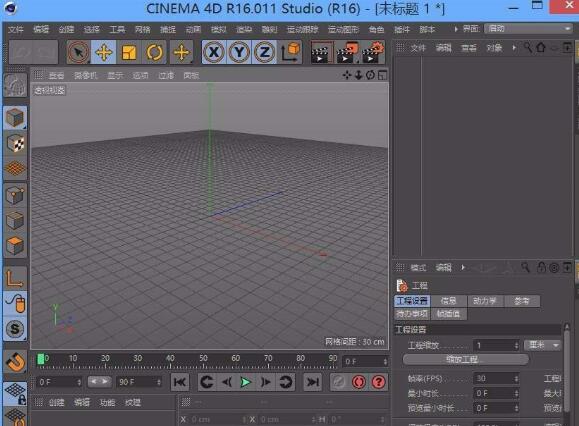
 C4D製作立方體移動動畫的詳細步驟
C4D製作立方體移動動畫的詳細步驟
08 Apr 2024
1.開啟C4D,進入到操作介面,如圖所示:2、在操作介面內找到常用選單裡的立方體選項,如圖所示:3、點擊立方體選項之後,在透視圖裡就創建了一個立方體了,如圖所示:4、創建好立方體之後將時間定位到第一幀,然後找到記錄活動對象選項,如圖所示:5、點擊記錄活動對象選項,將時間定位到第60幀處,再次找到記錄活動物件選項,如圖所示:6、點選記錄活動物件選項然後再找到向前播放選項,如圖所示:7、點擊向前播放選項,此時立方體就開始移動起來了,其效果如圖所示:
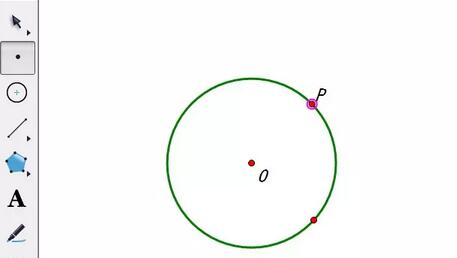
 幾何畫板製作點在圓上運動的動畫的詳細方法
幾何畫板製作點在圓上運動的動畫的詳細方法
16 Apr 2024
構造圓。打開幾何畫板,選擇左側側邊欄【圓工具】,在畫板上任意畫一個圓O,使用【點工具】在圓上任取一點P,使用【線段工具】任意畫一條線段AB,然後用移動工具選取此線段,點選上方選單列【度量】選單,在其下拉選項選擇【長度】指令,度量出線段AB的長度,建構圓P。選取點P和剛測出的線段AB的長度,點選上方選單列【構造】選單,在其下拉選項選擇【以圓心和半徑繪圓】指令,這樣就得到了圓P,製作動畫按鈕。選取點P,點選上方選單列【編輯】選單,在其下拉選項選擇【操作類按鈕】-【動畫】指令,然後在彈出的對話框中點擊
 幾何畫板製作文字伸展動畫的操作教學
幾何畫板製作文字伸展動畫的操作教學
06 Jun 2024
繪製點。選擇左側工具箱的【點工具】,在垂直方向畫兩點A和B,再在和A點同一水平方向上又畫出兩點C和D,如圖所示。貼上圖片。選取B、C兩點,滑鼠點選上方的【編輯】選單,在其下拉選項選擇【貼上圖片】,將所要顯示的文字貼在這兩點上。設定移動動畫。依序選取C、D兩點,點選上方的【編輯】選單,在其下拉選項選擇【操作類型按鈕】中的【移動】指令,設定一個【從C→D移動】按鈕,用於【顯示】文字內容,同樣設定一個【從C→A移動】按鈕,用於【隱藏】文字內容,這樣就製作了一個水平向右的伸展動畫,如圖所示。隱藏不必
 幾何畫板製作彩色圓形動畫的圖文方法
幾何畫板製作彩色圓形動畫的圖文方法
04 Jun 2024
1.點選側邊欄【移動箭頭工具】選取圓形,選擇選單列【構造】—【圓內部】指令,結果如圖所示。 2.點選選單列【資料】—【新參數】指令,在出現的【新參數】對話框中直接點選【確定】即可。 3.選擇新建的參數,點選選單列【編輯】—【操作類別按鈕】—【動畫】指令,在出現的對話框上面點選【確定】按鈕,如圖所示。 4.選取參數和圓的內部,點選選單列【顯示】—【顏色】—【參數】指令,在彈出的【顏色參數對話框中點選【確定"按鈕。5.點選【動畫參數】按鈕,就可以看到圓形內部以不同的顏色顯示。
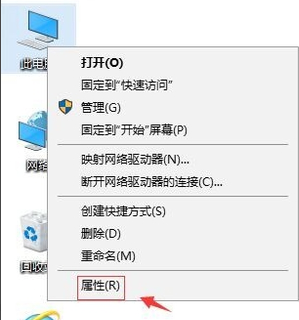
 Win10滑鼠移動自動畫虛線框怎麼辦
Win10滑鼠移動自動畫虛線框怎麼辦
07 Apr 2024
有小夥伴反映在使用Win10的過程中遇到了滑鼠移動自動畫虛線框的情況,那麼對於Win10滑鼠移動自動畫虛線框怎麼辦呢?這裡小編就跟大家詳細介紹一下Win10滑鼠移動自動畫虛線框解決辦法,有需要的小夥伴可以來看看。 1.右鍵點選桌面上的"此電腦",選擇選項清單中的"屬性"開啟。 2、進入到新的介面後,點選左側欄中的"進階系統設定"選項。 3.在開啟的視窗介面中,點選上方中的"高級"選項卡,接著點擊其中的"設定"按鈕。


Hot Tools

jQuery2019情人節表白放煙火動畫特效
一款抖音上很火紅的jQuery情人節表白放煙火動畫特效,適合程式設計師、科技宅用來向心愛的女孩告白,無論你選擇願意或不願意,到最後都得同意。

layui響應式動畫登入介面模板
layui響應式動畫登入介面模板

520情人節表白網頁動畫特效
jQuery情人節表白動畫、520表白背景動畫

酷炫的系統登入頁
酷炫的系統登入頁

HTML5卡音樂播放器-CASSETTE PLAYER
HTML5卡音樂播放器-CASSETTE PLAYER






