Simple Switch開關
Simple Switch開關
本站所有資源皆由網友貢獻或各大下載網站轉載。請自行檢查軟體的完整性!本站所有資源僅供學習參考。請不要將它們用於商業目的。否則,一切後果都由您負責!如有侵權,請聯絡我們刪除。聯絡方式:admin@php.cn
相關文章
 jquery 展開 關閉
jquery 展開 關閉
09 May 2023
在現代前端開發中,jQuery已經成為開發者喜歡的一種JavaScript函式庫。它用簡單的語法和易於理解的方法來處理DOM操作、事件處理和動畫效果。本文將探討如何使用jQuery實現展開和關閉元素的效果。 ## 一、前置知識在開始使用jQuery來展開和關閉元素之前,有了解一些基本的前端知識是必要的。首先是CSS屬性的掌握,特別是display和visibility屬性。從表面上
16 May 2016
這篇文章主要介紹了JQUERY實現網頁右下角固定位置展開關閉特效的方法,涉及jquery操作頁面元素的顯示與隱藏等相關技巧,具有一定參考借鑒價值,需要的朋友可以參考下
 jQuery PHP打造滑動開關效果_jquery
jQuery PHP打造滑動開關效果_jquery
16 May 2016
這篇文章主要介紹了jQuery PHP打造滑動開關效果,實現類似360安全衛士防火牆開啟關閉的開關,非常的實用,這裡推薦給大家
 css3實作switch元件開關
css3實作switch元件開關
11 Feb 2018
本文主要和大家介紹如何用css3實現switch組件的方法的相關資料,小編覺得挺不錯的,現在分享給大家,也給大家做個參考。一起跟著小編過來看看吧,希望能幫助大家。
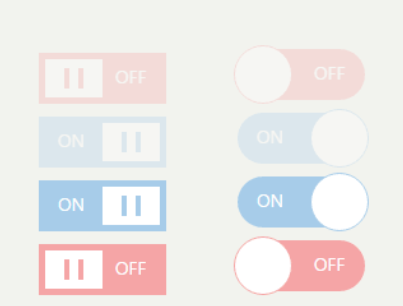
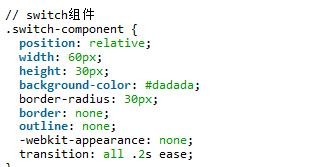
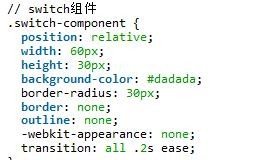
 用css3實現switch元件開關
用css3實現switch元件開關
22 Feb 2018
本文主要和大家介紹如何用css3實現switch組件的方法的相關資料,小編覺得挺不錯的,現在分享給大家,也給大家做個參考。一起跟著小編過來看看吧,希望能幫助大家。
 HTML5超逼真下雪場景效果
HTML5超逼真下雪場景效果
18 Jan 2017
這是一款以jquery為基礎的超逼真下雪場景特效。此特效使用jquery程式碼來動態外掛程式html5 canvas元素,然後在canvas中製作下雪特效。
 jQuery與CSS3超炫漢堡變形動畫特效
jQuery與CSS3超炫漢堡變形動畫特效
18 Jan 2017
這是一款使用jQuery和CSS3來製作的酷炫漢堡包變形動畫特效。此特效透過jQuery來附加按鈕事件,並透過CSS3 transform和animation來製作動畫特效。


Hot Tools

jQuery2019情人節表白放煙火動畫特效
一款抖音上很火紅的jQuery情人節表白放煙火動畫特效,適合程式設計師、科技宅用來向心愛的女孩告白,無論你選擇願意或不願意,到最後都得同意。

layui響應式動畫登入介面模板
layui響應式動畫登入介面模板

520情人節表白網頁動畫特效
jQuery情人節表白動畫、520表白背景動畫

酷炫的系統登入頁
酷炫的系統登入頁

HTML5卡音樂播放器-CASSETTE PLAYER
HTML5卡音樂播放器-CASSETTE PLAYER