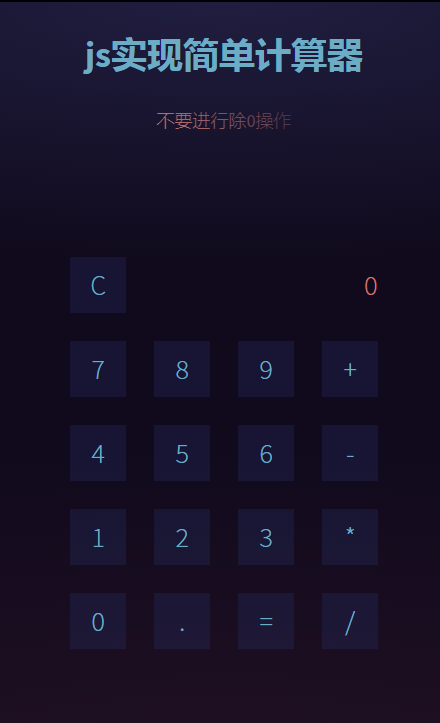
原生js計算器
原生js簡單的加減乘除計算器
本站所有資源皆由網友貢獻或各大下載網站轉載。請自行檢查軟體的完整性!本站所有資源僅供學習參考。請不要將它們用於商業目的。否則,一切後果都由您負責!如有侵權,請聯絡我們刪除。聯絡方式:admin@php.cn
相關文章
 如何使用生成器在PHP中實現惰性計算
如何使用生成器在PHP中實現惰性計算
02 Aug 2023
如何使用生成器在PHP中實現惰性計算概述:計算機科學中的惰性計算,指的是僅在需要時才計算結果。在某些情況下,我們可能需要處理大量的數據,但不一定需要一次計算出全部結果,這時候就可以使用惰性計算來提高效能和節省記憶體。在PHP中,我們可以使用生成器(Generator)來實現惰性計算。生成器是一種特殊的函數,可以透過yield語句將結果逐一返回,而不是一
 iPad 原生計算器,一塊遲到 14 年的拼圖
iPad 原生計算器,一塊遲到 14 年的拼圖
23 Jun 2024
iPad計算器,為什麼遲到了14年?蘋果軟體工程副總裁CraigFederighi在談到全新的iPad計算器時說:「Apple更願意在技術成熟,可以作為最終體驗呈現給用戶時再談論它。」2010年,iPhone3歲,而Mac電腦已經30歲。在創造了這一切神奇設備之後,SteveJobs依舊把蘋果定義為一家「行動裝置」公司。於是iPad的誕生變得順理成章:一台便攜的,可以上網、看影片、玩遊戲的行動裝置。經過14年的升級迭代,它甚至喊出了「你的下一台電腦,何必是電腦」的口號,一副勢要篡奪筆記型電腦的姿
 問世14年 蘋果終於要推出iPad原生計算器了!
問世14年 蘋果終於要推出iPad原生計算器了!
24 Apr 2024
4月24日消息,蘋果已經正式宣布,將於5月7日舉行「放飛吧」特別活動,這次的主角就是2024款iPadPro、iPadAir等新品。值得注意的是,有消息指出蘋果將公佈一些iPadOS18的系統訊息,包括將加入原生計算器功能。 iPad在2010年誕生,至今已經14年,但蘋果卻一直都沒有在系統中內建計算器App,用戶只能被迫在AppStore中搜尋下載第三方計算器App。這其實是賈伯斯當年遺留下來的老問題了,早在初代iPad發布之前,其實有內建計算器應用的,當時只是簡單的把iPhone上
 js原生選擇器有哪些
js原生選擇器有哪些
16 Oct 2023
js原生選擇器有getElementById()、getElementsByClassName()、getElementsByTagName()、querySelector()和querySelectorAll()等。詳細介紹:1、getElementById()透過元素的唯一識別碼來選擇元素,它會傳回具有指定ID的元素作為結果等等。


Hot Tools

jQuery2019情人節表白放煙火動畫特效
一款抖音上很火紅的jQuery情人節表白放煙火動畫特效,適合程式設計師、科技宅用來向心愛的女孩告白,無論你選擇願意或不願意,到最後都得同意。

layui響應式動畫登入介面模板
layui響應式動畫登入介面模板

520情人節表白網頁動畫特效
jQuery情人節表白動畫、520表白背景動畫

酷炫的系統登入頁
酷炫的系統登入頁

HTML5卡音樂播放器-CASSETTE PLAYER
HTML5卡音樂播放器-CASSETTE PLAYER