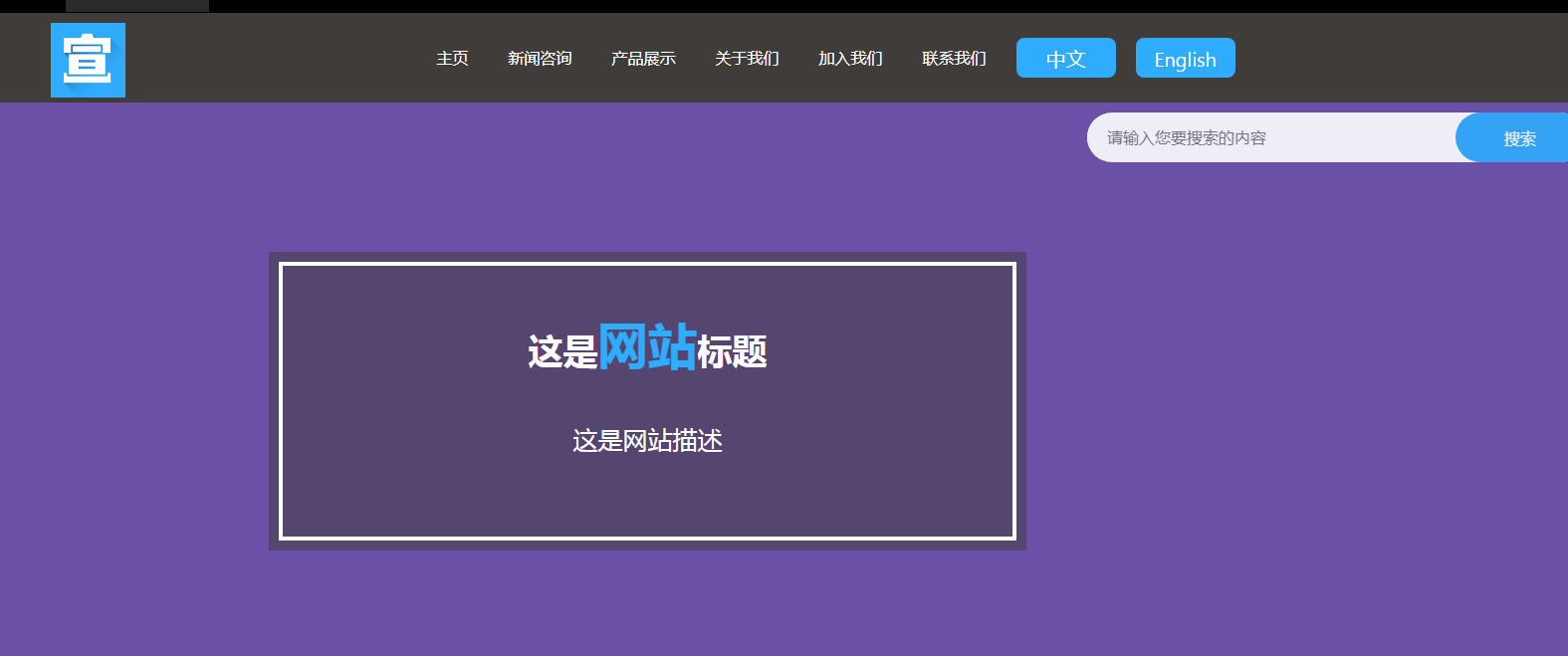
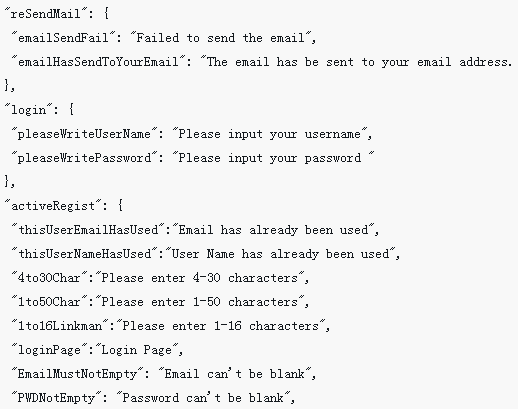
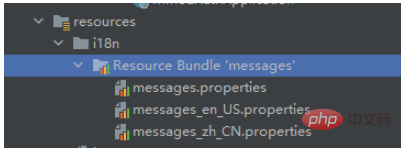
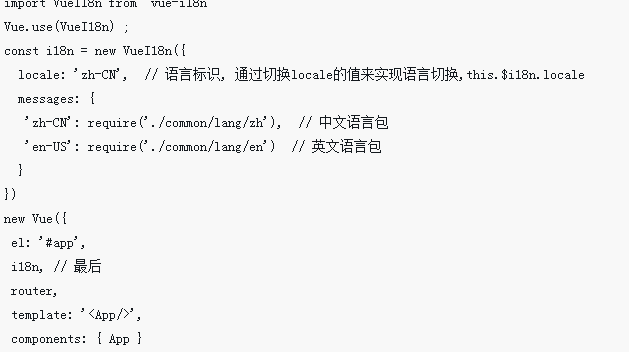
i18n實現前端國際化
i18n實現前端國際化
本站所有資源皆由網友貢獻或各大下載網站轉載。請自行檢查軟體的完整性!本站所有資源僅供學習參考。請不要將它們用於商業目的。否則,一切後果都由您負責!如有侵權,請聯絡我們刪除。聯絡方式:admin@php.cn
相關文章
 根據jQuery.i18n實現web前端國際化
根據jQuery.i18n實現web前端國際化
12 May 2018
這次為大家帶來根據jQuery.i18n實現web前端國際化,根據jQuery.i18n實現web前端國際化的注意事項有哪些,下面就是實戰案例,一起來看一下。
 jQuery.i18n實現web前端國際化標準
jQuery.i18n實現web前端國際化標準
23 May 2018
這次帶給大家jQuery.i18n實現web前端國際化標準,jQuery.i18n實現web前端國際化標準的注意事項有哪些,下面就是實戰案例,一起來看一下。
 jQuery.i18n實現前端國際化有哪些方法
jQuery.i18n實現前端國際化有哪些方法
01 Jun 2018
這次帶給大家jQuery.i18n實現前端國際化有哪些方法,jQuery.i18n實現前端國際化的注意事項有哪些,下面就是實戰案例,一起來看一下。
 SpringBoot如何實現前後端分離國際化
SpringBoot如何實現前後端分離國際化
14 May 2023
前言Springboot國際化可以幫助用戶在不同語言環境中建立應用程序,這樣應用程式可以有效地適應不同語言文化背景下的用戶需求。此外,Springboot國際化也可以方便多語言應用程式重複使用和維護,從而減少了系統部署的時間成本和維護的成本。要實現Springboot國際化應用,主要有三個步驟。 1、設定國際化屬性文件定義國際化資源檔,使用properties格式的文件,將不同的多國語言文字資源放在不同的文件中,每個文件的命名採用【locale】+【messages】的方式,如zh_CN.prop
 淺談vscode使用i18n-ally插件實現國際化
淺談vscode使用i18n-ally插件實現國際化
28 May 2021
這篇文章給大家推薦一個vscode外掛程式“i18n-ally”,使用它可以建構和自動化翻譯,實現國際化。有一定的參考價值,有需要的朋友可以參考一下,希望對大家有幫助。
 如何利用React和JavaScript實現前端的國際化支持
如何利用React和JavaScript實現前端的國際化支持
26 Sep 2023
如何利用React和JavaScript實現前端的國際化支援隨著全球化發展,越來越多的應用程式需要支援多語言環境。為了滿足使用者不同語言需求,前端開發實現國際化支援已成為必要的工作。在本文中,我將介紹如何使用React和JavaScript來實現前端的國際化支持,並提供具體的程式碼範例。首先,我們需要準備一些國際化的資源文件。資源檔案通常是一個鍵值對的結
 vue使用vue-i18n實現國際化需要哪些步驟
vue使用vue-i18n實現國際化需要哪些步驟
26 May 2018
這次為大家帶來vue使用vue-i18n實現國際化需要哪些步驟,vue使用vue-i18n實現國際化的注意事項有哪些,下面就是實戰案例,一起來看一下。
 React國際化指南:如何實現多語言的前端應用
React國際化指南:如何實現多語言的前端應用
26 Sep 2023
React國際化指南:如何實現多語言的前端應用引言:隨著全球化的發展,越來越多的網站和應用需要支援多語言功能,以滿足不同地區使用者的需求。在前端開發中,React是一種非常流行的框架,那麼如何在React應用程式中實現多語言支援呢?本文將為大家詳細介紹React國際化的實作方法,並提供具體的程式碼範例。一、使用React-intl函式庫實現國際化React-intl是R


Hot Tools

jQuery2019情人節表白放煙火動畫特效
一款抖音上很火紅的jQuery情人節表白放煙火動畫特效,適合程式設計師、科技宅用來向心愛的女孩告白,無論你選擇願意或不願意,到最後都得同意。

layui響應式動畫登入介面模板
layui響應式動畫登入介面模板

520情人節表白網頁動畫特效
jQuery情人節表白動畫、520表白背景動畫

酷炫的系統登入頁
酷炫的系統登入頁

HTML5卡音樂播放器-CASSETTE PLAYER
HTML5卡音樂播放器-CASSETTE PLAYER