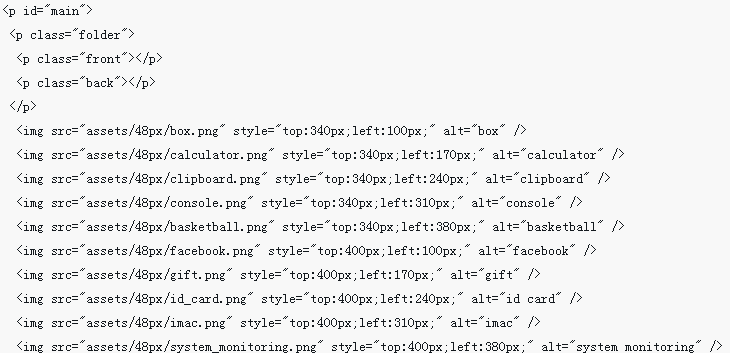
拖曳刪除圖示功能
實現可拖曳刪除小圖示回收站功能
本站所有資源皆由網友貢獻或各大下載網站轉載。請自行檢查軟體的完整性!本站所有資源僅供學習參考。請不要將它們用於商業目的。否則,一切後果都由您負責!如有侵權,請聯絡我們刪除。聯絡方式:admin@php.cn
相關文章
16 May 2016
這篇文章主要介紹了基於jQuery實現拖曳圖示到回收站並刪除功能,實現非常簡單,我們直接可以利用jQuery內部封裝的拖曳介面即可簡單實現在網頁上拖曳任意元素的功能,感興趣的小夥伴可以參考一下
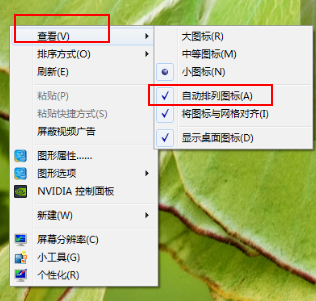
 Win10圖示不能拖曳怎麼辦? Windows10圖示不能拖曳問題解析
Win10圖示不能拖曳怎麼辦? Windows10圖示不能拖曳問題解析
10 Feb 2024
我們在使用電腦的時候常常會遇到需要將圖示拖曳的情況,因為這個功能可以讓我們的操作更加的便利,可也有不少的用戶們在詢問Win10圖示不能拖曳怎麼辦?使用者可以快速在鍵盤的左上角上連按兩次「ESC」鍵就可以了,下面就讓本站來為用戶們來仔細的介紹一下Windows10圖示不能拖曳問題解析吧。 Windows10圖示無法拖曳問題解析解決方法一:快速在鍵盤的左上角上連按兩次「ESC」鍵,也就是連按兩次重設鍵,正常這樣就解決了。解決方法二:滑鼠右鍵點選桌面空白處,滑鼠指向
 使用微信小程式實現圖片拖曳功能
使用微信小程式實現圖片拖曳功能
21 Nov 2023
使用微信小程式實現圖片拖曳功能引言:隨著微信小程式的流行,更多的開發者開始探索小程式的各種功能和特性。其中,實現圖片拖曳功能是一項常見的需求。本文將介紹如何使用微信小程式的API和元件,實現圖片拖曳的效果,並提供具體的程式碼範例。一、設計思路實現圖片拖曳功能的基本想法如下:監聽手指觸摸事件,取得觸控點的位置。根據觸控點的移動,即時更新圖片的位置。限制圖片拖曳的
 HTML5拖曳功能實現的拼圖遊戲
HTML5拖曳功能實現的拼圖遊戲
09 Oct 2018
本文透過實例程式碼向大家介紹了HTML5拖曳功能實現的拼圖遊戲,程式碼簡單易懂,非常不錯,有一定的參考價值,有需要的朋友可以參考一下,希望對你們有所幫助。
 uniapp中如何實現圖片拖曳功能
uniapp中如何實現圖片拖曳功能
04 Jul 2023
uniapp中如何實現圖片拖曳功能在uniapp中,我們可以透過使用uni-dragger元件來實現圖片的拖曳功能。 uni-dragger元件是uniapp提供的一種可拖曳的容器元件,可用於實現元素的拖曳移動。首先,我們需要在頁面中引入uni-dragger元件。在template中加入以下程式碼:<template><view>


Hot Tools

jQuery2019情人節表白放煙火動畫特效
一款抖音上很火紅的jQuery情人節表白放煙火動畫特效,適合程式設計師、科技宅用來向心愛的女孩告白,無論你選擇願意或不願意,到最後都得同意。

layui響應式動畫登入介面模板
layui響應式動畫登入介面模板

520情人節表白網頁動畫特效
jQuery情人節表白動畫、520表白背景動畫

酷炫的系統登入頁
酷炫的系統登入頁

HTML5卡音樂播放器-CASSETTE PLAYER
HTML5卡音樂播放器-CASSETTE PLAYER