html5上線倒數效果
html5上線倒數效果
本站所有資源皆由網友貢獻或各大下載網站轉載。請自行檢查軟體的完整性!本站所有資源僅供學習參考。請不要將它們用於商業目的。否則,一切後果都由您負責!如有侵權,請聯絡我們刪除。聯絡方式:admin@php.cn
相關文章
16 May 2016
這篇文章主要介紹了jQuery實現的倒數計時效果,結合實例形式總結分析了jQuery針對日期與時間的運算實現倒數計時功能的相關技巧,需要的朋友可以參考下
 js如何實現動態倒數效果
js如何實現動態倒數效果
10 Dec 2018
js實現動態倒數效果的步驟:首先是取得到使用者輸入的目標時間,在取得當前時間,用目標時間減去當前時間,獲得時間差;然後,將得到的時間差傳化為天數、小時、分鐘、秒鐘;最後,動態的輸出這些剩餘時間。
16 May 2016
這篇文章主要介紹了javascript電商網站搶購倒數計時效果實現程式碼,掌握日期物件Date,取得時間的方法,有興趣的夥伴們可以參考一下
16 May 2016
這篇文章主要介紹了JS實現的仿淘寶交易倒數效果,涉及JavaScript針對時間與日期的動態操作技巧,具有一定參考借鑒價值,需要的朋友可以參考下
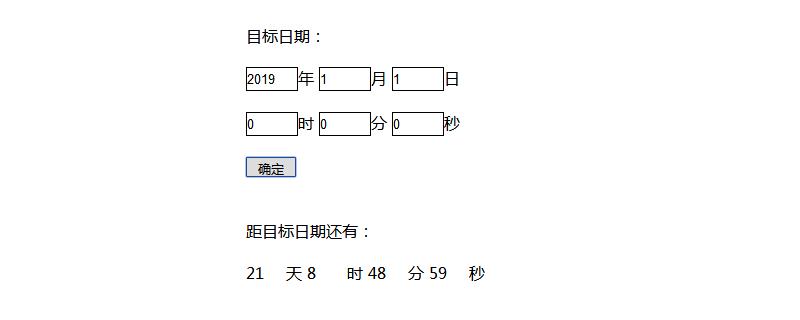
 用js實現日期倒數效果
用js實現日期倒數效果
09 Oct 2017
function FreshTime() { var endtime=new Date("2017/9/30,18:05:00");//結束時間var nowtime = new Date();//當前時間var lefttime=parseInt((endtime. getTime()-nowtime.getTime())/1000); d=parseInt(lefttime/3600/24);
16 May 2016
這篇文章為大家分享了javascript倒數效果實現程式碼段,現今團購網、電商網、門戶網等,常使用時間記錄重要的時刻,如時間顯示、倒數時差、限時搶購等,特別是雙十一活動,需要的朋友可以參考下
 php怎麼設定動態倒數效果
php怎麼設定動態倒數效果
26 Apr 2023
在網站開發中,倒數計時已成為非常常見的功能之一,特別是在電商網站或活動網站中,倒數計時更是不可或缺。而如果要實現一個動態倒數計時,那麼我們可以使用PHP來設定。下面我們就來詳細的介紹如何使用PHP進行動態倒數計時的設定。一、前置要求在PHP設定動態倒數之前,你需要先明確以下幾個要素:1. 倒數計時的目的或具體用途(如查看商品秒殺的剩餘時間等)2. 倒數計時的規則和時間範圍(如活
 使用JavaScript建立線上倒數應用
使用JavaScript建立線上倒數應用
09 Aug 2023
使用JavaScript建立線上倒數計時應用在現代社會中,倒數計時應用是非常常見的一種功能。它可以用於倒數活動的結束時間,或作為提醒功能,幫助使用者掌握時間節奏。本文將介紹如何使用JavaScript建立一個簡單而實用的線上倒數應用。首先,我們需要一個HTML檔案來建立我們的應用介面。以下是一個基本的HTML結構,包括一個顯示倒數計時的容器和一些基本的樣式。 &


Hot Tools

抖音羅馬時鐘效果
抖音羅馬時鐘效果

簡潔的js時鐘效果
使用 html、css 和 javascript設計的時脈來顯示目前時間。

價格日曆插件PriceCalendar
價格日曆插件PriceCalendar

科技感的數位時鐘vue特效
時鐘,html5時鐘,vue