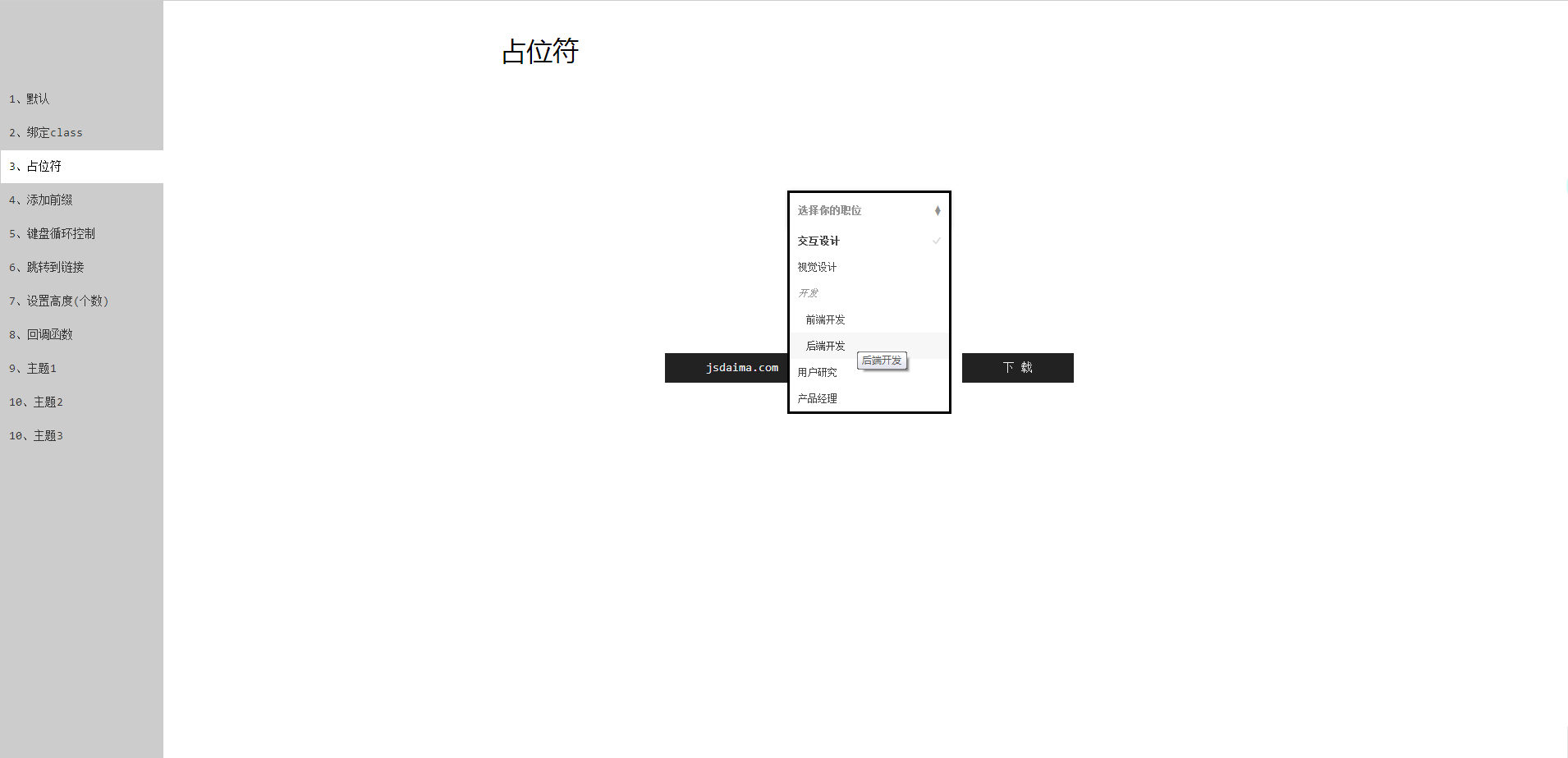
jQuery下拉框美化插件Select-or-Die
Select-or-Die是一款基於jQuery的下拉框美化插件,你不用修改你原來的下拉框,它能夠完全無縫的對你原來的下拉框進行美化,它甚至還支援添加前綴、HTML data 屬性、鍵盤循環控制、設定高度、跳到連結以及回調函數等等。
免責聲明
本站所有資源皆由網友貢獻或各大下載網站轉載。請自行檢查軟體的完整性!本站所有資源僅供學習參考。請不要將它們用於商業目的。否則,一切後果都由您負責!如有侵權,請聯絡我們刪除。聯絡方式:admin@php.cn
相關文章
16 May 2016
這篇文章主要介紹了jQuery扁平化風格下拉框美化插件FancySelect使用指南,需要的朋友可以參考下
 javascript 內建物件(部分內容)
javascript 內建物件(部分內容)
09 Aug 2018
radio物件 Radio 物件代表 HTML 表單中的單選按鈕。 checked 設定或傳回單選按鈕的狀態。 (true 和 false) disabled 設定或傳回是否停用單選按鈕。 value 設定或傳回單選按鈕的 value 屬性的值。
 如何使用JavaScript取得單選按鈕的選擇狀態
如何使用JavaScript取得單選按鈕的選擇狀態
05 Dec 2018
要使用JavaScript選擇單選按鈕的狀態,需要選取單選按鈕物件的checked屬性,checked屬性有兩個值,一個是true,表示選取單選按鈕,一個是false,表示未選取單選按鈕。
 JavaScript中form表單提交有哪幾種方式
JavaScript中form表單提交有哪幾種方式
28 Feb 2019
JavaScript中form表單提交有以下三種方式:透過submit按鈕直接實作表單提交,透過button按鈕觸發onclick事件實作表單提交,submit按鈕觸發onsubmit事件實作表單提交
 為什麼我的 Angular 按鈕點擊會導致意外的頁面刷新和 404 錯誤?
為什麼我的 Angular 按鈕點擊會導致意外的頁面刷新和 404 錯誤?
18 Nov 2024
Angular 表單中的按鈕點擊觸發了意外的頁面刷新您的 Angular 表單包含提交按鈕和導航按鈕,...


Hot tools Tags

Hot Tools

磨砂玻璃效果的表單登入介面
一款很有氛圍感的磨砂玻璃效果的表單登入介面

html5酷炫的按鈕粒子動畫特效
一個html5酷酷的按鈕動畫,可以用來創造爆裂粒子動畫

多組創意的CSS3開關切換按鈕代碼
純css3製作創意的開關按鈕切換。

5款經典的切換按鈕互動效果
5款經典的切換按鈕互動效果設計

註冊登入介面js特效酷炫切換程式碼
註冊登入介面js特效酷炫切換程式碼。

Hot Article
龍騰世紀:面紗衛兵 - 過去的迴音演練
02 Nov 2024
手游攻略
在《龍騰世紀:面紗衛兵》中所有應用與引爆技能組合
05 Nov 2024
手游攻略
如何使用 jQuery 按比例調整圖片大小:保持縱橫比?
05 Nov 2024
js教程
如何解決 Docker 多階段建置 Go 映像中的「x509:憑證由未知機構簽署」錯誤?
05 Nov 2024
Golang
龍騰世紀:面紗衛兵 - 達利甚之魂演練
04 Nov 2024
手游攻略