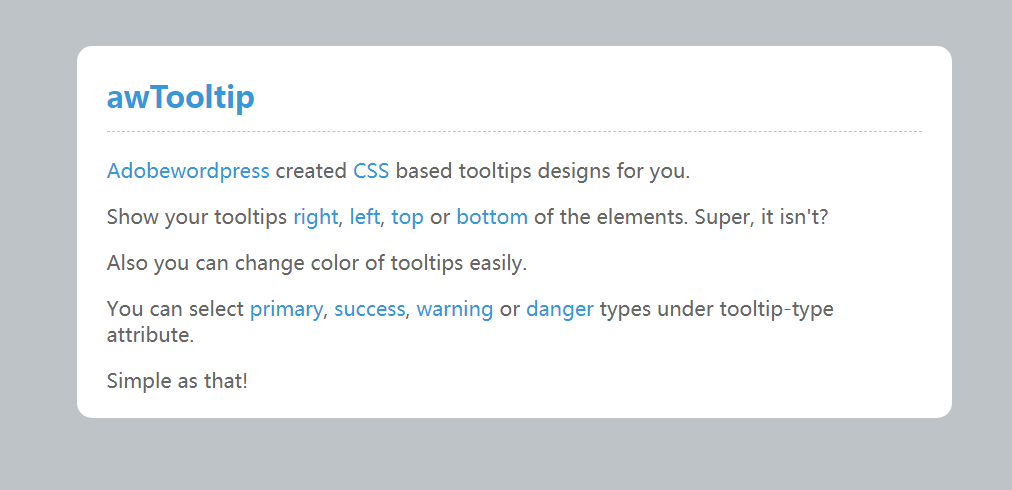
工具提示插件awTooltip
用css和jQuery插件創建的。它可以顯示工具提示右,左,頂部或底部的元素。也可以使用彩色工具提示樣式。
本站所有資源皆由網友貢獻或各大下載網站轉載。請自行檢查軟體的完整性!本站所有資源僅供學習參考。請不要將它們用於商業目的。否則,一切後果都由您負責!如有侵權,請聯絡我們刪除。聯絡方式:admin@php.cn
相關文章
 ai辦公室插件工具有哪些
ai辦公室插件工具有哪些
28 Nov 2024
AI辦公室插件工具透過自動化任務和增強工作流程來提高效率。這些工具包括:Grammarly:語法和拼字檢查Copysmith:AI寫作助理Otter.ai:語音轉文字工具Calendly:自動日曆調度Todoist:基於AI的任務管理X.ai:個人助理Headway:學習內容摘要Notion:可自訂工作區,整合了AI功能
 75個ZSH命令,插件,別名和工具
75個ZSH命令,插件,別名和工具
15 Feb 2025
Zsh:75個命令、插件、別名和工具,助你提升終端效率 我每天大部分時間都在終端工作,而我選擇的 shell 是 Zsh——一個高度可定制的 Unix shell,擁有許多強大的功能。作為一個懶惰的開發者™,我一直在尋找減少輸入量並自動化所有任務的方法。幸運的是,Zsh 正是為此而生的。 在這篇文章中,我將分享 75 個命令、插件、別名和工具,希望能幫助你節省一些按鍵次數,提高日常工作的效率。 如果你還沒有在你的機器上安裝 Zsh,請查看這篇文章,我將向你展示如何快速上手。 關鍵要點 Zsh
 自訂 Shadcn 工具提示箭頭的 Hacky 方法
自訂 Shadcn 工具提示箭頭的 Hacky 方法
31 Dec 2024
介紹 Shadcn 是 React 專案中複製貼上 UI 元件的首選函式庫。工具提示是一種常用的元件,它建構在 @radix-ui/react-tooltip 之上。 預設的工具提示如下所示: 新增工具
 如何使用浮動 UI 建立工具提示
如何使用浮動 UI 建立工具提示
17 Nov 2024
在軟體開發中,良好的使用者體驗通常是建立軟體時要考慮的最重要的事情之一。您不必讓用戶猜測如何使用您的軟體應用程式;這可能會影響您的應用程式的可用性


Hot Tools

jQuery酷炫彈跳窗外掛-hsycmsAlert.js
分享一款jQuery酷彈窗外掛-hsycmsAlert.js

網站功能引導使用者提示操作效果
網站功能引導使用者提示操作效果

19種html5+CSS3絢麗的彈出視窗動畫過渡效果
19種html5+CSS3絢麗的彈出視窗動畫過渡效果

輕量級html5 WinBox.js頁面彈窗插件
一款現代、輕量級html5 WinBox.js頁面彈窗插件

js網頁點擊右鍵選單效果
漸層背景色動畫,網頁滑鼠點選右鍵選單效果,右鍵選單