仿百度圖片放大效果
使用方法:
1. head區域引用樣式表檔lrtk.css
2. head區域引用jquery.js,以及js程式碼
3. 在你的檔案中加入<!-- 程式碼 開始 --><!-- 程式碼 結束 -->區域代碼
本站所有資源皆由網友貢獻或各大下載網站轉載。請自行檢查軟體的完整性!本站所有資源僅供學習參考。請不要將它們用於商業目的。否則,一切後果都由您負責!如有侵權,請聯絡我們刪除。聯絡方式:admin@php.cn
相關文章
 JavaScript 如何實現圖片滑鼠懸停放大效果?
JavaScript 如何實現圖片滑鼠懸停放大效果?
20 Oct 2023
JavaScript如何實現圖片滑鼠懸停放大效果?現在的網頁設計越來越注重使用者體驗,許多網頁都會在圖片上加入一些特效。其中,圖片滑鼠懸停放大效果是一種常見的特效,能夠使圖片在使用者滑鼠懸停時自動放大,增加使用者與圖片的互動性。本文將介紹如何使用JavaScript來實現這種效果,並給出具體的程式碼範例。思路分析:要實現圖片滑鼠懸停放大效果,我們可以利用JavaS
 如何利用Layui實現圖片縮圖放大效果
如何利用Layui實現圖片縮圖放大效果
25 Oct 2023
如何利用Layui實現圖片縮圖放大效果Layui是一款輕量級的前端框架,具有簡潔易用的特色。它提供了豐富的元件和功能,方便開發者快速建立頁面。其中,Layui的圖片縮圖放大效果是一個非常實用的功能,可以讓使用者在查看圖片時更加方便。在本文中,我們將詳細介紹如何使用Layui實現圖片縮圖放大效果,並提供具體的程式碼範例。首先,我們需要引入Layui的相關文件
 JavaScript 如何實現圖片放大鏡效果?
JavaScript 如何實現圖片放大鏡效果?
18 Oct 2023
JavaScript如何實現圖片放大鏡效果?在網頁設計中,圖片放大鏡效果常用於展示細節豐富的產品圖片。透過滑鼠懸停在圖片上時,能夠在滑鼠位置顯示一個放大的鏡頭來放大圖片的部分區域,從而提供更清晰的細節展示。本文將介紹如何使用JavaScript實現圖片放大鏡效果,並提供程式碼範例。一、HTML結構首先,需要建立一個有放大鏡的頁面佈局。在HTML文
 CSS實現商品圖片點選放大效果的方法
CSS實現商品圖片點選放大效果的方法
08 Mar 2017
純CSS實現圖片點擊放大帶關閉按鈕的圖片特效是一款透過簡單的CSS代碼,實現圖片點擊放大效果的源碼,具有一定的參考價值,感興趣的小伙伴們可以參考一下
 HTML、CSS和jQuery:實現圖片放大鏡效果的技巧
HTML、CSS和jQuery:實現圖片放大鏡效果的技巧
24 Oct 2023
HTML、CSS和jQuery:實現圖片放大鏡效果的技巧,附帶程式碼範例導語:在網頁設計中,圖片展示是非常重要的一部分。為了提升使用者體驗,我們常常希望能夠為圖片添加一些特殊效果,例如圖片放大鏡效果。本文將介紹如何使用HTML、CSS和jQuery來實現圖片放大鏡效果,並提供具體的程式碼範例。一、HTML結構在開始寫程式碼之前,首先需要為圖片放大鏡效果設計一個合適
 如何使用Vue實現圖片放大鏡效果
如何使用Vue實現圖片放大鏡效果
07 Nov 2023
如何使用Vue實現圖片放大鏡效果引言:圖片放大鏡效果是一個常見的網頁互動效果,透過滑鼠懸浮在圖片上時,能夠放大圖片並顯示放大部分的細節。本文將介紹如何使用Vue框架來實現圖片放大鏡效果,並提供具體的程式碼範例供參考。一、需求分析:我們需要在Vue專案中實現一個圖片放大鏡效果,使用者將滑鼠懸浮在圖片上時,能夠放大圖片並顯示放大部分的細節。具體而言,我們需實現以下功
16 May 2016
這篇文章主要介紹了基於jQuery仿淘寶產品圖片放大鏡特效,使用非組件方法來實現放大鏡效果,有興趣的小夥伴們可以參考一下
 Premiere怎麼製作圖片放大縮小的效果_Premiere製作圖片放大縮小的效果教學
Premiere怎麼製作圖片放大縮小的效果_Premiere製作圖片放大縮小的效果教學
29 Apr 2024
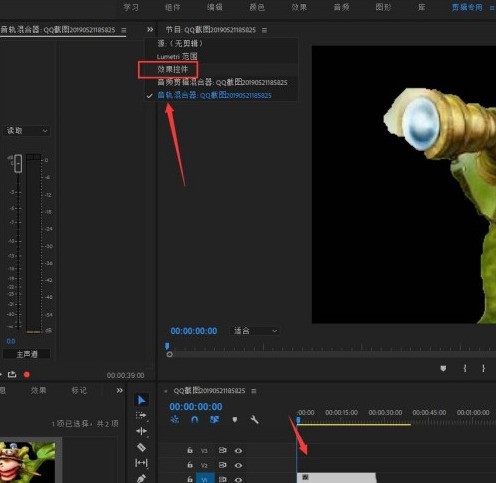
1.開啟Premiere軟體,進入介面,匯入一張圖片素材,將圖片拖曳到時間軸上,滑鼠選取圖片,點選上方的【效果控制】,如圖。 2.然後點選【影片效果】--【縮放】功能,在這裡進行畫面的調整。 3.點擊下拉箭頭,就會出現影格圓點,我們在圖片播放時會新增指定位置的影格。 4.只需要點選圓點即可新增。 5、添加完成,如圖。 6.進行影片播放,可以發現縮放資料也會隨之改變。


Hot Tools

jQuery 3D圖片滑桿輪播特效
基於jQuery實現的3D圖片Slider輪播特效

純CSS實作滑鼠經過圖片特效酷炫切換動畫
純CSS實作滑鼠經過圖片特效酷炫切換動畫代碼下載。

html5有視差效果的圖片輪播插件
一款html5有視差效果的圖片輪播插件,可滑鼠控制圖片,在圖片輪播滾動時產生酷炫的視覺差效果。

B站頭圖互動式滑鼠懸停景深對焦效果
一款B站頭圖互動式滑鼠懸停景深對焦效果網頁特效。

CSS3滑鼠懸停圖片效果
一款CSS3滑鼠懸停圖片效果






