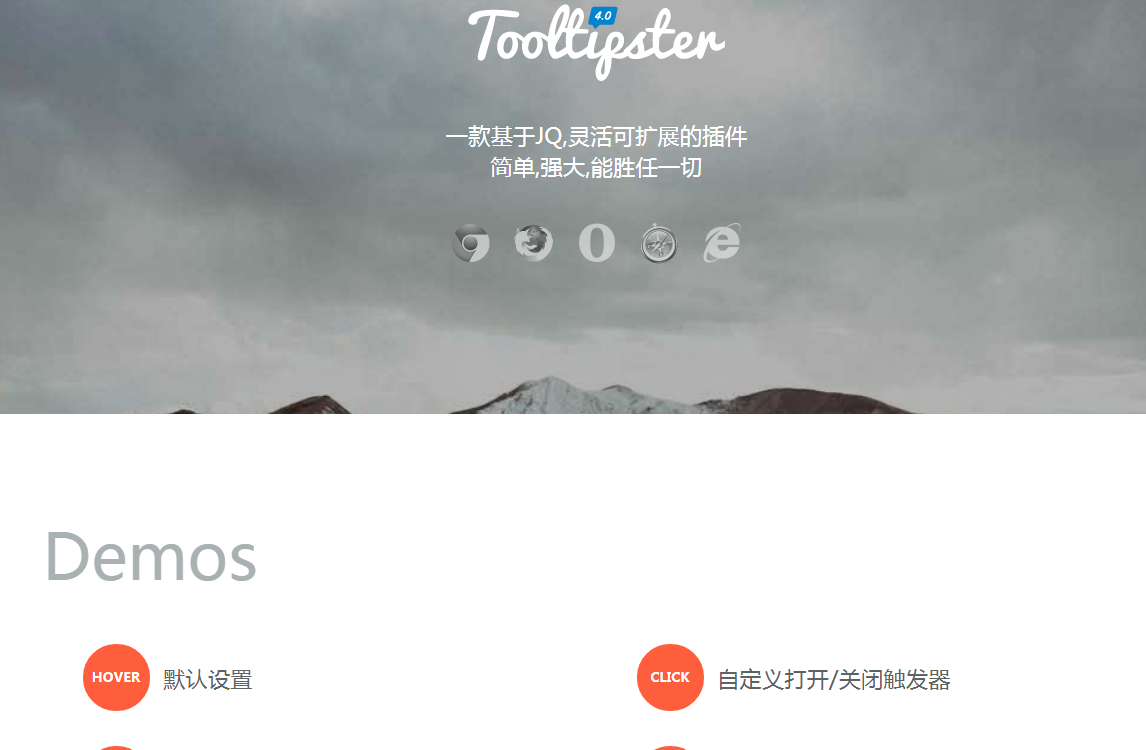
jquery工具提示插件tooltipster
Tooltipster是jQuery插件拖曳移入點擊實現酷炫效果.有助於使工具提示功能豐富
本站所有資源皆由網友貢獻或各大下載網站轉載。請自行檢查軟體的完整性!本站所有資源僅供學習參考。請不要將它們用於商業目的。否則,一切後果都由您負責!如有侵權,請聯絡我們刪除。聯絡方式:admin@php.cn
相關文章
 10個很棒的jQuery工具提示
10個很棒的jQuery工具提示
01 Mar 2025
10款酷炫的jQuery Tooltip插件推薦 我們收集了10款你可能從未見過的酷炫jQuery Tooltip插件。這些插件提供了一些簡單而有效的工具提示選項,易於在你的網站上實現。一起來欣賞吧!相關文章:- 10個jQuery Tooltip插件和教程 Pop! 使用Pop!,一個簡潔的jQuery無干擾JavaScript插件,輕鬆創建簡單的下拉菜單。 源碼 BetterTip 一個jQuery庫插件,允許你創建自定義工具提示。 EZPZ Tooltip 非
 5 jQuery Sitemap插件和生成器工具
5 jQuery Sitemap插件和生成器工具
25 Feb 2025
利用JavaScript(或者PHP)輕鬆生成網站地圖!我們整理了一系列jQuery網站地圖插件和生成工具,幫助您在網站前端動態創建網站地圖,無需後端操作。一起來探索吧!相關文章: jQuery鏈接與資源大全 10個在線網站按鈕生成器 18個jQuery拖放插件 使用jQuery網站地圖創建器快速構建和共享網站地圖 此工具可輕鬆創建和協作網站地圖。 源碼演示 2. 使用jQuery創建彩色網站地圖 在本演示文章中,我們將構建一個視覺上更清晰的網站地圖,通過使用顏色使層級關係更加明了。
 開發更好jQuery插件的10個提示
開發更好jQuery插件的10個提示
27 Feb 2025
優秀的jQuery插件廣受全球數万名Web開發者的青睞,而那些設計不佳的插件則很快被遺忘。本文提供一些技巧,助您開發出更出色的jQuery插件,提升其影響力。 關鍵要點: 通過返回調用它的jQuery對象,確保您的jQuery插件可鍊式調用,從而允許鏈接多個jQuery方法。 為您的jQuery插件提供默認設置,允許用戶根據自身需求進行自定義,並考慮支持HTML參數以方便使用。 將您的jQuery插件上傳到GitHub、Google Code和jQuery插件目錄等代碼庫進行推廣,並準備好提供
 JS代碼片段以打開彈出窗口
JS代碼片段以打開彈出窗口
24 Feb 2025
沒有什麼特別的只是一些JavaScript代碼段來打開彈出窗口。 w =窗口, d =文檔; //將窗口設置為小部件尺寸 var winh = 400,//允許窗口填充和標頭 winw = 400, Wint = 400,
 如何從 Google Chrome 中的文件輸入中刪除「未選擇檔案」工具提示?
如何從 Google Chrome 中的文件輸入中刪除「未選擇檔案」工具提示?
05 Nov 2024
在文件輸入中隱藏「未選擇檔案」工具提示在 Google Chrome 中,從輸入欄位中選擇檔案會顯示一個工具提示,指示「沒有檔案...
![最佳6個Mac窗口管理器[MACOS的管理應用程序]](https://img.php.cn/upload/article/001/242/473/174149299341483.png) 最佳6個Mac窗口管理器[MACOS的管理應用程序]
最佳6個Mac窗口管理器[MACOS的管理應用程序]
09 Mar 2025
macOS窗口管理的局限性:高效的多窗口管理工具 如果您同時打開許多應用程序,您可能已經了解macOS窗口管理的局限性。將鼠標懸停在幾乎任何應用程序或窗口頂部的綠色按鈕上,您會看到一系列佈局選項: 全屏顯示窗口 將窗口平鋪到左側 將窗口平鋪到右側 如果您想在Mac上比較兩件事或將文件從一個地方傳輸到另一個地方,這很好。但是,如果您想做更多的事情,例如同時從三個或更多應用程序中獲取信息,則需要一個第三方窗口管理器。這些工具作為標準macOS窗口管理功能的替代品,為您提供了更多在Apple設備上


Hot Tools

jQuery酷炫彈跳窗外掛-hsycmsAlert.js
分享一款jQuery酷彈窗外掛-hsycmsAlert.js

網站功能引導使用者提示操作效果
網站功能引導使用者提示操作效果

19種html5+CSS3絢麗的彈出視窗動畫過渡效果
19種html5+CSS3絢麗的彈出視窗動畫過渡效果

輕量級html5 WinBox.js頁面彈窗插件
一款現代、輕量級html5 WinBox.js頁面彈窗插件

js網頁點擊右鍵選單效果
漸層背景色動畫,網頁滑鼠點選右鍵選單效果,右鍵選單