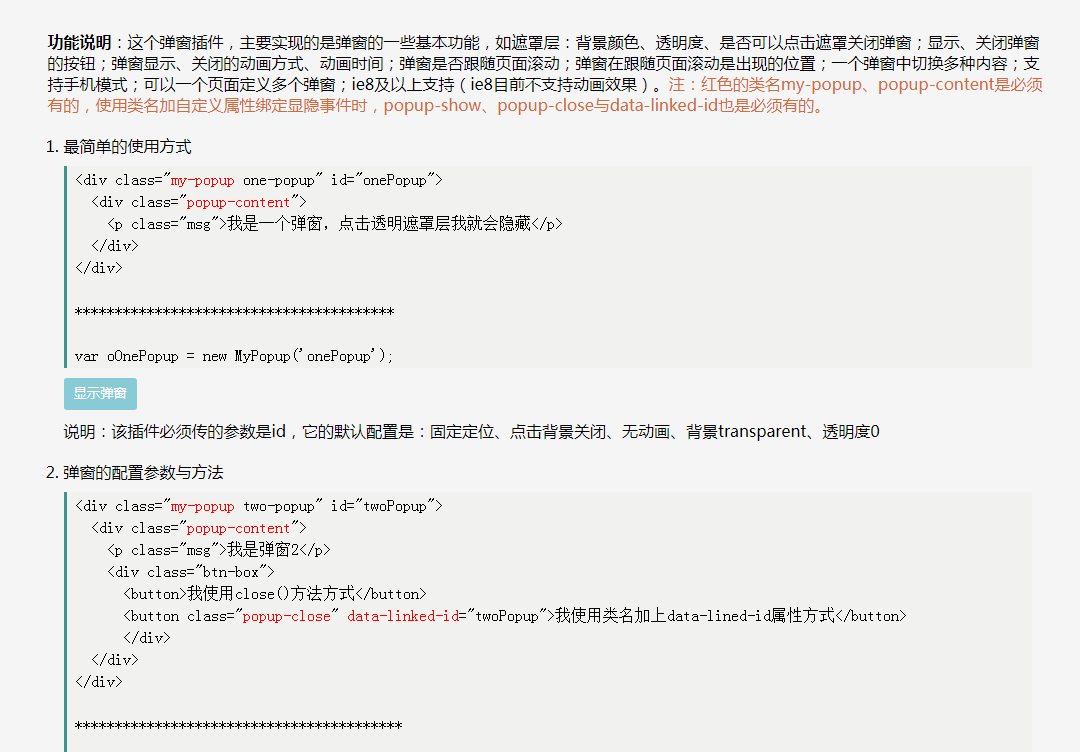
使用方式簡單的彈跳窗插件
主要實現的是彈窗的一些基本功能,如遮罩層:背景顏色、透明度、是否可以點擊遮罩關閉彈窗;顯示、關閉彈窗的按鈕;彈窗顯示、關閉的動畫方式、動畫時間;彈窗是否跟隨頁面滾動;彈窗在跟隨頁面滾動是出現的位置;一個彈跳窗中切換多種內容;支援手機模式
本站所有資源皆由網友貢獻或各大下載網站轉載。請自行檢查軟體的完整性!本站所有資源僅供學習參考。請不要將它們用於商業目的。否則,一切後果都由您負責!如有侵權,請聯絡我們刪除。聯絡方式:admin@php.cn
相關文章
 layer彈跳窗插件的使用教學課程
layer彈跳窗插件的使用教學課程
22 May 2017
這篇文章主要介紹了layer彈窗插件操作方法,結合實例形式詳細分析了layer彈跳窗插件的下載、調用、設定等具體步驟與操作技巧,需要的朋友可以參考下
 關閉Edge瀏覽器中的彈跳窗:簡單實用方法
關閉Edge瀏覽器中的彈跳窗:簡單實用方法
02 Jan 2024
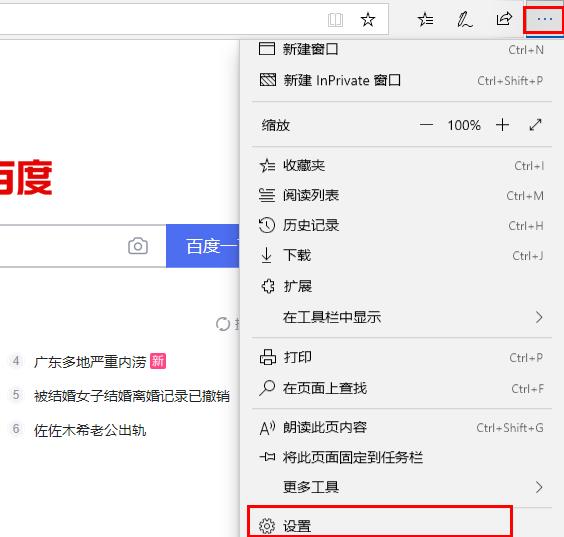
Edge瀏覽器如何關閉彈跳窗?相信許多小夥伴最近在使用Edge瀏覽器的時候經常會有各種彈窗出現,這些彈窗不僅影響了我們正常使用,而且還很煩人,那麼我們要如何操作才能夠關閉Edge的彈窗呢?其實很簡單,下面就跟小編一起來看看Edge瀏覽器關閉彈窗的方法吧。 Edge關閉彈跳窗的方法1.在瀏覽器中點選右上角三個點,選擇「設定」。 2、在左側工作列選擇「隱私和安全性」。 3、下拉找到「安全性」將「阻止彈出視窗」的開關打開。
 使用layer彈跳窗和layui表單做新增功能的方法
使用layer彈跳窗和layui表單做新增功能的方法
10 Jan 2020
layui框架是一款採用自身模組規範編寫的前端UI框架,遵循原生HTML/CSS/JS的書寫與組織形式,門檻極低,拿來即用。 layer是layui框架的代表作,本文為大家介紹了使用layer彈跳窗和layui表單做新增功能的方法。
 使用微信小程式開發一個彈跳窗頁面的方法介紹
使用微信小程式開發一個彈跳窗頁面的方法介紹
12 May 2018
在小程式的開發過程中,我們肯定會遇到開發一個彈窗頁面的情況,我們先看一下小程式官方對於彈跳窗頁面的解釋。 API的介面如下 從官方給的程式碼範例來看,想當簡單,就像一個asert,並不能看出彈跳窗的真實需求。所以...
 如何使用Vue實現彈出視窗特效
如何使用Vue實現彈出視窗特效
22 Sep 2023
如何使用Vue實現彈出視窗特效,需要具體程式碼範例近年來,隨著Web應用的發展,彈出視窗特效已成為廣大開發者常用的互動方式之一。 Vue作為一款受歡迎的JavaScript框架,提供了豐富的功能和易用性,非常適合用來實現彈出視窗特效。本文將介紹如何使用Vue實現彈出視窗特效,並提供具體程式碼範例。首先,我們需要使用Vue的CLI工具來建立一個新的Vue專案。打開終
 linux系統怎麼設定終端透明?
linux系統怎麼設定終端透明?
07 Jan 2024
linux在終端機中執行指令時,為了難能看到其它的幫助文檔,例如pdf、網頁等,可以設定終端透明度,該怎麼設定呢?下面我們就來看看詳細的教學。 。一、開啟視窗特效1、要為終端設定透明度,需要先開啟視窗特效,先點選工作列上的」控制中心「。 2、在控制中心中點選」顯示「。 3.在」顯示「中保證」開啟視窗特效」的按鈕是開啟的狀態。 4.另外,也可以使用快速鍵shift+win+tab鍵來快速開啟或關閉視窗特效。二、設定透明
 AE怎麼為圖片添加冷色濾鏡_AE為圖片添加冷色濾鏡的操作步驟
AE怎麼為圖片添加冷色濾鏡_AE為圖片添加冷色濾鏡的操作步驟
07 Apr 2024
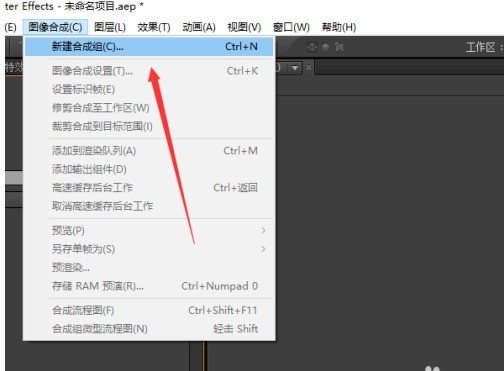
1.開啟AE軟體,新建一個項目,在選單列點選【影像合成】,選擇【新建合成組】。 2.在彈出的窗口,設定合成的寬度、高度,點選【確定】。 3.雙擊項目窗口,選擇圖片,點選【開啟】,匯入圖片素材。 4.在項目窗口,選取圖片,拖曳至時間軸窗口。 5.在效果及預置窗口,輸入【照片濾鏡】查找,再將【照片濾鏡】效果拖曳至時間軸的圖片圖層上。 6.在特效控制台窗口,點選【濾鏡】後面的下拉選單,選擇【冷色濾鏡】。 7.在合成窗口,查看圖片效果。
 AE設計光劍效果的操作步驟
AE設計光劍效果的操作步驟
28 Apr 2024
開啟ae軟體,導入素材,新建合成,新建固態層。打開快速搜尋視窗找到VFX預設,將這個【light-saber】拖曳到固態層上在特效視窗中只調節】saber-controls【特效手動給【startposition】(放在手把的位置)和【endposition】(放在劍尖的位置)k幀當k完後,根據你喜歡的效果去修改參數,給效果k幀


Hot Tools

jQuery酷炫彈跳窗外掛-hsycmsAlert.js
分享一款jQuery酷彈窗外掛-hsycmsAlert.js

網站功能引導使用者提示操作效果
網站功能引導使用者提示操作效果

19種html5+CSS3絢麗的彈出視窗動畫過渡效果
19種html5+CSS3絢麗的彈出視窗動畫過渡效果

輕量級html5 WinBox.js頁面彈窗插件
一款現代、輕量級html5 WinBox.js頁面彈窗插件

js網頁點擊右鍵選單效果
漸層背景色動畫,網頁滑鼠點選右鍵選單效果,右鍵選單