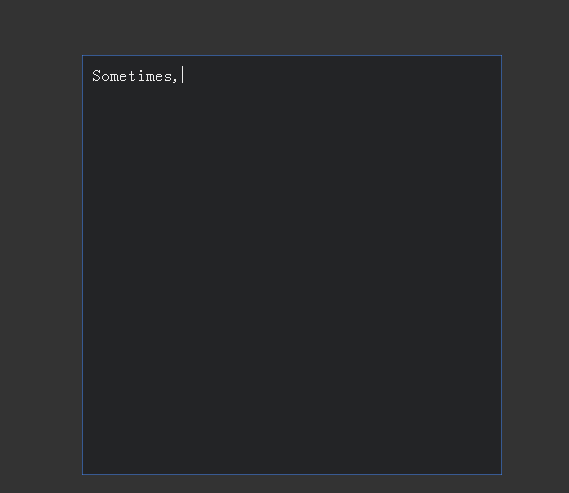
模擬人工打字效果
模擬人工打字效果
本站所有資源皆由網友貢獻或各大下載網站轉載。請自行檢查軟體的完整性!本站所有資源僅供學習參考。請不要將它們用於商業目的。否則,一切後果都由您負責!如有侵權,請聯絡我們刪除。聯絡方式:admin@php.cn
相關文章
 使用CSS3模擬打字效果(程式碼實例)
使用CSS3模擬打字效果(程式碼實例)
22 Dec 2020
本篇文章給大家透過程式碼實例來介紹一下使用CSS3模擬中文/英文打字效果的方法。有一定的參考價值,有需要的朋友可以參考一下,希望對大家有幫助。
 ps文字怎麼打碼_ps文字加入高斯模糊效果技巧分享
ps文字怎麼打碼_ps文字加入高斯模糊效果技巧分享
08 Jun 2024
1.開啟介面後,將畫布顏色設定為黃色漸變,點選文字工具,輸入白色填滿的數字52.點選矩形選框工具,框選需要打碼的圖片位置3.滑鼠選取數字所在圖層,點選濾鏡選單中的模糊選項,選擇高斯模糊效果4.最後在彈出的設定視窗中,將模糊半徑修改為35像素,點選確定按鈕儲存即可
16 May 2016
這篇文章主要介紹了JS模擬鍵盤打字效果的方法,涉及javascript滑鼠事件及字符串操作的相關技巧,具有一定參考借鑒價值,需要的朋友可以參考下
 如何用原生JS實作tab選項卡的切換效果(附代碼)
如何用原生JS實作tab選項卡的切換效果(附代碼)
18 Oct 2018
說到tab選項卡,大家應該都不陌生吧,那你知道如何用原生JS實作tab選項卡的切換效果嗎?這篇文章就跟大家分享tab選項卡的製作方法以及js實現tab切換效果的程式碼,有一定的參考價值,有興趣的朋友可以參考一下。


Hot tools Tags

Hot Tools

HTML+CSS+jQuery實作Flex懸停滑桿
一款HTML+CSS+jQuery實現的Flex懸停滑桿特效

jquery圖片資訊清單標籤左右切換代碼
jquery圖片資訊清單標籤左右切換代碼

原生js tab選項卡新聞列表切換效果代碼
原生js tab選項卡新聞列表切換效果代碼,我們也習慣於稱為"滑動門",一般在網站裡面,我們可以做一個選項卡的特效,在頁面上展示新聞資訊等,非常適合在企業網站或門戶網站中使用。 php中文網推薦下載!

純CSS實現的卡片切換效果
這是一款純 CSS 實現的卡片切換效果,原理是透過單選按鈕 radio 選擇不同的按鈕後,再使用 CSS 選擇器選取對應的內容顯示。