新增自訂標籤效果
jquery實作新增自訂標籤代碼
本站所有資源皆由網友貢獻或各大下載網站轉載。請自行檢查軟體的完整性!本站所有資源僅供學習參考。請不要將它們用於商業目的。否則,一切後果都由您負責!如有侵權,請聯絡我們刪除。聯絡方式:admin@php.cn
相關文章
 Android自訂ViewGroup實作標籤浮動效果
Android自訂ViewGroup實作標籤浮動效果
16 Jan 2017
這篇文章主要為大家詳細介紹了Android自訂ViewGroup實現標籤浮動效果,具有一定的參考價值,有興趣的夥伴們可以參考一下
 使用自訂標籤和 Shadow DOM 增強 HTML
使用自訂標籤和 Shadow DOM 增強 HTML
29 Aug 2023
在上一篇文章中,我解釋了建立自訂標籤的基礎知識。事實上,自訂標籤消除了建立優秀Web應用程式時的一些脆弱性。然而,對控制的追求並沒有停止,傳統的自訂標籤不足以建立效能豐富的應用程式。例如,程式碼中樣式選擇器的數量可能會隨著自訂標籤的增加而增加。這只是可能導致效能問題的眾多因素之一。解決此問題的一種方法是透過ShadowDOM。 ShadowDOM透過引入作用域樣式來運作。它不需要任何特殊的命名約定或工具。使用ShadowDOM,將CSS與標記捆綁起來變得很簡單。此外,此功能允許我們隱藏有關普
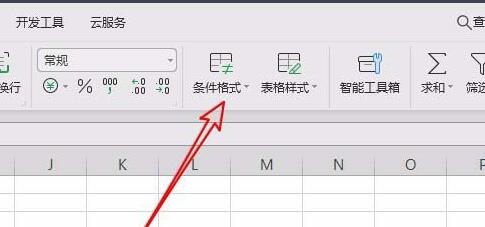
 wps2019表格設定自動新增邊框效果的相關操作
wps2019表格設定自動新增邊框效果的相關操作
19 Apr 2024
1.點選wps2019工具列的條件格式下拉按鈕。 2.在開啟的下拉式選單中點選【反白顯示儲存格規則/其他規則】的選單項目。 3.在開啟的新格式規則的視窗中,點選使用公式決定要設定格式的儲存格的選單項目。 4.在下面的編輯文字方塊中輸入如下所示的字符,點選右下角的【格式】按鈕。 5.在開啟的儲存格格式視窗中,選擇外邊框的圖示後,點選右下角的確定按鈕。 6.回到新格式規則視窗中,可以看到預覽視窗已顯示出預覽的效果,點選確定。 7.這樣以後再在儲存格中輸入字元後,會自動的新增邊框了。
 如何在 Microsoft Excel 圖表中新增和自訂資料標籤?
如何在 Microsoft Excel 圖表中新增和自訂資料標籤?
07 May 2023
Microsoft Excel有許多至今令人驚嘆的功能。人們每天都會學到一些新東西。今天,我們將了解如何在Excel圖表中新增和自訂資料標籤。 Excel圖表包含大量數據,一眼看懂圖表可能具有挑戰性。使用數據標籤是指出重要資訊的好方法。數據標籤可以用作長條圖或長條圖的一部分。當您創建餅圖時,它甚至可以用作標註。新增資料標籤為了展示如何新增資料標籤,我們將以圓餅圖為例。雖然大多數人使用圖例來顯示圓餅圖中的內容,但資料標籤的效率要高得多。若要新增資料標籤,請建立圓餅圖。打開它,然後點擊顯示圖表設計
![帝國cms中以自訂的標籤來實現[!--newsnav--] 的效果](https://img.php.cn/upload/article/000/000/020/5edf2a8bd9896286.jpg) 帝國cms中以自訂的標籤來實現[!--newsnav--] 的效果
帝國cms中以自訂的標籤來實現[!--newsnav--] 的效果
09 Jun 2020
以下由帝國cms教學專欄為大家介紹用自訂的標籤來實現[!--newsnav--] 的效果的方法,希望對需要的朋友有所幫助!第一步:在e/class/userfun.php中加入下面的函數,函數只有一個參數...
16 May 2016
tab選項卡效果就是當我指上或經過時就會顯示這個選項卡下面的內容,下面我來給大家介紹一款純js實現的TAB選項卡效果,有需要的朋友可以參考一下
 如何用原生JS實作tab選項卡的切換效果(附代碼)
如何用原生JS實作tab選項卡的切換效果(附代碼)
18 Oct 2018
說到tab選項卡,大家應該都不陌生吧,那你知道如何用原生JS實作tab選項卡的切換效果嗎?這篇文章就跟大家分享tab選項卡的製作方法以及js實現tab切換效果的程式碼,有一定的參考價值,有興趣的朋友可以參考一下。


Hot Tools

HTML+CSS+jQuery實作Flex懸停滑桿
一款HTML+CSS+jQuery實現的Flex懸停滑桿特效

jquery圖片資訊清單標籤左右切換代碼
jquery圖片資訊清單標籤左右切換代碼

原生js tab選項卡新聞列表切換效果代碼
原生js tab選項卡新聞列表切換效果代碼,我們也習慣於稱為"滑動門",一般在網站裡面,我們可以做一個選項卡的特效,在頁面上展示新聞資訊等,非常適合在企業網站或門戶網站中使用。 php中文網推薦下載!

純CSS實現的卡片切換效果
這是一款純 CSS 實現的卡片切換效果,原理是透過單選按鈕 radio 選擇不同的按鈕後,再使用 CSS 選擇器選取對應的內容顯示。