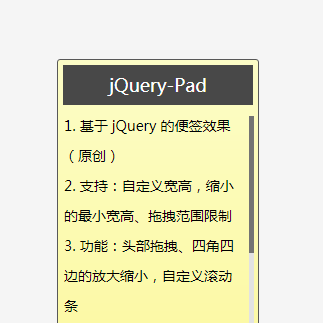
jQuery多種功能的便籤
包含多種功能的便籤,相容至 IE6
本站所有資源皆由網友貢獻或各大下載網站轉載。請自行檢查軟體的完整性!本站所有資源僅供學習參考。請不要將它們用於商業目的。否則,一切後果都由您負責!如有侵權,請聯絡我們刪除。聯絡方式:admin@php.cn
相關文章
16 May 2016
這篇文章主要介紹了jQuery實現的Tab滑動選項卡及圖片切換效果小結,實例總結了幾種常見的tab切換效果,包括滑鼠點擊切換、滑過切換、定時自動切換等,非常具有實用價值,需要的朋友可以參考下
 兩種jQuery實作選項卡功能的方法
兩種jQuery實作選項卡功能的方法
23 Jan 2018
實作選項卡有很多方法,但萬變不離其宗,想法很重要,本文主要介紹了jQuery兩種方法寫選項卡的實例,具有很好的參考價值。下面跟著小編一起來看吧,希望能幫助大家。
 360極速瀏覽器開啟多標籤關閉提示功能的方法
360極速瀏覽器開啟多標籤關閉提示功能的方法
26 Aug 2024
360極速瀏覽器在訪問網頁的時候,可能需要打開多個標籤頁,但是有些時候我們會不小心將360極速瀏覽器一鍵退出,那麼為了防止一鍵關閉的話,可以設定一下當你關閉瀏覽器的時候,會彈出一個是否關閉多個標籤頁面提示窗口,下面小編就來介紹如何設定。方法步驟1、雙擊開啟360極速瀏覽器,將右上角的【三】圖示用滑鼠左鍵點選開啟。 2、在下拉選項中點選【選項】進入即可。 3.在頁面的左側有一個【標籤設定】選項卡,將該選項卡進行點擊打開,將該選項卡下的所有功能選項展示出來。 4.將【提示】後面的【關閉視窗時,如果有多
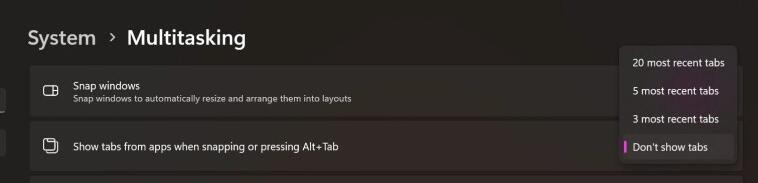
 微軟改變 Win11 的 Alt + Tab 功能,最多只能切換 20 個最近的標籤頁
微軟改變 Win11 的 Alt + Tab 功能,最多只能切換 20 個最近的標籤頁
29 Dec 2023
本周微軟發布了三個Insider版本,分別針對Canary頻道、Dev頻道和Beta頻道。通常情況下,這些Insider版本會揭示一些尚未公開宣布的新功能。上述新版本顯示,Windows11在使用者按下Alt+Tab時允許顯示的標籤頁數量將有所限制。這是Twitter用戶Xeno發現的,他發現,在最新的Insider版本中,微軟在設定中調整了Alt+Tab選項,現在最多只支援20個最近標籤頁,如下圖所示:在之前的版本中,例如25314版本,微軟允許切換「所有標籤頁」(下圖)。注意到
 如何用原生JS實作tab選項卡的切換效果(附代碼)
如何用原生JS實作tab選項卡的切換效果(附代碼)
18 Oct 2018
說到tab選項卡,大家應該都不陌生吧,那你知道如何用原生JS實作tab選項卡的切換效果嗎?這篇文章就跟大家分享tab選項卡的製作方法以及js實現tab切換效果的程式碼,有一定的參考價值,有興趣的朋友可以參考一下。
16 May 2016
tab選項卡效果就是當我指上或經過時就會顯示這個選項卡下面的內容,下面我來給大家介紹一款純js實現的TAB選項卡效果,有需要的朋友可以參考一下
 javascript怎麼寫tab選項卡
javascript怎麼寫tab選項卡
25 Apr 2023
隨著網路的發展,網站的介面越來越酷炫,Tab 選項卡成為了現代網站中常見的 UI 元素之一。這篇文章將介紹如何使用 JavaScript 寫 Tab 選項卡,讓你的網站更現代化。 1. HTML 結構首先,我們需要在 HTML 中建立選項卡的結構,可以採用以下程式碼:```<div class="tab-container"> <ul class="tab-nav">


Hot tools Tags

Hot Tools

HTML+CSS+jQuery實作Flex懸停滑桿
一款HTML+CSS+jQuery實現的Flex懸停滑桿特效

jquery圖片資訊清單標籤左右切換代碼
jquery圖片資訊清單標籤左右切換代碼

原生js tab選項卡新聞列表切換效果代碼
原生js tab選項卡新聞列表切換效果代碼,我們也習慣於稱為"滑動門",一般在網站裡面,我們可以做一個選項卡的特效,在頁面上展示新聞資訊等,非常適合在企業網站或門戶網站中使用。 php中文網推薦下載!

純CSS實現的卡片切換效果
這是一款純 CSS 實現的卡片切換效果,原理是透過單選按鈕 radio 選擇不同的按鈕後,再使用 CSS 選擇器選取對應的內容顯示。