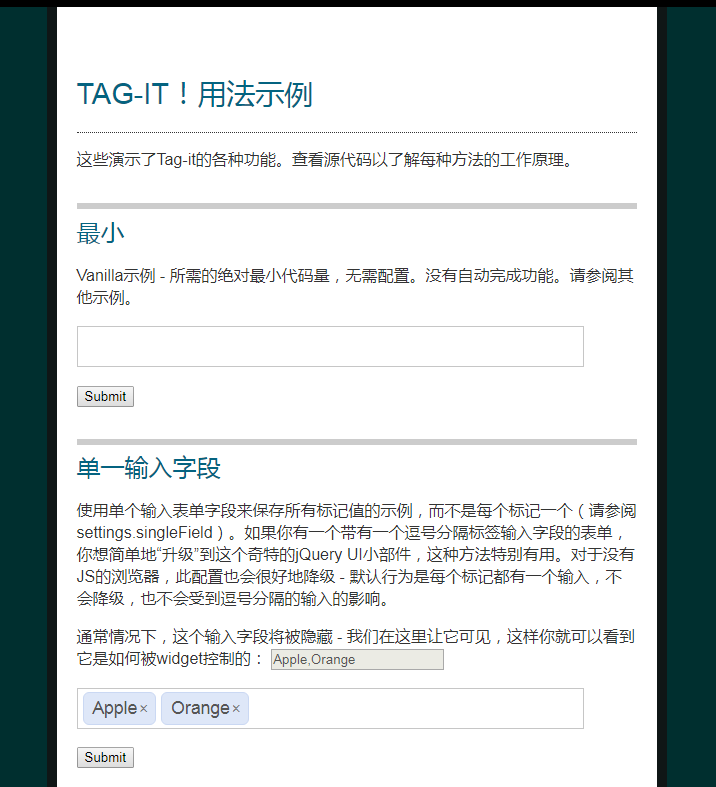
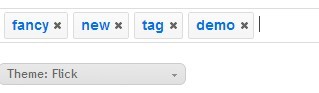
標籤外掛程式Tag-it
Tag-it它是一個 jQuery UI 外掛程式, 用於處理多標籤欄位以及標記建議/自動完成。
本站所有資源皆由網友貢獻或各大下載網站轉載。請自行檢查軟體的完整性!本站所有資源僅供學習參考。請不要將它們用於商業目的。否則,一切後果都由您負責!如有侵權,請聯絡我們刪除。聯絡方式:admin@php.cn
相關文章
16 May 2016
Bootstrap每天必學之標籤頁(Tab)插件,透過這個插件您可以把內容放置在標籤頁或是膠囊式標籤頁甚至是下拉式選單標籤頁中,有興趣的小夥伴們可以參考一下
 jQuery 動態雲端標籤外掛程式_jquery
jQuery 動態雲端標籤外掛程式_jquery
16 May 2016
這裡推薦給大家一款jquery動態雲標籤的插件,非常的炫,在指定塊級元素內動態生成a標籤,a標籤的高度、寬度、位置、層數、背景顏色隨機可控,a標籤漸隱顯示和漸隱消失,可改變初始化的透明度,滑鼠懸浮停止動畫且透明度最大,層數最高,滑鼠離開,恢復前狀態
 select標籤模擬/美化方法採用JS外掛式外掛程式_jquery
select標籤模擬/美化方法採用JS外掛式外掛程式_jquery
16 May 2016
select標籤的外觀問題很惱人,各個瀏覽器都不一致,單單就IE,一個版本就一個長相,還不能用CSS修飾,接下來將本人對select的美化方法共享出來,感興趣的朋友可以參考下
 jQuery標籤編輯外掛程式Tagit使用指南_jquery
jQuery標籤編輯外掛程式Tagit使用指南_jquery
16 May 2016
jQuery 的 tagit 插件效果還是不錯的,今天用到該插件,下面給大家詳細講解下此外掛的具體用法。這裡推薦給大家,有需要的朋友可以參考下。
 如何為WordPress外掛程式新增熱門標籤功能
如何為WordPress外掛程式新增熱門標籤功能
05 Sep 2023
如何為WordPress外掛程式添加熱門標籤功能在WordPress中,標籤(Tags)是一種重要的元素,可以用來幫助用戶更好地組織和尋找內容。外掛程式的熱門標籤功能可讓用戶快速了解哪些標籤最受歡迎,並更方便瀏覽相關內容。本文將介紹如何為WordPress外掛程式新增熱門標籤功能,並提供程式碼範例。第一步:準備工作在開始編寫程式碼之前,需要確認WordPr
 如何為WordPress外掛程式新增標籤管理功能
如何為WordPress外掛程式新增標籤管理功能
05 Sep 2023
如何為WordPress外掛程式新增標籤管理功能引言:WordPress是全球最受歡迎的內容管理系統之一,擁有大量的外掛程式來擴展其功能。而標籤管理功能是一個非常常見的需求,在這篇文章中,我們將學習如何為WordPress外掛程式新增標籤管理功能。簡介:為WordPress外掛程式新增標籤管理功能可以大幅提高外掛程式的靈活性和可自訂性。用戶可以為插件添加標籤,並根據這些標籤對
 如何為WordPress外掛程式新增標籤雲端管理功能
如何為WordPress外掛程式新增標籤雲端管理功能
05 Sep 2023
如何為WordPress外掛程式新增標籤雲端管理功能引言:WordPress是一款功能強大且易於使用的開源內容管理系統。它透過插件提供了豐富的擴展功能,使用戶能夠根據自己的需求輕鬆定製網站。其中,標籤雲(TagCloud)是一種常見的功能,可以讓使用者以雲狀的形式顯示不同標籤的熱度或依照字母順序排列。本文將向您介紹如何為WordPress外掛程式新增標籤雲管理功能,


Hot Tools

HTML+CSS+jQuery實作Flex懸停滑桿
一款HTML+CSS+jQuery實現的Flex懸停滑桿特效

jquery圖片資訊清單標籤左右切換代碼
jquery圖片資訊清單標籤左右切換代碼

原生js tab選項卡新聞列表切換效果代碼
原生js tab選項卡新聞列表切換效果代碼,我們也習慣於稱為"滑動門",一般在網站裡面,我們可以做一個選項卡的特效,在頁面上展示新聞資訊等,非常適合在企業網站或門戶網站中使用。 php中文網推薦下載!

純CSS實現的卡片切換效果
這是一款純 CSS 實現的卡片切換效果,原理是透過單選按鈕 radio 選擇不同的按鈕後,再使用 CSS 選擇器選取對應的內容顯示。