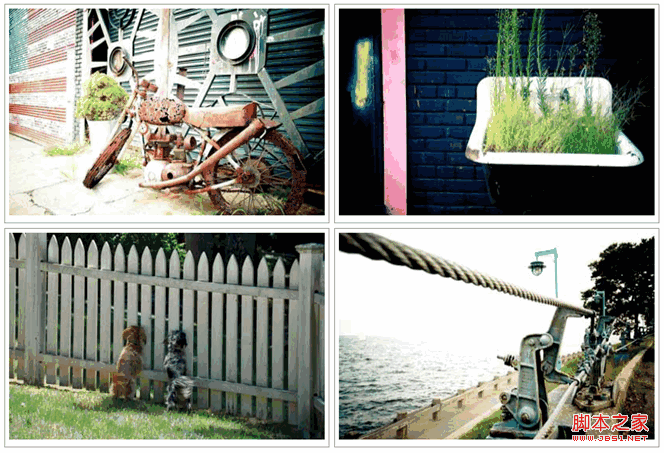
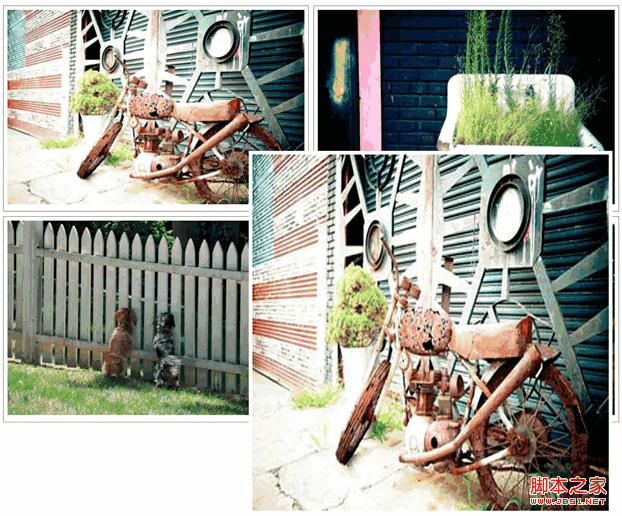
jQuery滑鼠懸停在圖片上效果
使用方法:
1.head區域引用檔案lrtk.css及js函式庫
<link rel="stylesheet" type="text/css" href="css/lrtk.css" media="all">
<script type="text/javascript" src="js/jquery.min.js"></script>
2.在檔案中加入<!-- 程式碼 開始 --><!-- 程式碼 結束 -->區域代碼
3.具體微調請看程式碼註解
4.文字和跳躍連結在程式碼中修改
<div class="banner">
<!-- 修改圖片 -->
<a href="http://www.lanrentuku.com/" target="_blank">
<img height="125" width="125" alt="Mail Chimp" src="images/seagaia_miyazaki.jpg" />
</a>
<!-- 修改文字 -->
# <p class="companyInfo">圖片資訊五</p>
<div class="cornerTL"></div>
<div class="cornerTR"></div>
<div class="cornerBL"></div>
<div class="cornerBR"></div>
</div>
本站所有資源皆由網友貢獻或各大下載網站轉載。請自行檢查軟體的完整性!本站所有資源僅供學習參考。請不要將它們用於商業目的。否則,一切後果都由您負責!如有侵權,請聯絡我們刪除。聯絡方式:admin@php.cn
相關文章
 JavaScript 如何實現圖片滑鼠懸停放大效果?
JavaScript 如何實現圖片滑鼠懸停放大效果?
20 Oct 2023
JavaScript如何實現圖片滑鼠懸停放大效果?現在的網頁設計越來越注重使用者體驗,許多網頁都會在圖片上加入一些特效。其中,圖片滑鼠懸停放大效果是一種常見的特效,能夠使圖片在使用者滑鼠懸停時自動放大,增加使用者與圖片的互動性。本文將介紹如何使用JavaScript來實現這種效果,並給出具體的程式碼範例。思路分析:要實現圖片滑鼠懸停放大效果,我們可以利用JavaS
17 May 2018
我們常常在網頁中看到這樣一種效果,當你的滑鼠移動到圖片上的時候,圖片變灰,或者變暗,這實際上是圖片被CSS設定為半透明樣式。下面就給大家做一個實例看一下這種效果怎麼實現
 css3怎麼實現滑鼠懸停圖片時緩慢變大效果?(圖文+影片)
css3怎麼實現滑鼠懸停圖片時緩慢變大效果?(圖文+影片)
12 Oct 2018
本篇文章主要為大家介紹滑鼠滑過圖片時實現放大效果的具體方法。當我們在瀏覽各大電商網站時,最常見的圖片動態效果,應該就是滑鼠移入圖片即懸停在圖片時出現放大的效果了。實現這樣的動態效果主要是為了突顯產品內容,提高使用者體驗。

鼠标经过:
 &nbs" alt="當滑鼠移動到圖片上時跟隨滑鼠顯示放大的圖片效果_jquery">
當滑鼠移動到圖片上時跟隨滑鼠顯示放大的圖片效果_jquery
&nbs" alt="當滑鼠移動到圖片上時跟隨滑鼠顯示放大的圖片效果_jquery">
當滑鼠移動到圖片上時跟隨滑鼠顯示放大的圖片效果_jquery
16 May 2016
當滑鼠移動到圖片上時,跟隨滑鼠顯示放大顯示的圖片,具體效果情況截圖,另附送源碼,有興趣的朋友可以學習下哈
16 May 2016
我們可以藉助jQuery來實現一些很酷炫的效果,本篇為大家介紹下透過jQuery實現當滑鼠經過了圖片數,圖片會放大進行預覽大圖,需要的朋友可以參考下
 分享純CSS實現滑鼠懸停顯示圖片效果的實例
分享純CSS實現滑鼠懸停顯示圖片效果的實例
09 Mar 2017
這裡來給大家推薦一個純CSS實現滑鼠懸停顯示圖片效果的實例分享,以針對滑鼠移到tr標籤上來添加hover這種最簡單的方式來演示,簡單明了,需要的朋友可以參考下
 當滑鼠移動到圖片上時,用css怎麼實現圖片加上邊框效果?
當滑鼠移動到圖片上時,用css怎麼實現圖片加上邊框效果?
10 Aug 2018
這篇文章跟大家介紹如何用css為圖片加邊框,那麼在建設網站時,css圖片加邊框的特效一般是為了突出產品圖或者指向圖,這樣也有機率讓用戶湧起想要點擊的慾望。其實就css圖片如何加邊框的問題,在網路上隨便一搜也能出現很多解決方法。但今天我給大家用最簡單的程式碼來示範css加邊框的方法


Hot tools Tags

Hot Tools

jQuery 3D圖片滑桿輪播特效
基於jQuery實現的3D圖片Slider輪播特效

純CSS實作滑鼠經過圖片特效酷炫切換動畫
純CSS實作滑鼠經過圖片特效酷炫切換動畫代碼下載。

html5有視差效果的圖片輪播插件
一款html5有視差效果的圖片輪播插件,可滑鼠控制圖片,在圖片輪播滾動時產生酷炫的視覺差效果。

B站頭圖互動式滑鼠懸停景深對焦效果
一款B站頭圖互動式滑鼠懸停景深對焦效果網頁特效。

CSS3滑鼠懸停圖片效果
一款CSS3滑鼠懸停圖片效果








