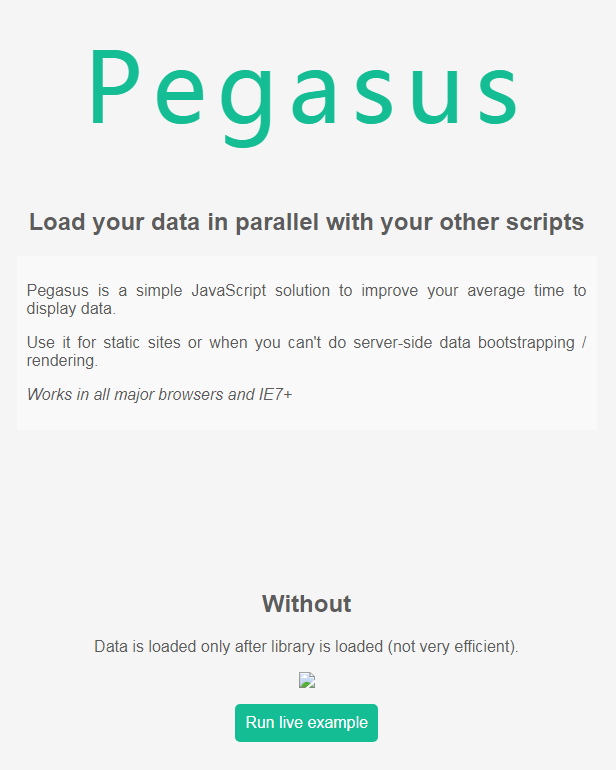
讓Javascript載入更快的Pegasus
Pegasus是一個簡單的JavaScript解決方案用來提高平均時間內資料的顯示,應用程式可以在不接觸伺服器的情況下減少時間來顯示單頁的資料。它支援IE7 以上瀏覽器
本站所有資源皆由網友貢獻或各大下載網站轉載。請自行檢查軟體的完整性!本站所有資源僅供學習參考。請不要將它們用於商業目的。否則,一切後果都由您負責!如有侵權,請聯絡我們刪除。聯絡方式:admin@php.cn
相關文章
21 Jun 2017
當一個網頁引入很多js文件,網頁載入會變得很慢,js文件有依賴性,有時候顛倒順序就不能運作了,這很影響使用者體驗。 require.js解決了非同步加載,提高網頁的加載,同時依賴順序的js可以用數組排序。 第一部載入require.js放到目錄的js子目錄下:<script src="js/require.js?1.1.10"></script>要加一個參數&nbs
 PHP和Memcache一起工作,讓網頁載入速度更快
PHP和Memcache一起工作,讓網頁載入速度更快
13 Jul 2023
PHP和Memcache一起工作,讓網頁載入速度更快地隨著網路的發展,網頁載入速度已經成為了使用者體驗的重要指標之一。而在Web開發中,PHP作為常用的伺服器端語言,如何提升網頁載入速度就成為了開發者們關注的焦點之一。幸運的是,我們有Memcache這樣的工具可以幫助我們解決這個問題。 Memcache是一種高效能的分散式記憶體物件快取系統,可以用來加速資料庫
 PHP實現資料分頁,讓網站載入速度更快
PHP實現資料分頁,讓網站載入速度更快
29 Feb 2024
PHP實現資料分頁,讓網站載入速度更快,需要具體程式碼範例隨著網路的快速發展和使用者需求的不斷增加,網站的資料量通常都會變得非常大,大量資料的載入會導致網頁載入速度變慢,影響使用者體驗。為了解決這個問題,資料分頁成為了常見的解決方案。資料分頁可以將大量資料分割成多個頁面加載,從而減少單一頁面的資料量,並提高網站的載入速度。在PHP中實現資料分頁非常常見且簡單,
 在 Laravel 和 JavaScript 中更快地載入圖像
在 Laravel 和 JavaScript 中更快地載入圖像
04 Sep 2024
在 Web 開發領域,網站上圖片載入的速度可以決定使用者體驗的好壞。圖片載入緩慢可能會導致更高的跳出率、更低的參與度,最終對 SEO 產生負面影響。如果您使用的是 La
 深入討論JavaScript中Set物件如何讓程式碼更快
深入討論JavaScript中Set物件如何讓程式碼更快
13 Nov 2020
在本文中,我們將討論JS 中Set物件如何讓程式碼更快— 特別擴充性方便。 Array 和Set工作方式存在大量的交叉。但是使用Set會比Array在程式碼運行速度更有優勢。
 js效能最佳化 如何更快速地載入你的JavaScript頁面
js效能最佳化 如何更快速地載入你的JavaScript頁面
04 Feb 2017
JavaScript現在極為重要。有些網站使用JavaScript來增添魅力;如今的許多Web應用程式都依賴它;其中一些甚至是完全用JavaScript編寫而成的。我將在本文中指出一些重要的規則,介紹如何使用你的JavaScript、使用哪些工具以及你將從中得到什麼好處
 JavaScript 如何預先載入圖片以獲得更快的網站體驗?
JavaScript 如何預先載入圖片以獲得更快的網站體驗?
11 Dec 2024
使用 JavaScript 預先載入映像:一個簡單而有效的解決方案預載映像是一種透過減少...來改善使用者體驗的技術。
16 May 2016
在做OA、MIS、ERP等資訊管理類的專案,經常會遇到引用很多js文件,這就需要用到動態加載、緩存、更新以及復用等技術,下面我們來討論下


Hot Tools

jQuery2019情人節表白放煙火動畫特效
一款抖音上很火紅的jQuery情人節表白放煙火動畫特效,適合程式設計師、科技宅用來向心愛的女孩告白,無論你選擇願意或不願意,到最後都得同意。

layui響應式動畫登入介面模板
layui響應式動畫登入介面模板

520情人節表白網頁動畫特效
jQuery情人節表白動畫、520表白背景動畫

酷炫的系統登入頁
酷炫的系統登入頁

HTML5卡音樂播放器-CASSETTE PLAYER
HTML5卡音樂播放器-CASSETTE PLAYER