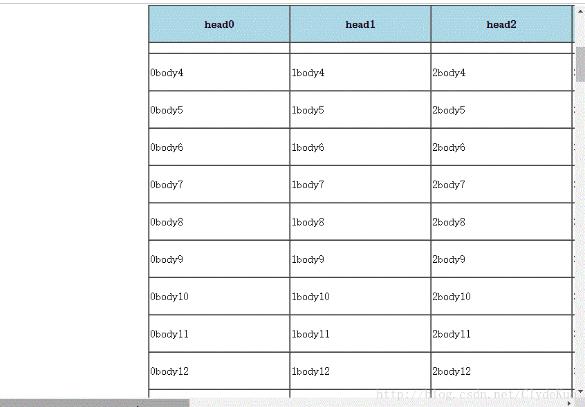
bootstraps固定表頭和首列的表格
表格樣式為:bootstraps,效果為:固定表頭與首列
本站所有資源皆由網友貢獻或各大下載網站轉載。請自行檢查軟體的完整性!本站所有資源僅供學習參考。請不要將它們用於商業目的。否則,一切後果都由您負責!如有侵權,請聯絡我們刪除。聯絡方式:admin@php.cn
相關文章
 word表格每頁如何固定表頭和標題?
word表格每頁如何固定表頭和標題?
28 Jun 2020
方法:1、開啟Word表格,選取需要在後面幾頁表頭重複出現的行;2、右鍵滑鼠,在彈出頁面點選「表格屬性」;3、勾選「在各頁頂端以標題形式重複出現”,點擊“確定”按鈕即可。
 如何固定表格中特定的行和列
如何固定表格中特定的行和列
04 Jan 2024
Excel表格重要的單位資料往往都在第一行或第一列,以便讓檢視表格的人瞬間明白表格中的資料是什麼意思。但是表格難免會有太長或太寬的時候,拖曳滾輪之後,前面的說明數據就看不見了,這時候我們可以進行表格的指定行列的凍結。不知道怎麼凍結表格的某一行和某一列的朋友可以來這裡了解下哦。工具/原料系統版本:windows10系統品牌型號:DELLInsdiron14-3467怎麼凍結表格的某一行和某一列方法一:按鍵設定1、選取第三行進入到WPS的excel的程式介面,點選你的滑鼠左鍵選取表格的第三行。
 layui怎麼固定表格的表頭
layui怎麼固定表格的表頭
19 Nov 2020
layui固定表格表頭的方法:先找到layui中的table.js檔案;然後在變數table中加入fiexdRowHeight屬性;最後加入程式碼為「if(Object.prototype.toString.call(...))」即可。
 bootstrap 表格的頭部如何固定
bootstrap 表格的頭部如何固定
13 Nov 2020
bootstrap表格頭部的固定方法:先引入jquery和bootstrap;然後加入固定列程式碼為「 $("#table").bootstrapTable('destroy').bootstrapTable({...})」即可。


Hot tools Tags

Hot Tools

磨砂玻璃效果的表單登入介面
一款很有氛圍感的磨砂玻璃效果的表單登入介面

html5酷炫的按鈕粒子動畫特效
一個html5酷酷的按鈕動畫,可以用來創造爆裂粒子動畫

多組創意的CSS3開關切換按鈕代碼
純css3製作創意的開關按鈕切換。

5款經典的切換按鈕互動效果
5款經典的切換按鈕互動效果設計

註冊登入介面js特效酷炫切換程式碼
註冊登入介面js特效酷炫切換程式碼。