jQuery滑鼠移上圖片放大效果
jQuery滑鼠懸停圖片放大效果
本站所有資源皆由網友貢獻或各大下載網站轉載。請自行檢查軟體的完整性!本站所有資源僅供學習參考。請不要將它們用於商業目的。否則,一切後果都由您負責!如有侵權,請聯絡我們刪除。聯絡方式:admin@php.cn
相關文章

鼠标经过:
 &nbs" alt="當滑鼠移動到圖片上時跟隨滑鼠顯示放大的圖片效果_jquery">
當滑鼠移動到圖片上時跟隨滑鼠顯示放大的圖片效果_jquery
&nbs" alt="當滑鼠移動到圖片上時跟隨滑鼠顯示放大的圖片效果_jquery">
當滑鼠移動到圖片上時跟隨滑鼠顯示放大的圖片效果_jquery
16 May 2016
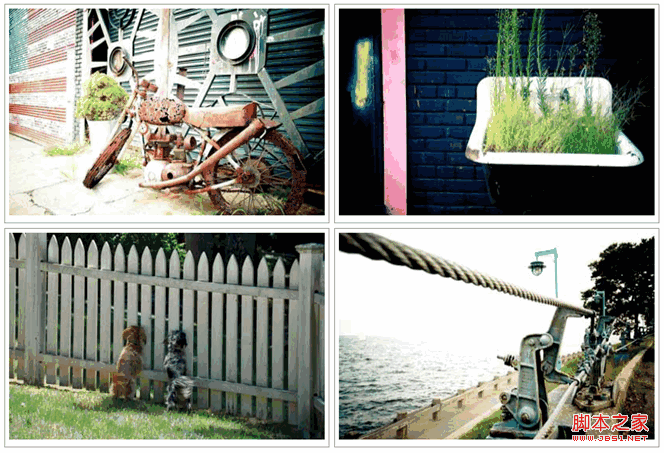
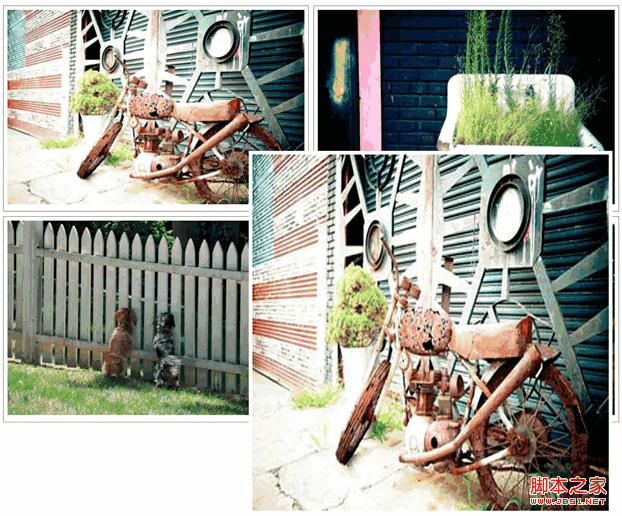
當滑鼠移動到圖片上時,跟隨滑鼠顯示放大顯示的圖片,具體效果情況截圖,另附送源碼,有興趣的朋友可以學習下哈
 JavaScript 如何實現圖片滑鼠懸停放大效果?
JavaScript 如何實現圖片滑鼠懸停放大效果?
20 Oct 2023
JavaScript如何實現圖片滑鼠懸停放大效果?現在的網頁設計越來越注重使用者體驗,許多網頁都會在圖片上加入一些特效。其中,圖片滑鼠懸停放大效果是一種常見的特效,能夠使圖片在使用者滑鼠懸停時自動放大,增加使用者與圖片的互動性。本文將介紹如何使用JavaScript來實現這種效果,並給出具體的程式碼範例。思路分析:要實現圖片滑鼠懸停放大效果,我們可以利用JavaS
 JS+CSS3實現滑鼠與圖片互動放大效果
JS+CSS3實現滑鼠與圖片互動放大效果
12 May 2018
這次帶給大家JS+CSS3實現滑鼠與圖片互動放大效果,JS+CSS3實現滑鼠與圖片互動放大效果的注意事項有哪些,以下就是實戰案例,一起來看一下。
 JS與CSS3實現圖片響應滑鼠移動放大效果範例
JS與CSS3實現圖片響應滑鼠移動放大效果範例
05 May 2018
這篇文章主要介紹了JS與CSS3實現圖片響應滑鼠移動放大效果,結合實例形式分析了javascript與css3響應滑鼠事件動態修改頁面元素屬性實現圖片放大效果相關操作技巧,需要的朋友可以參考下
16 May 2016
這篇文章主要介紹了JQuery滑鼠移到小圖顯示大圖效果的方法,涉及jQuery滑鼠事件與圖形操作技巧,需要的朋友可以參考下
16 May 2016
最近專案遇到需求,需要的效果是,滑鼠移到縮圖上會顯示該圖的大圖,大圖跟著滑鼠移動;或是移動到提示文字上,也可以顯示圖片。經過一番思索,用下面的方法實現了這個效果,這裡分享給大家。


Hot Tools

Canvas跟隨滑鼠遊標動畫特效
Canvas跟隨滑鼠遊標動畫特效裡麵包含10款不同效果的滑鼠經過跟著顯示動畫效果。

HTML5 Canvas泡泡懸浮滑鼠特效
HTML5 Canvas泡泡懸浮滑鼠特效

js+css3貓頭鷹眼睛跟著滑鼠指標轉動動畫特效
js+css3貓頭鷹眼睛跟著滑鼠指標轉動動畫特效

jquery hover事件導航條效果
jquery hover事件導航條效果

js滑鼠點擊拖曳產生小圖示特效
js滑鼠點擊拖曳產生小圖示特效是一款紫色背景風格的滑鼠左擊右鍵產生小圖示動畫特效。








