angular過濾搜索
angular主要用於資料的過濾搜尋,程式碼註解很全,適合新手學習
本站所有資源皆由網友貢獻或各大下載網站轉載。請自行檢查軟體的完整性!本站所有資源僅供學習參考。請不要將它們用於商業目的。否則,一切後果都由您負責!如有侵權,請聯絡我們刪除。聯絡方式:admin@php.cn
相關文章
 搜狗瀏覽器怎麼開啟廣告過濾 搜狗瀏覽器開啟廣告過濾方法一覽
搜狗瀏覽器怎麼開啟廣告過濾 搜狗瀏覽器開啟廣告過濾方法一覽
15 Jul 2024
在當今數位化時代,網路廣告的氾濫已成為用戶瀏覽體驗的一大困擾,為了給用戶提供一個更加清爽、高效的上網環境,搜狗瀏覽器特別推出了廣告過濾功能,該功能能有效屏蔽網頁中的各類廣告,讓使用者在瀏覽網頁時不再受到廣告的干擾,以下將為大家詳細介紹搜狗瀏覽器開啟廣告過濾的方法。搜狗瀏覽器開啟廣告過濾方法一覽1.打開手機中的搜狗瀏覽器軟體進入後,在頁面底部的選項列裡點選選擇最右邊的「選單」選項開啟。當頁面中彈出一個選單視窗時,在左下方點擊六邊形的「設定」圖示。 2.來到設定頁面後,滑動畫面在下方部分找到「廣告過
26 Jun 2017
1、uppercase,lowercase 大小寫轉換 {{ "lower cap string" | uppercase }} // 結果:LOWER CAP STRING {{ "TANK is GOOD" | lowercase }} // 結果:tank is good 2、date 格式化 {{1490161945000 | date:"yyyy-MM-dd HH:mm:s
 angular過濾器怎麼進行排序?
angular過濾器怎麼進行排序?
27 Jun 2017
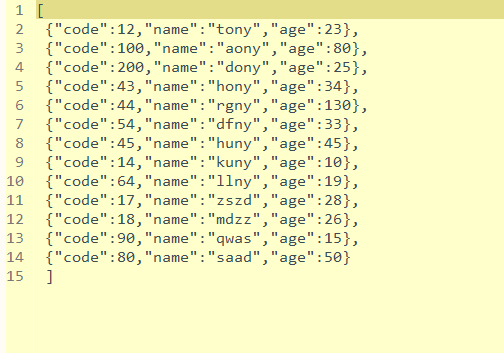
先定義一個json檔: 接著寫HTML檔: 1 <div id="box"> 2 <!--第一個下拉框--> 3 <select ng-model="a"> 4 <option value=" age">依年齡排序</option&g
 如何使用Vue的過濾器功能來實現模糊搜索
如何使用Vue的過濾器功能來實現模糊搜索
13 Apr 2023
Vue.js是一款受歡迎的JavaScript框架之一,它提供了許多有用的功能,包括Vue的過濾器。在本文中,我們將介紹如何使用Vue的過濾器功能來實現模糊搜尋。在Vue.js中,過濾器是用於轉換文字的函數,常用於格式化文字輸出。在本例中,我們將使用過濾器來實現模糊搜索,這可以幫助用戶更快速地找到他們所需的內容。首先,我們需要在Vue.js中定義我們的篩選器。我們將使用Vue.
15 Jun 2018
這篇文章主要介紹了Angular實現較為複雜的表格過濾,刪除功能,結合實例形式分析了AngularJS針對表格的排序、查詢匹配、頁面元素屬性動態修改等相關操作技巧,需要的朋友可以參考下
 RiSearch PHP 與協同過濾演算法結合實現個人化搜索
RiSearch PHP 與協同過濾演算法結合實現個人化搜索
03 Oct 2023
RiSearchPHP與協同過濾演算法結合實現個人化搜尋引言:隨著網路的快速發展,人們對搜尋引擎的需求也日益增長。傳統的搜尋引擎往往只能根據用戶提供的關鍵字進行搜索,無法真正根據用戶的興趣和偏好來個性化推薦結果。為了解決這個問題,我們可以將RiSearchPHP與協同過濾演算法結合起來,實現個人化搜尋。本文將詳細介紹RiSearchPHP和協同篩選算


Hot Tools

jQuery2019情人節表白放煙火動畫特效
一款抖音上很火紅的jQuery情人節表白放煙火動畫特效,適合程式設計師、科技宅用來向心愛的女孩告白,無論你選擇願意或不願意,到最後都得同意。

layui響應式動畫登入介面模板
layui響應式動畫登入介面模板

520情人節表白網頁動畫特效
jQuery情人節表白動畫、520表白背景動畫

酷炫的系統登入頁
酷炫的系統登入頁

HTML5卡音樂播放器-CASSETTE PLAYER
HTML5卡音樂播放器-CASSETTE PLAYER