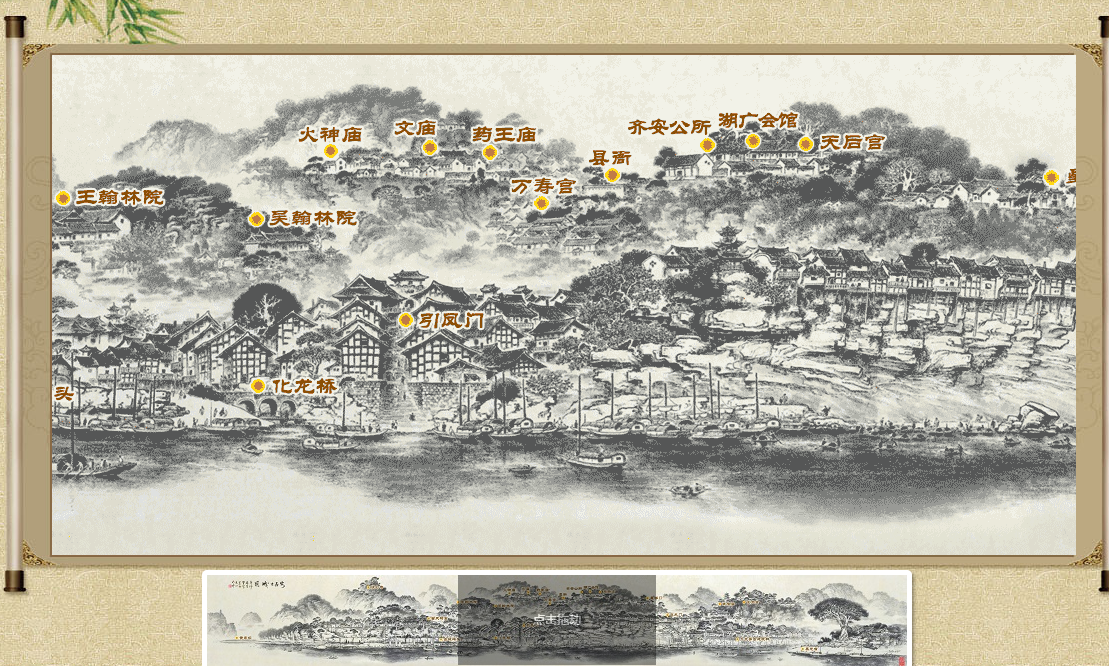
JS圖片展示
捲軸全景影像拖曳檢視效果帶有地位座標標註功能
本站所有資源皆由網友貢獻或各大下載網站轉載。請自行檢查軟體的完整性!本站所有資源僅供學習參考。請不要將它們用於商業目的。否則,一切後果都由您負責!如有侵權,請聯絡我們刪除。聯絡方式:admin@php.cn
相關文章
16 May 2016
這篇文章主要介紹了JS CSS實現淡入式焦點圖片幻燈切換效果的方法,實例分析了javascript操作圖片、css等元素實現幻燈片的技巧,具有一定參考借鑒價值,需要的朋友可以參考下
 如何利用vue和Element-plus實現圖片輪播和幻燈片展示
如何利用vue和Element-plus實現圖片輪播和幻燈片展示
18 Jul 2023
如何利用Vue和ElementPlus實現圖片輪播和幻燈片展示在網頁設計中,圖片輪播和幻燈片展示是常見的功能需求。而使用Vue和ElementPlus框架可以輕鬆實現這些功能。本文將介紹如何使用Vue和ElementPlus來創建一個簡單而美觀的圖片輪播和幻燈片展示組件。首先,我們要先安裝Vue和ElementPlus。在命令列中執行以下命令:
16 May 2016
這篇文章主要介紹了js淡入淡出焦點圖幻燈片效果,圖片輪播效果特別適合做產品展示,自己可以更改圖片,標題,感興趣的小伙伴可以參考下。
16 May 2016
這篇文章主要介紹了jQuery實現幻燈片焦點圖,可實現非常炫目時尚的幻燈片效果,非常具有實用價值,基本能滿足你在網頁上使用幻燈片(焦點圖)效果,需要的朋友可以參考下
 織夢DedeCMS幻燈片呼叫圖片為什麼顯示模糊
織夢DedeCMS幻燈片呼叫圖片為什麼顯示模糊
02 Dec 2019
織夢DedeCMS幻燈片調用圖片顯示模糊是因為實際圖片寬高比例和幻燈片的比例相差太大;只要用Photoshop工具手動裁剪縮圖或透過修改織夢程式碼實現自動等比例調用圖片即可解決顯示模糊的問題。
16 May 2016
這篇文章主要介紹了javascript實現淘寶幻燈片廣告展示效果的方法,以實例形式完整講述了javascript實現幻燈效果的javascript、css及html實現技巧,需要的朋友可以參考下
16 May 2016
一款大氣的jQ網站幻燈片切換效果焦點圖代碼,有需要了解習的朋友可進入參考,這款jQuery網站幻燈片切換效果焦點圖非常大氣,要是網站首頁應用此款效果,必定是蓬蓽生輝啊


Hot Tools

輕量級3D旋轉木馬圖片自動切換jQuery插件
輕量級3D旋轉木馬圖片自動切換jQuery插件

支援響應式手機端jQuery圖片輪播插件unslider
支援響應式手機端jQuery圖片輪播插件unslider,非常強大的jQuery插件,支援響應式手機端、支援函數回呼、支援左右按鈕切換,可以自訂是否使用響應式fluid:true/false、是否顯示圓點切換dots:true/false,是否支援鍵盤切換keys:true/false,使用也非常的簡單。

全螢幕自適應百葉窗動畫切換js程式碼
全螢幕自適應百葉窗動畫切換js程式碼

jQuery百葉窗風格圖片切換程式碼
jQuery百葉窗風格圖片切換程式碼是基於shutter.js製作多種圖片輪播切換效果程式碼。

js左側分類選單圖片輪播程式碼
js左側分類選單圖片輪播代碼是適用於各種商城的主螢幕頁面商品圖片和導覽選單佈局樣式代碼。