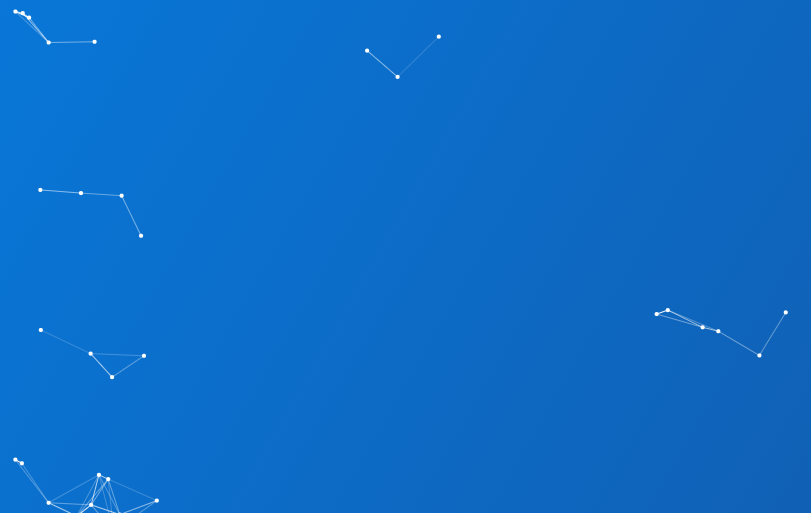
黑洞效果的粒子背景效果
外掛程式描述:html canvas實現的粒子效果背景,滑鼠點擊粒子有彈動效果,設定區塊產生黑洞回收粒子
本站所有資源皆由網友貢獻或各大下載網站轉載。請自行檢查軟體的完整性!本站所有資源僅供學習參考。請不要將它們用於商業目的。否則,一切後果都由您負責!如有侵權,請聯絡我們刪除。聯絡方式:admin@php.cn
相關文章
 html5 canvas粒子形成下雪背景的效果
html5 canvas粒子形成下雪背景的效果
31 Aug 2018
這篇文章帶給大家的內容是關於html5 canvas粒子形成下雪背景的效果,有一定的參考價值,有需要的朋友可以參考一下,希望對你有幫助。
 PPT製作信封背景效果的簡單教程
PPT製作信封背景效果的簡單教程
17 Apr 2024
首先在頁面中插入一個三角形。然後將這個三角形倒轉過來,填滿顏色設定為白色,或根據你的背景色而定。然後將圖形的線條設定為無;接著旋轉一下放到頁面的最上方。最後設定圖形的【形狀效果】-【陰影】-【向下偏移】。這樣一來一個簡單美觀的信封效果就做好了,你可以將其放到PPT母板中,這樣下次添加新的幻燈片就能直接有這效果了。
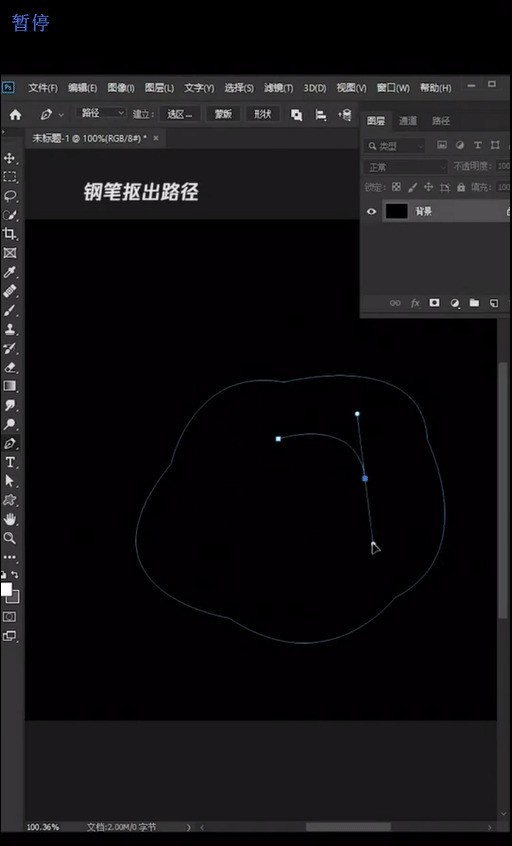
 ps怎麼製作宇宙黑洞效果_ps黑洞效果的繪製方法
ps怎麼製作宇宙黑洞效果_ps黑洞效果的繪製方法
19 Apr 2024
1.首先我們用畫筆畫出喜歡的黑洞路徑。 2、將它載入選取範圍-羽化-填滿顏色。 3.再次畫出高光區-羽化-進行填充。 4、然後我們選擇漸層映射。 5.最後複製一個模式為濾色即可完成。
 利用CSS實現元素的模糊背景效果的方法
利用CSS實現元素的模糊背景效果的方法
21 Nov 2023
利用CSS實現元素的模糊背景效果的方法,需要具體程式碼範例隨著Web設計的不斷發展,如何讓頁面元素呈現出優雅、獨特的效果成為了設計師們關注的焦點之一。其中常見的效果是模糊背景。透過將元素的背景進行模糊處理,可以增強介面的層次感和美觀度。在本文中,我們將介紹如何利用CSS實現元素的模糊背景效果,並提供具體的程式碼範例。要實現元素的模糊背景效果,我們需要使用CS
 Canvas實現炫麗的粒子運動效果
Canvas實現炫麗的粒子運動效果
03 Feb 2018
本文主要介紹和大家介紹Canvas 實現炫麗的粒子運動效果(粒子生成文字),小編覺得挺不錯的,現在分享給大家,也給大家做個參考。一起跟著小編過來看看吧,希望能幫助大家。
16 May 2016
這篇文章主要介紹了jQuery實現幻燈片焦點圖,可實現非常炫目時尚的幻燈片效果,非常具有實用價值,基本能滿足你在網頁上使用幻燈片(焦點圖)效果,需要的朋友可以參考下
 使用Particles.js製作出仿乎超炫粒子動態背景效果程式碼介紹
使用Particles.js製作出仿乎超炫粒子動態背景效果程式碼介紹
11 May 2018
本文跟大家分享Particles.js基於Canvas畫布創建粒子顆粒效果,程式碼非常簡單,需要的朋友參考下吧
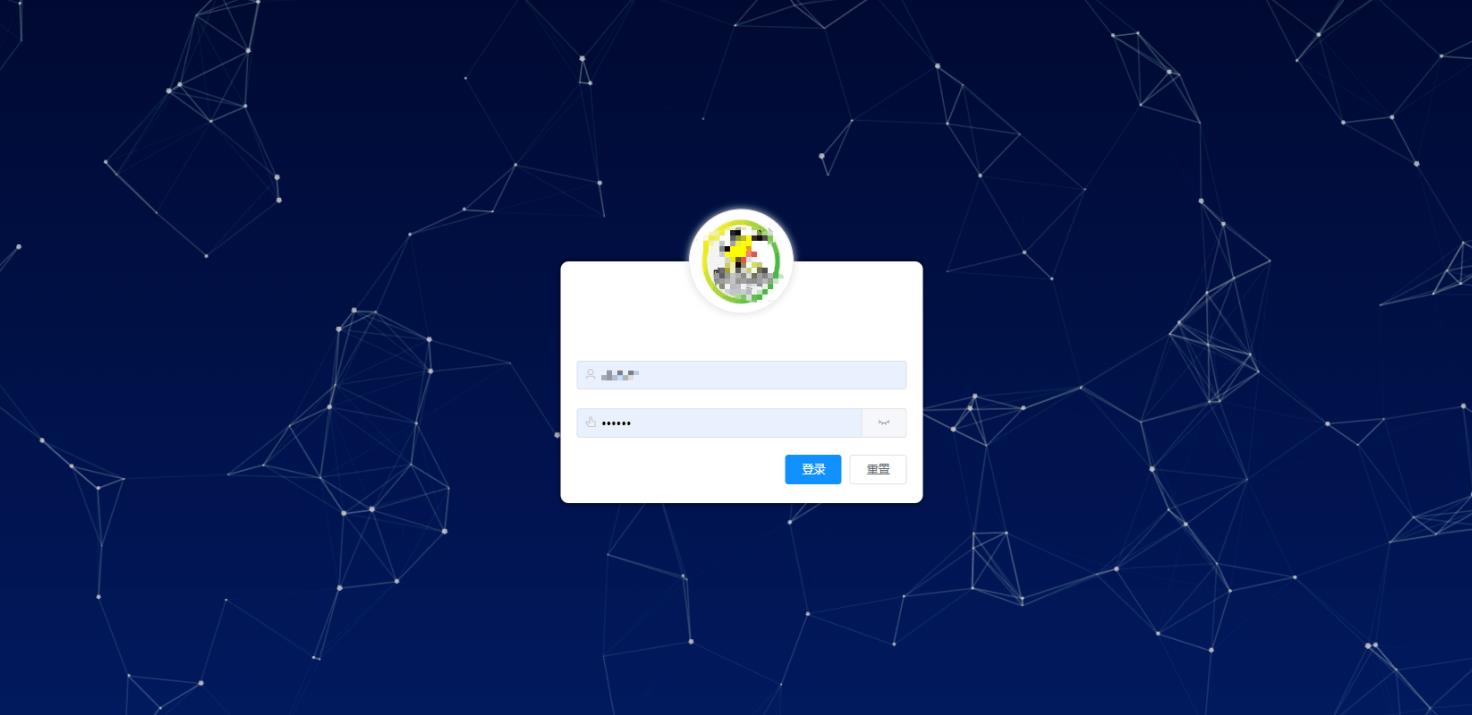
 詳解vue particles.js登入背景實現酷炫的粒子動效!
詳解vue particles.js登入背景實現酷炫的粒子動效!
07 Dec 2022
Vue怎麼實現粒子動效?以下這篇文章跟大家介紹一下vue particles.js 登入背景實現粒子動效的方法,希望對大家有幫助!


Hot Tools

輕量級3D旋轉木馬圖片自動切換jQuery插件
輕量級3D旋轉木馬圖片自動切換jQuery插件

支援響應式手機端jQuery圖片輪播插件unslider
支援響應式手機端jQuery圖片輪播插件unslider,非常強大的jQuery插件,支援響應式手機端、支援函數回呼、支援左右按鈕切換,可以自訂是否使用響應式fluid:true/false、是否顯示圓點切換dots:true/false,是否支援鍵盤切換keys:true/false,使用也非常的簡單。

全螢幕自適應百葉窗動畫切換js程式碼
全螢幕自適應百葉窗動畫切換js程式碼

jQuery百葉窗風格圖片切換程式碼
jQuery百葉窗風格圖片切換程式碼是基於shutter.js製作多種圖片輪播切換效果程式碼。

js左側分類選單圖片輪播程式碼
js左側分類選單圖片輪播代碼是適用於各種商城的主螢幕頁面商品圖片和導覽選單佈局樣式代碼。