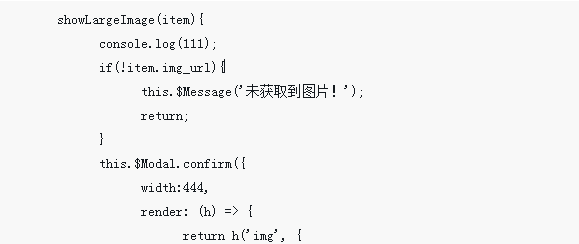
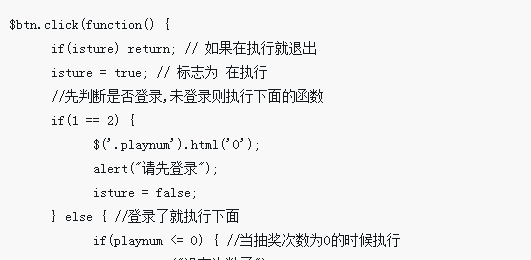
jQuery彈跳窗大圖展示程式碼
程式碼片段:
<button class="btn btn-success m-2" onclick="$.hulla.send('這是一則成功訊息', 'success')">Success</button>
<button class="btn btn-info m-2" onclick="$.hulla.send('這是一則訊息', 'info')">Info</button>
<button class="btn btn-warning m-2" onclick="$.hulla.send('這是一則警告訊息!', 'warning')">Warning</ button>
<button class="btn btn-danger m-2" onclick="$.hulla.send('這是一則危險訊息', 'danger')">Danger</button> ;
<button class="btn btn-light m-2" onclick="$.hulla.send('這是一則訊息(亮色主題)', 'light')">Light< ;/button>
<button class="btn btn-dark m-2" onclick="$.hulla.send('這是一則訊息(暗題)', 'dark')">Dark< ;/button>
本站所有資源皆由網友貢獻或各大下載網站轉載。請自行檢查軟體的完整性!本站所有資源僅供學習參考。請不要將它們用於商業目的。否則,一切後果都由您負責!如有侵權,請聯絡我們刪除。聯絡方式:admin@php.cn
相關文章
 render函數產生圖片彈跳窗的程式碼範例
render函數產生圖片彈跳窗的程式碼範例
02 Apr 2019
這篇文章帶給大家的內容是關於render函數產生圖片彈跳窗的程式碼範例,有一定的參考價值,有需要的朋友可以參考一下,希望對你有幫助。
 jQuery實現有彈跳窗和次數的轉盤抽獎(程式碼)
jQuery實現有彈跳窗和次數的轉盤抽獎(程式碼)
29 Mar 2019
這篇文章帶給大家的內容是關於jQuery實現有彈跳窗和次數的轉盤抽獎(程式碼),有一定的參考價值,有需要的朋友可以參考一下,希望對你有幫助。
 js如何操作來實現點擊小圖展示出大圖的效果? (程式碼範例)
js如何操作來實現點擊小圖展示出大圖的效果? (程式碼範例)
11 Aug 2018
這篇文章主要跟大家介紹如何實現js點擊小圖片顯示大圖即js點擊小圖預覽大圖,這種功能實現在網站建設過程中,難免會遇到這樣的要求。特別對於多圖的網站來說,縮圖的展示至關重要,那麼如果能直接點擊小圖預覽大圖那更是高效率的展現。 js點擊圖片放大並不是一件難操作的事。下面為大家帶來具體程式碼示範。
 利用jQuery簡單實作產品展示圖片左右滾動功能(範例程式碼)_jquery
利用jQuery簡單實作產品展示圖片左右滾動功能(範例程式碼)_jquery
16 May 2016
本篇文章主要是對利用jQuery簡單實現產品展示圖片左右滾動功能的範例程式碼進行了介紹,需要的朋友可以過來參考下,希望對大家有所幫助
16 May 2016
這篇文章主要介紹了jQuery動態改變圖片顯示大小(修改版)的實作思維及程式碼,有需要的朋友可以參考一下


Hot Tools

jQuery2019情人節表白放煙火動畫特效
一款抖音上很火紅的jQuery情人節表白放煙火動畫特效,適合程式設計師、科技宅用來向心愛的女孩告白,無論你選擇願意或不願意,到最後都得同意。

layui響應式動畫登入介面模板
layui響應式動畫登入介面模板

520情人節表白網頁動畫特效
jQuery情人節表白動畫、520表白背景動畫

酷炫的系統登入頁
酷炫的系統登入頁

HTML5卡音樂播放器-CASSETTE PLAYER
HTML5卡音樂播放器-CASSETTE PLAYER