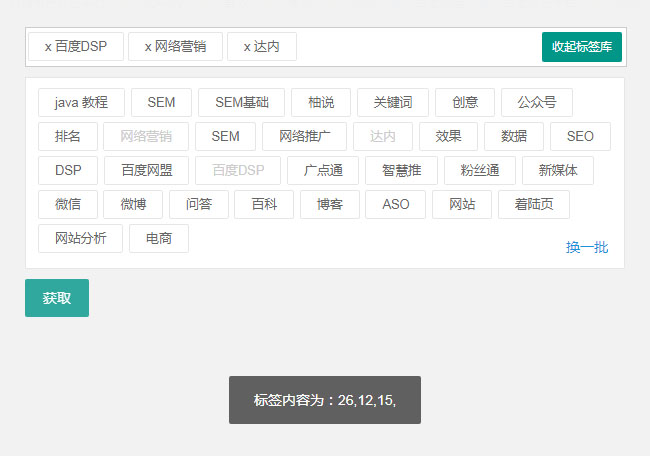
jQuery自訂標籤取得ID程式碼
程式碼片段:
<div class="label-selected">
<a href="javascript:;" class="layui-btn layui-btn-sm show-labelitem" style="float: right; margin: 4px; display: block;line-height : 30px;">展開標籤庫</a>
<a href="javascript:;" class="layui-btn layui-btn-sm hide-labelitem" style="float: right; margin: 4px; display: none;line-height : 30px;">收起標籤庫</a>
<input type="hidden" name="label">
</div>
本站所有資源皆由網友貢獻或各大下載網站轉載。請自行檢查軟體的完整性!本站所有資源僅供學習參考。請不要將它們用於商業目的。否則,一切後果都由您負責!如有侵權,請聯絡我們刪除。聯絡方式:admin@php.cn
相關文章
16 May 2016
在下面的這段程式碼中,我們透過select元素的name屬性來設定具體要存取style的哪個屬性(本例中為背景色),這樣,這個函數就可以用來設定不同的CSS屬性了
 Django自訂模板標籤和過濾器(程式碼範例)
Django自訂模板標籤和過濾器(程式碼範例)
01 Apr 2019
這篇文章帶給大家的內容是關於Django自訂模板標籤和過濾器(程式碼範例),有一定的參考價值,有需要的朋友可以參考一下,希望對你有幫助。
 html5自訂屬性:如何取得自訂屬性值(附程式碼)
html5自訂屬性:如何取得自訂屬性值(附程式碼)
09 Aug 2018
這篇文章跟大家介紹的內容是關於html5自訂屬性:如何取得自訂屬性值(附程式碼),有一定的參考價值,有需要的朋友可以參考一下,希望對你有幫助。
 使用js取得頁面上的所有標籤的方法(程式碼詳解)
使用js取得頁面上的所有標籤的方法(程式碼詳解)
25 Oct 2018
本篇文章帶給大家的內容是介紹使用JS取得頁面上的所有標籤的方法(程式碼詳解)。有一定的參考價值,有需要的朋友可以參考一下,希望對你們有幫助。
16 May 2016
這篇文章主要介紹了Js和JQuery取得滑鼠指標座標的實現程式碼分享,本文直接給出實現的程式碼,需要的朋友可以參考下


Hot Tools

jQuery2019情人節表白放煙火動畫特效
一款抖音上很火紅的jQuery情人節表白放煙火動畫特效,適合程式設計師、科技宅用來向心愛的女孩告白,無論你選擇願意或不願意,到最後都得同意。

layui響應式動畫登入介面模板
layui響應式動畫登入介面模板

520情人節表白網頁動畫特效
jQuery情人節表白動畫、520表白背景動畫

酷炫的系統登入頁
酷炫的系統登入頁

HTML5卡音樂播放器-CASSETTE PLAYER
HTML5卡音樂播放器-CASSETTE PLAYER