jQuery的新增刪除標籤程式碼
<head>
<title>jQuery新增刪除標籤代碼</title>
<meta charset="utf-8">
<link rel="stylesheet" type="text/css" href="css/tip.css" />
</head>
<body><script src="/demos/googlegg.js"></script>
<div class="site">
<div class="title">標籤:</div>
<div class="tip">
<div class="tip-container"><span class="jia"></span>新增標籤</div>
</div>
</div>
<script type="text/javascript" src="js/jquery.min.js"></script>
<script type="text/javascript" src="js/tip.js"></script>
<div style="text-align:center;margin:50px 0; font:normal 14px/24px 'MicroSoft YaHei';clear:both;">
<br><br><br><br>
</div>
jQuery新增刪除標籤程式碼是一款簡單實用的自訂新增標籤跟刪除標籤特效。
本站所有資源皆由網友貢獻或各大下載網站轉載。請自行檢查軟體的完整性!本站所有資源僅供學習參考。請不要將它們用於商業目的。否則,一切後果都由您負責!如有侵權,請聯絡我們刪除。聯絡方式:admin@php.cn
相關文章
16 May 2016
這篇文章主要介紹了jQuery新增和刪除指定標籤的方法,透過動態的給元素添加刪除一個CSS類別可以實現此功能,需要的朋友可以參考下
16 May 2016
刪除table中的一行的方法有很多,在本文為大家介紹下jquery是如何做到的,下面有個不錯的範例,喜歡的朋友可以參考下
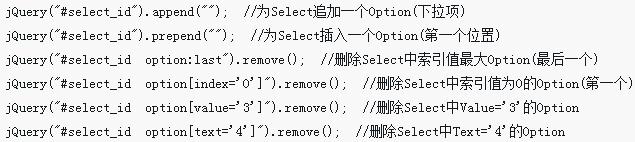
 JQuery為select新增/刪除節點的實作程式碼
JQuery為select新增/刪除節點的實作程式碼
16 May 2016
下面小編就為大家帶來一篇JQuery給select新增/刪除節點的實作程式碼。小編覺得蠻不錯的,現在分享給大家,也給大家做個參考
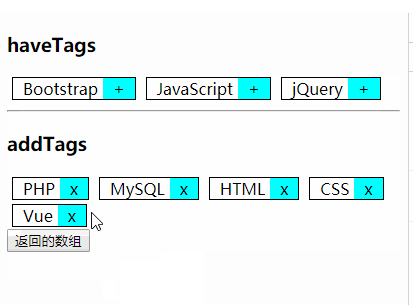
 html給定標籤選項並新增標籤(附程式碼)
html給定標籤選項並新增標籤(附程式碼)
02 Aug 2018
這篇文章給大家介紹的內容是關於html給定標籤選項並添加標籤(附代碼),有一定的參考價值,有需要的朋友可以參考一下,希望對你有幫助。
 如何新增和刪除php程式碼
如何新增和刪除php程式碼
24 Mar 2023
在網頁開發中,使用PHP來動態產生網頁內容是一種非常常見的方法。在編寫PHP程式碼時,我們經常需要添加或刪除程式碼來實現特定的功能或修復問題。在本文中,我們將討論如何新增和刪除PHP程式碼。
 asp.net正規表示式刪除指定的HTML標籤的程式碼
asp.net正規表示式刪除指定的HTML標籤的程式碼
03 Feb 2017
抓取某網頁的資料後(例如描述),如果照原樣顯示的話,可能會因為它裡麵包含沒有閉合的HTML標籤而打亂了格式,也可能它裡面用了比較讓人費解的HTML標籤,把預訂的格式攪亂.


Hot Tools

jQuery2019情人節表白放煙火動畫特效
一款抖音上很火紅的jQuery情人節表白放煙火動畫特效,適合程式設計師、科技宅用來向心愛的女孩告白,無論你選擇願意或不願意,到最後都得同意。

layui響應式動畫登入介面模板
layui響應式動畫登入介面模板

520情人節表白網頁動畫特效
jQuery情人節表白動畫、520表白背景動畫

酷炫的系統登入頁
酷炫的系統登入頁

HTML5卡音樂播放器-CASSETTE PLAYER
HTML5卡音樂播放器-CASSETTE PLAYER