css3的世界地圖區域劃分高亮顯示特效
<link rel="stylesheet" href="assets/css/bootstrap.css"/>
<link rel="stylesheet" href="assets/css/custom.css"/>
<style type="text/css">
@media screen and (max-width: 320px) {
#map_base svg {
height: 100px;
}
}
@media screen and (max-width: 400px) and (min-width: 321px) {
#map_base svg {
height: 134px;
}
}
@media screen and (max-width: 480px) and (min-width: 401px) {
#map_base svg {
height: 170px;
}
}
@media screen and (max-width: 568px) and (min-width: 481px) {
#map_base svg {
height: 210px;
}
}
@media screen and (max-width: 685px) and (min-width: 569px) {
#map_base svg {
height: 252px;
}
}
html5+css3世界地圖區域劃分高亮顯示特效是一款滑鼠移動到地圖區域劃分區塊上,該區域高亮顯示程式碼。
本站所有資源皆由網友貢獻或各大下載網站轉載。請自行檢查軟體的完整性!本站所有資源僅供學習參考。請不要將它們用於商業目的。否則,一切後果都由您負責!如有侵權,請聯絡我們刪除。聯絡方式:admin@php.cn
 PySpark DataFrame二元特徵轉換:從長格式到寬格式的實踐指南
PySpark DataFrame二元特徵轉換:從長格式到寬格式的實踐指南
08 Nov 2025
本文詳細介紹瞭如何將PySpark DataFrame中的長格式特徵數據高效轉換為寬格式的二元特徵矩陣。通過利用Pandas庫的crosstab函數進行特徵透視,並結合reindex方法處理缺失的人員編號,確保輸出一個結構清晰、包含指定人員的二元編碼特徵表,是數據預處理和特徵工程中的一項重要技巧。
 解決CSS媒體查詢中特定元素樣式不生效問題:理解層疊與規則順序
解決CSS媒體查詢中特定元素樣式不生效問題:理解層疊與規則順序
08 Nov 2025
本文旨在解決CSS媒體查詢中特定元素樣式不生效的常見問題,尤其是在body元素樣式正常切換而子元素樣式不生效的場景。核心在於深入理解CSS的層疊規則、選擇器特異性以及樣式聲明的順序,並提供優化後的代碼示例,確保響應式設計按預期工作。
 優化移動端CSS動畫:解決JavaScript觸發動畫重複執行與兼容性問題
優化移動端CSS動畫:解決JavaScript觸發動畫重複執行與兼容性問題
10 Nov 2025
本教程深入探討如何在JavaScript中動態觸發CSS動畫,特別是針對移動端兼容性及動畫重複執行失效的問題。通過採用基於類名切換與強制DOM重繪的策略,結合現代Clipboard API,實現高效、流暢且可重複的“複製成功”提示動畫效果。
 配備 Coyote Cove P 核的 Nova Lake CPU:值得期待什麼
配備 Coyote Cove P 核的 Nova Lake CPU:值得期待什麼
08 Nov 2025
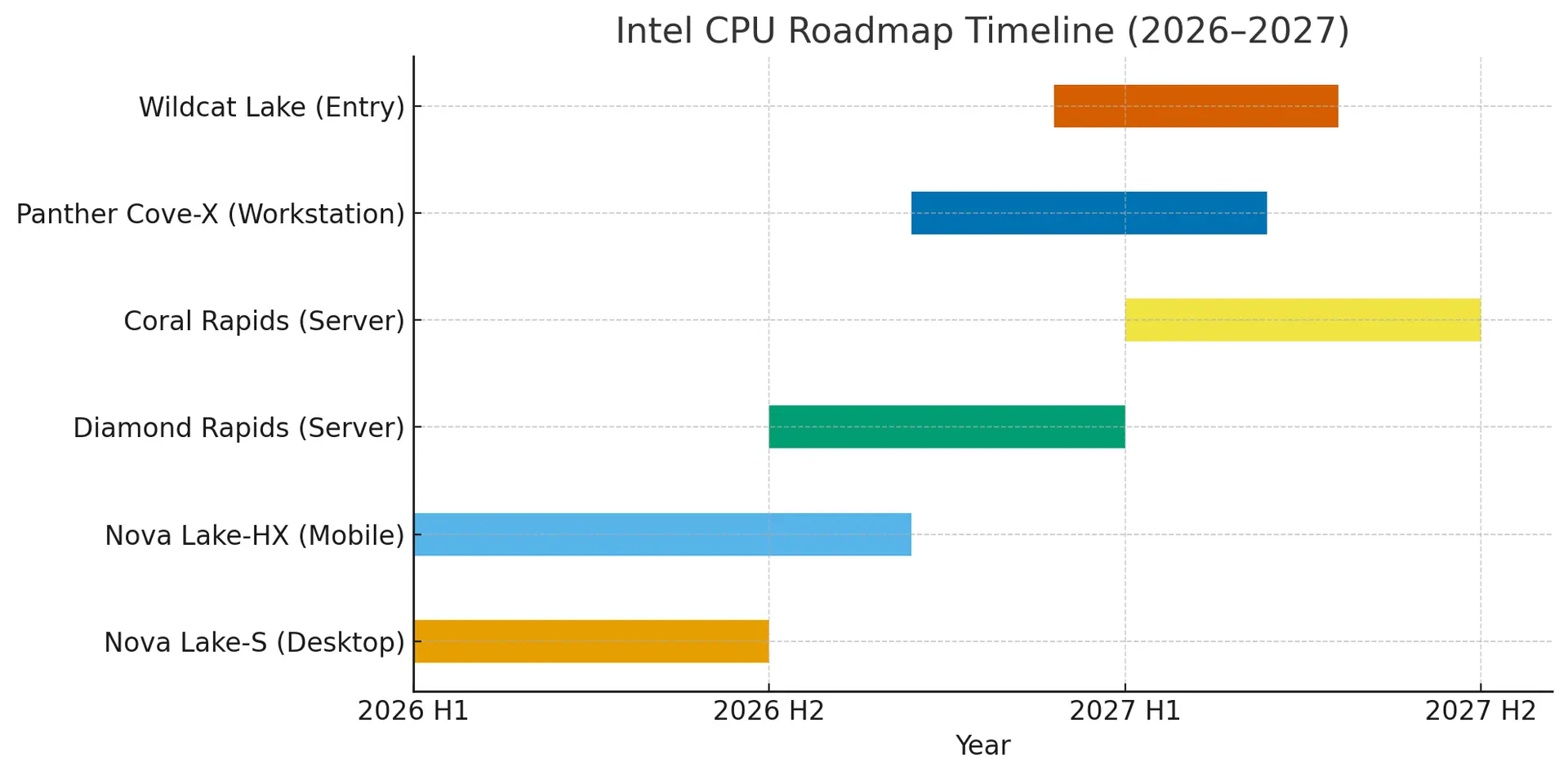
英特爾正式證實了許多洩密事件已經暗示的內容:其下一代芯片將基於新的核心設計構建,從而推動性能和效率的提高
 CSS技巧:如何隱藏PNG圖片但保留其投影效果
CSS技巧:如何隱藏PNG圖片但保留其投影效果
07 Nov 2025
本文探討瞭如何在不顯示PNG圖片本體的情況下,依然保留其投影效果。通過對比filter: drop-shadow和box-shadow的特性,文章推薦使用一個獨立的容器元素,並對其應用box-shadow屬性。這種方法能有效分離圖片內容與投影效果,實現靈活的視覺設計,即使圖片被隱藏或移除,投影依然可見。
 MongoDB/Mongoose中從數組中按ID刪除子文檔的教程
MongoDB/Mongoose中從數組中按ID刪除子文檔的教程
09 Nov 2025
本教程詳細闡述瞭如何在MongoDB/Mongoose環境中,從一個文檔的嵌套數組中,根據子文檔的_id刪除特定對象。我們將利用Mongoose自動生成的_id字段和MongoDB的$pull操作符,通過構建後端API路由,實現對特定子文檔的精確、高效刪除,並提供前端集成示例。
 HTML表格居中對齊失效:圖片寬度與CSS衝突的解決方案
HTML表格居中對齊失效:圖片寬度與CSS衝突的解決方案
10 Nov 2025
HTML表格居中對齊失效常見於圖片寬度過大或CSS樣式衝突。本文將深入探討標籤的width屬性、body和table元素的CSS設置,特別是width、margin: auto和fit-content的應用,提供一套行之有效的解決方案,確保表格在各種佈局中都能正確居中,同時優化圖片顯示。
 Laravel Eloquent 查詢技巧:高效統計指定條件下的日誌記錄
Laravel Eloquent 查詢技巧:高效統計指定條件下的日誌記錄
08 Nov 2025
本文詳細闡述瞭如何利用 Laravel Eloquent 查詢構建器,高效地統計特定用戶在指定時間範圍(如過去24小時或今日)內,並且符合特定狀態碼的日誌記錄數量。通過鍊式調用 where 方法進行多條件過濾,並最終使用 count() 方法獲取結果,幫助開發者精確掌握數據概覽。
 滿足線性約束條件的隨機向量生成教程
滿足線性約束條件的隨機向量生成教程
09 Nov 2025
本教程旨在提供一种高效生成满足特定线性约束条件的随机向量的方法。 传统的随机生成并验证的方法在需要大量样本时效率低下。 本文将介绍如何利用线性规划优化方法,通过求解线性规划问题来直接获得满足约束条件的随机向量,从而显著提高生成效率。 通过示例代码和详细解释,帮助读者理解和应用该方法。


熱門工具

CSS文字組合成心型動畫特效
CSS文字組合成心型動畫特效

CSS3 SVG表白花動畫特效
SS3 SVG表白花動畫特效是一款情人節動畫特效。

CSS的商城網站常用左側分類下拉導覽選單代碼
CSS的商城網站常用左側分類下拉導覽選單代碼

jQuery+CSS3情人節愛心特效
jQuery+CSS3情人節愛心特效是情人節懸掛擺動愛心動畫特效。

css3湯匙撈起湯圓動畫特效
一碗可愛的湯圓表情,湯匙撈起一個湯圓動畫特效









